
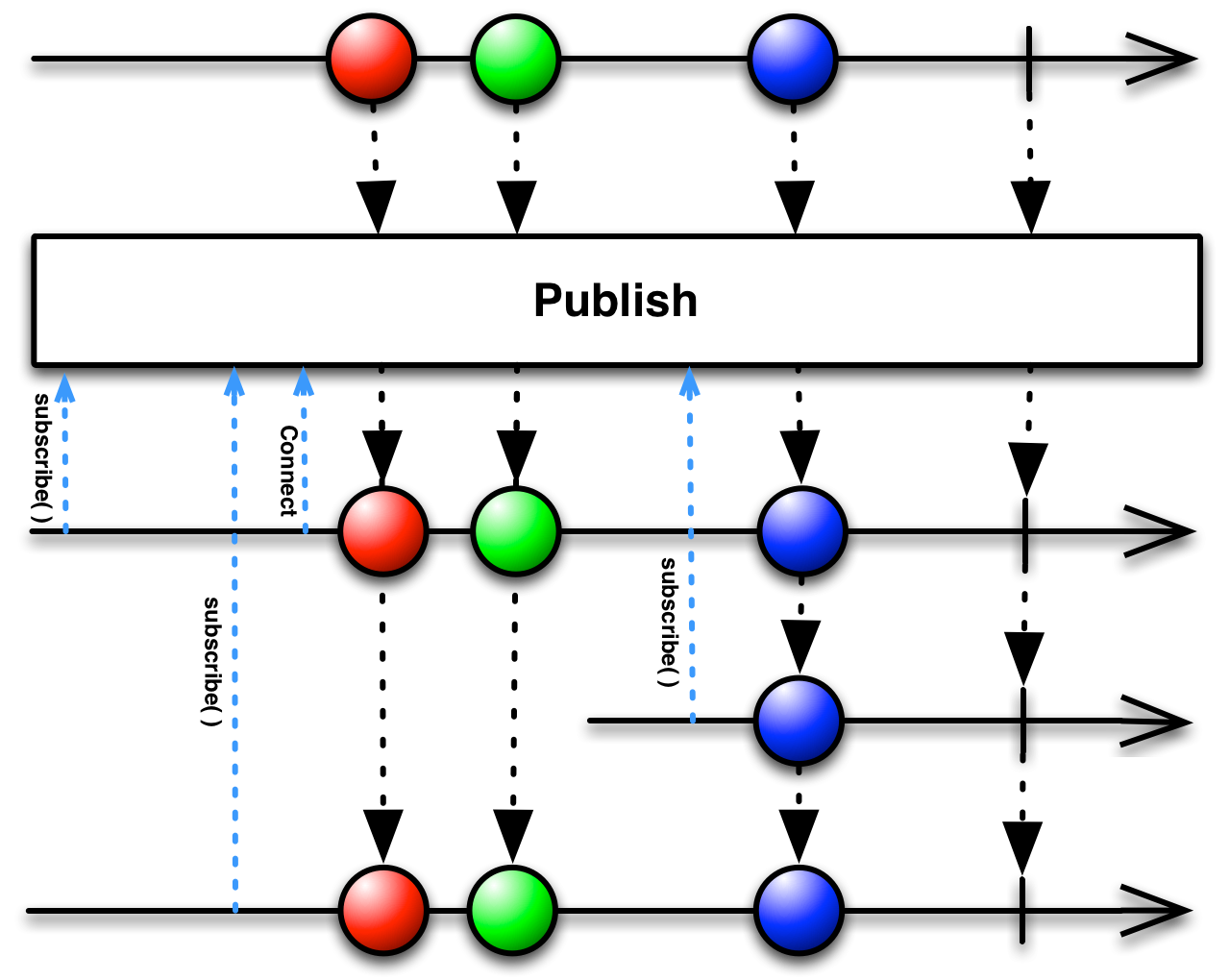
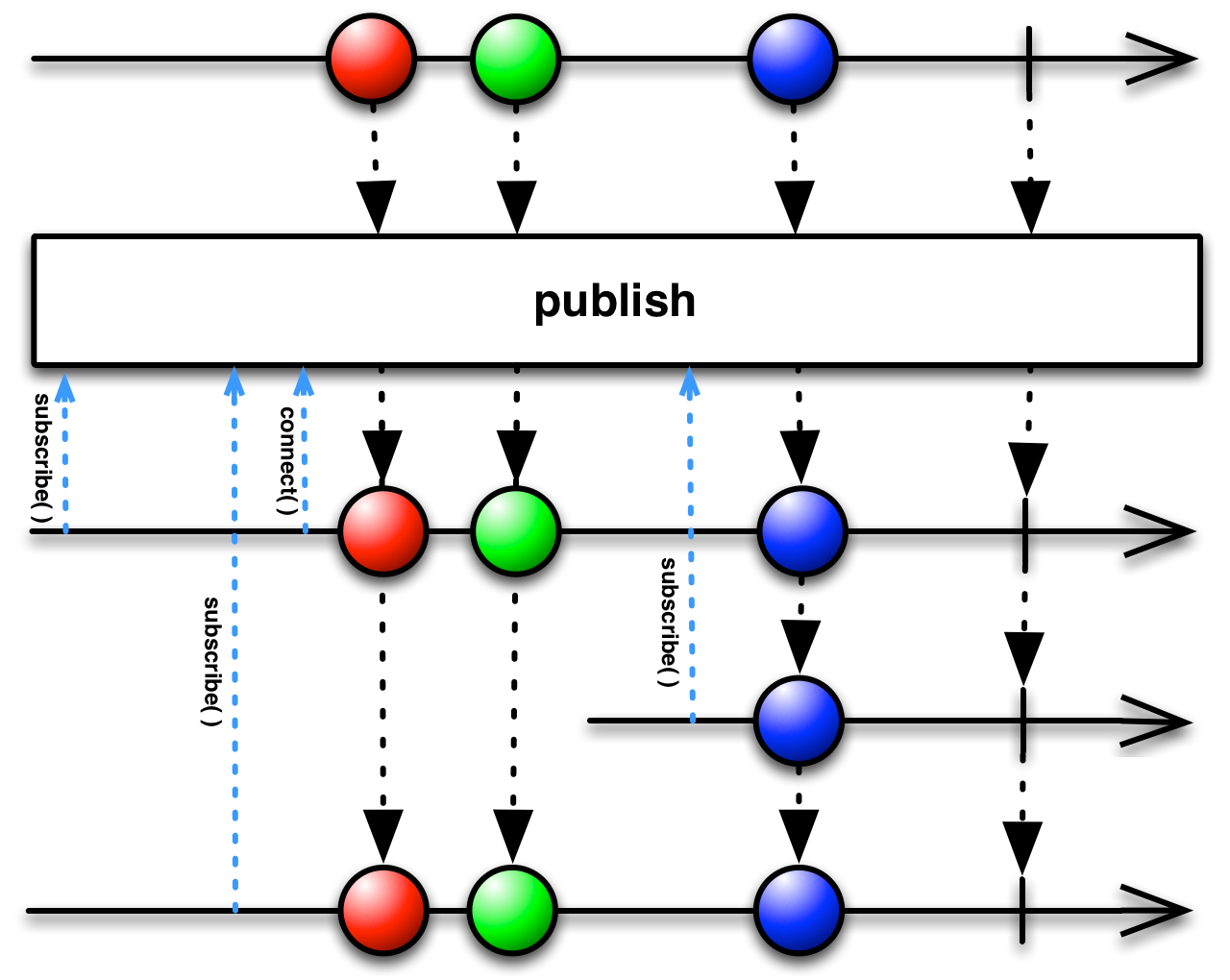
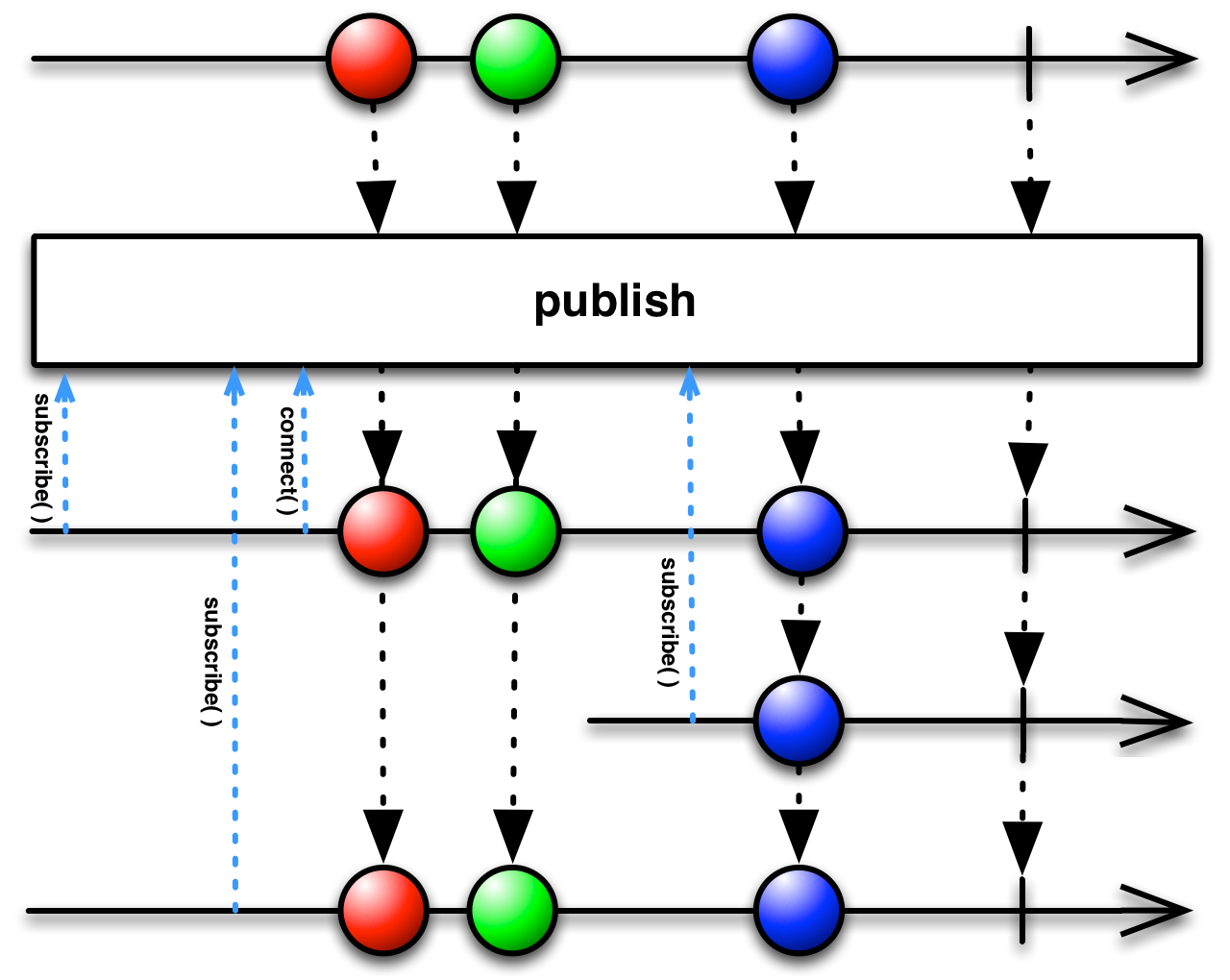
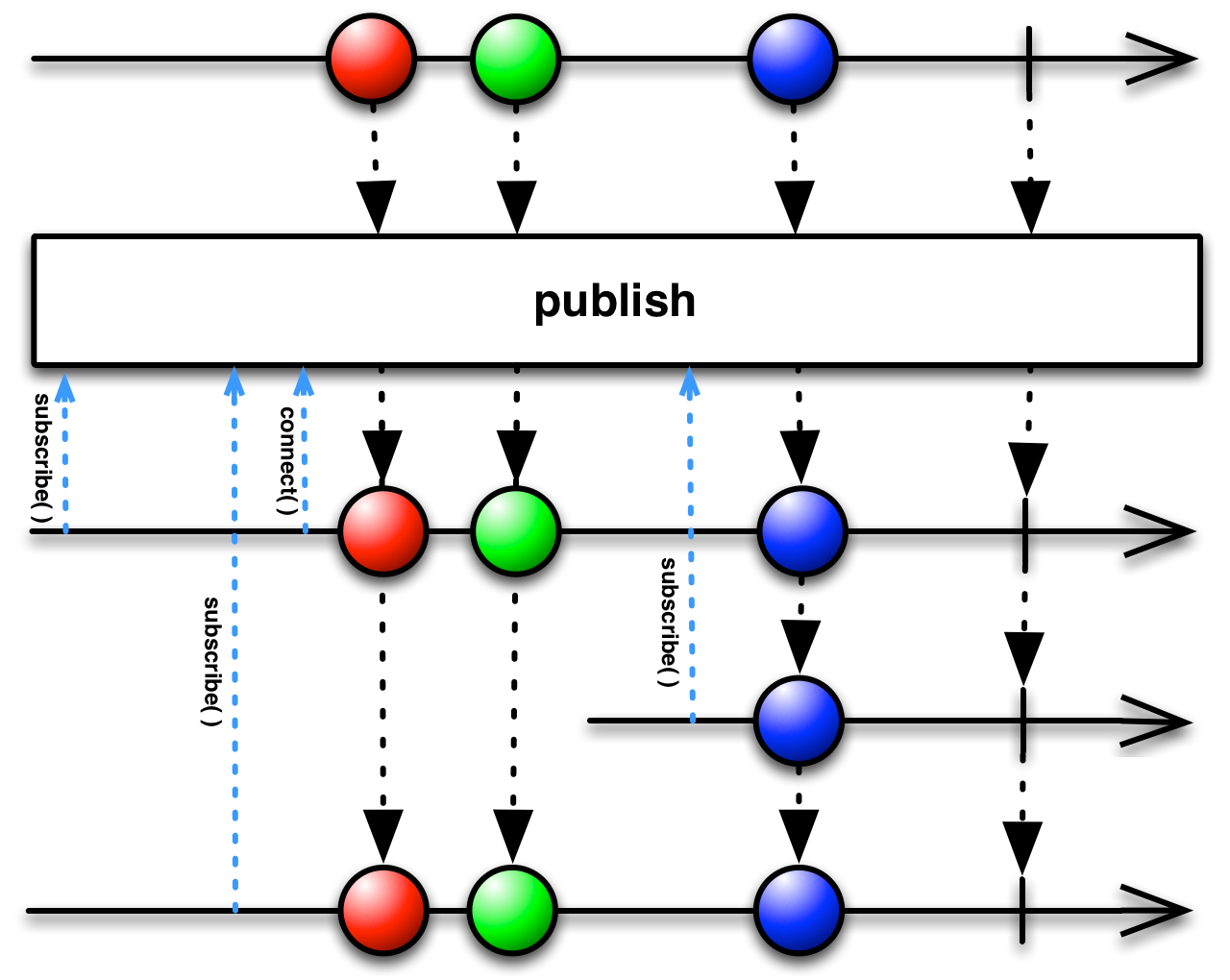
一个可连接的 Observable类似于一个普通的 Observable,区别在于它在被订阅时不会开始发出项目,而是在应用 Connect 操作符时才会开始。这样,你就可以在 Observable 开始发出项目之前,等待所有预期的观察者订阅 Observable。
待定

在 RxGroovy 中,connect 操作符是 ConnectableObservable 接口的一个方法。你可以使用 publish 操作符将一个普通的 Observable 转换为 ConnectableObservable。
调用 ConnectableObservable 的 connect 方法,指示它开始向它的订阅者发出来自其底层 Observable 的项目。
connect 方法返回一个 Subscription。你可以调用该 Subscription 对象的 unsubscribe 方法,指示 Observable 停止向它的订阅者发出项目。
你也可以使用 connect 方法,指示 Observable 开始发出项目(或者开始生成将要发出的项目),即使没有任何订阅者订阅它。这样,你就可以将一个冷 Observable 转换为一个热 Observable。
connect()connect(Action1)
在 RxJava 中,connect 操作符是 ConnectableObservable 接口的一个方法。你可以使用 publish 操作符将一个普通的 Observable 转换为 ConnectableObservable。
调用 ConnectableObservable 的 connect 方法,指示它开始向它的订阅者发出来自其底层 Observable 的项目。
connect 方法返回一个 Subscription。你可以调用该 Subscription 对象的 unsubscribe 方法,指示 Observable 停止向它的订阅者发出项目。
你也可以使用 connect 方法,指示 Observable 开始发出项目(或者开始生成将要发出的项目),即使没有任何订阅者订阅它。这样,你就可以将一个冷 Observable 转换为一个热 Observable。
connect()connect(Action1)
在 RxJS 中,connect 操作符是 ConnectableObservable 原型的 一个方法。你可以使用 publish 操作符将一个普通的 Observable 转换为 ConnectableObservable。
调用 ConnectableObservable 的 connect 方法,指示它开始向它的订阅者发出来自其底层 Observable 的项目。
connect 方法返回一个 Disposable。你可以调用该 Disposable 对象的 dispose 方法,指示 Observable 停止向它的订阅者发出项目。
你也可以使用 connect 方法,指示 Observable 开始发出项目(或者开始生成将要发出的项目),即使没有任何订阅者订阅它。这样,你就可以将一个冷 Observable 转换为一个热 Observable。
var interval = Rx.Observable.interval(1000);
var source = interval
.take(2)
.do(function (x) { console.log('Side effect'); });
var published = source.publish();
published.subscribe(createObserver('SourceA'));
published.subscribe(createObserver('SourceB'));
// Connect the source
var connection = published.connect();
function createObserver(tag) {
return Rx.Observer.create(
function (x) { console.log('Next: ' + tag + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });
}Side effect Next: SourceA0 Next: SourceB0 Side effect Next: SourceA1 Next: SourceB1 Completed Completed
connect 位于以下包中
rx.all.jsrx.all.compat.jsrx.all.binding.js
connect 需要以下包之一
rx.jsrx.compat.jsrx.lite.jsrx.lite.compat.js待定
待定