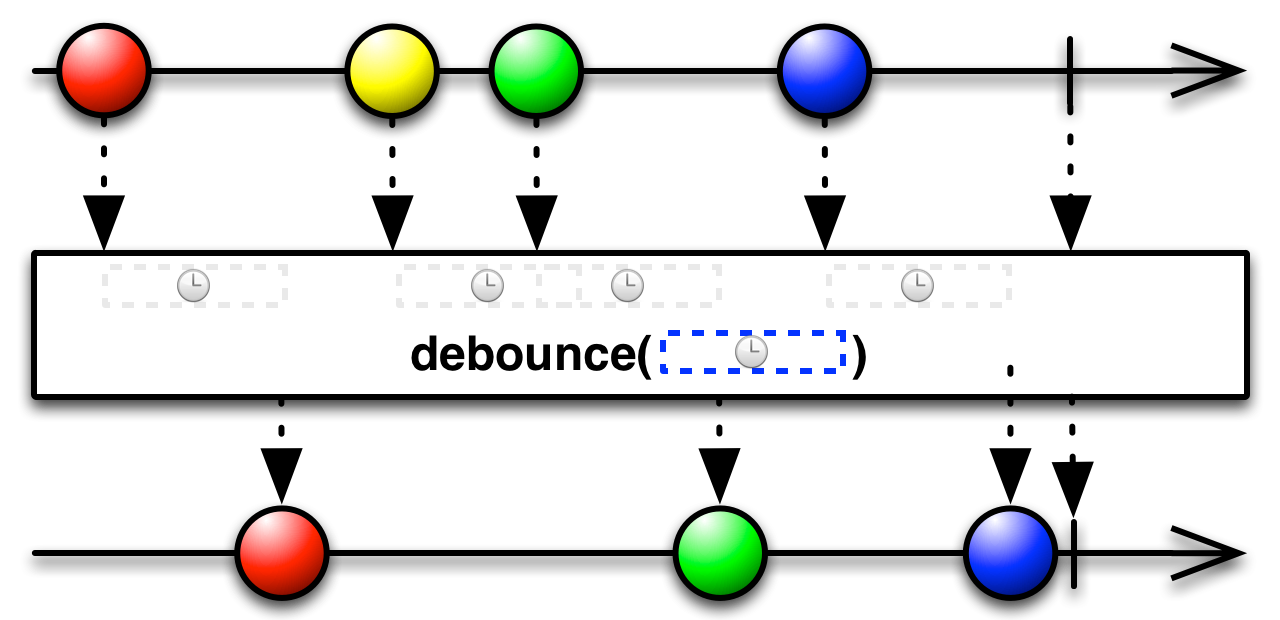
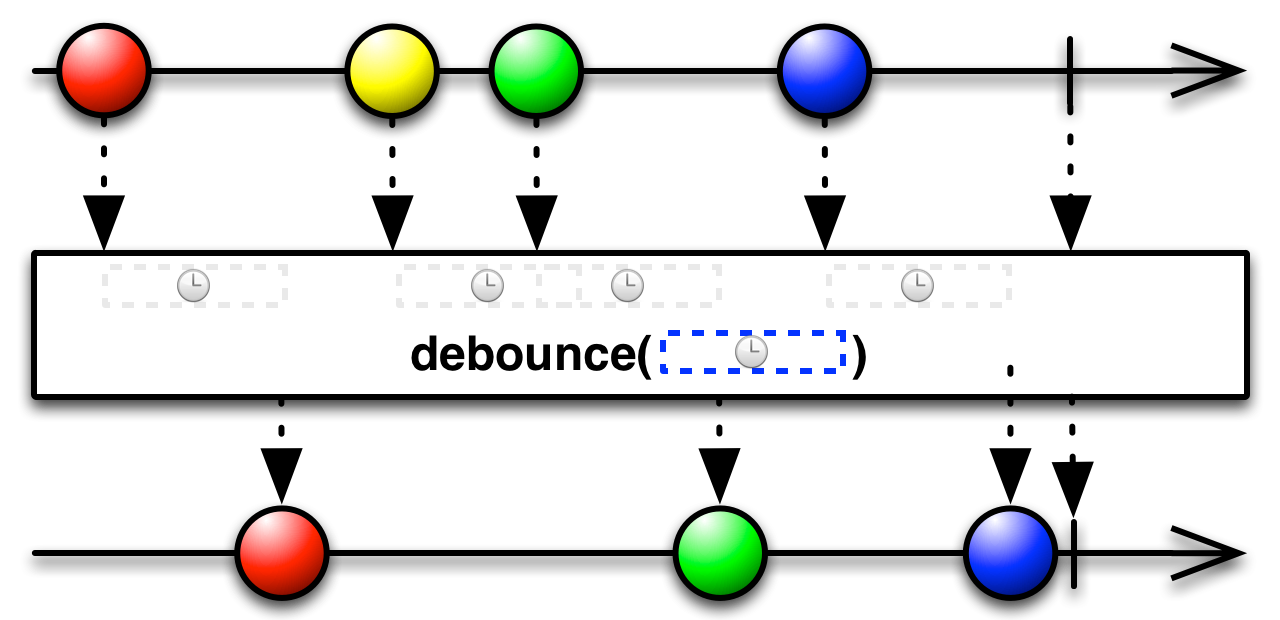
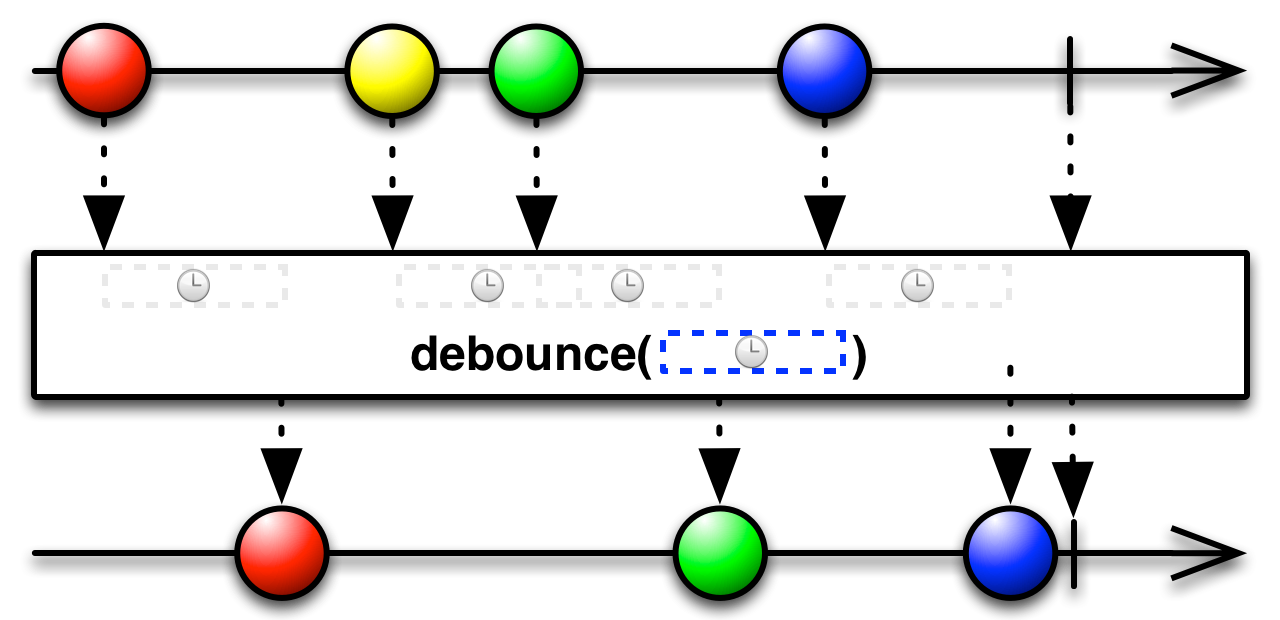
Debounce 操作符会过滤掉由源 Observable 发出的,紧随其后又发出其他项目的项目。
debouncedebounceWithSelector待定
待定
RxGroovy 实现此操作符为 throttleWithTimeout 和 debounce。
请注意,即使源 Observable 的 onCompleted 通知在您指定的时间窗口内发出,该操作符仍会依次发出源 Observable 发出的最后一个项目。也就是说:onCompleted 通知不会触发节流。

throtleWithTimeout/debounce(同一个操作符变体的两个名称)的一种变体以您选择的周期性时间间隔进行节流,方法是将 TimeUnit 和该单位数量作为参数传递给该操作符。
此变体默认情况下在 computation Scheduler 上运行,但您可以选择性地将您选择的 Scheduler 作为第三个参数传递。

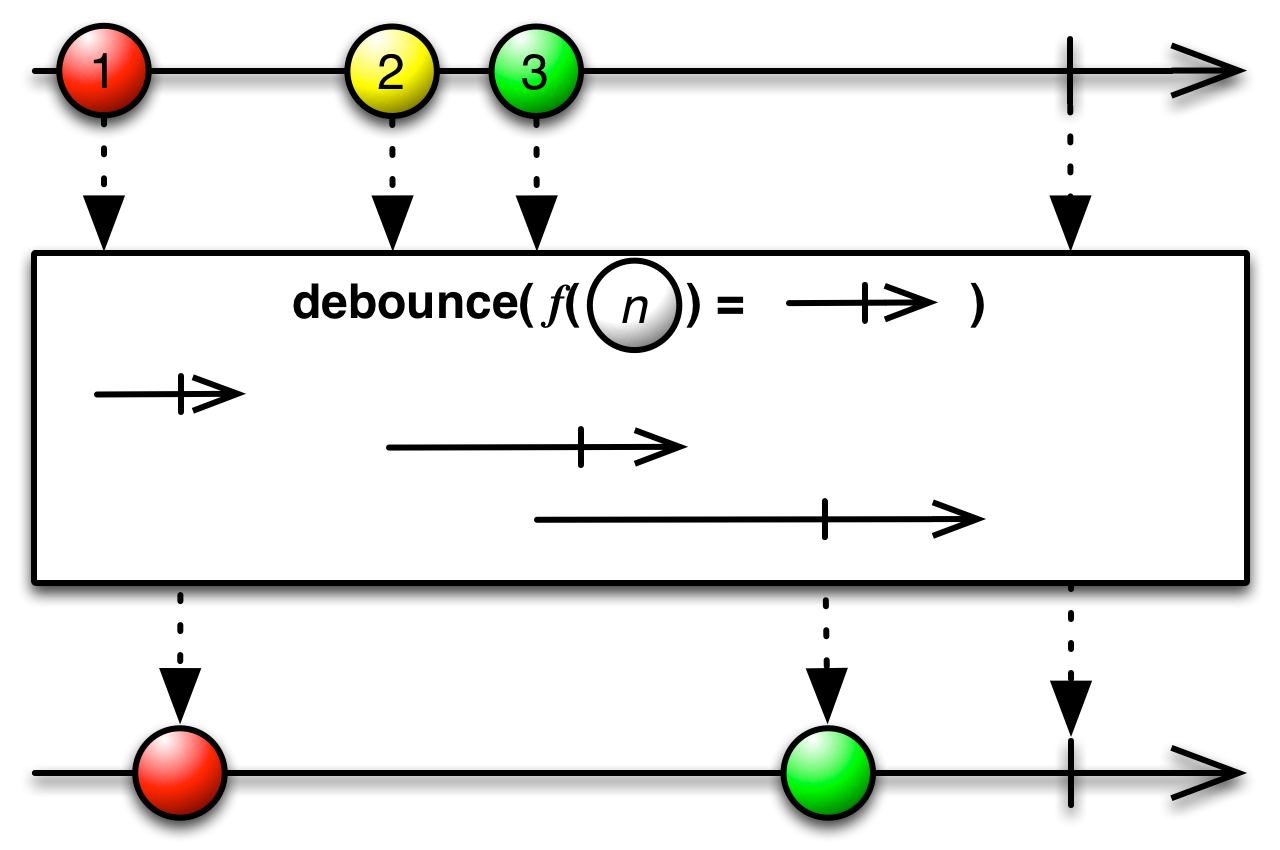
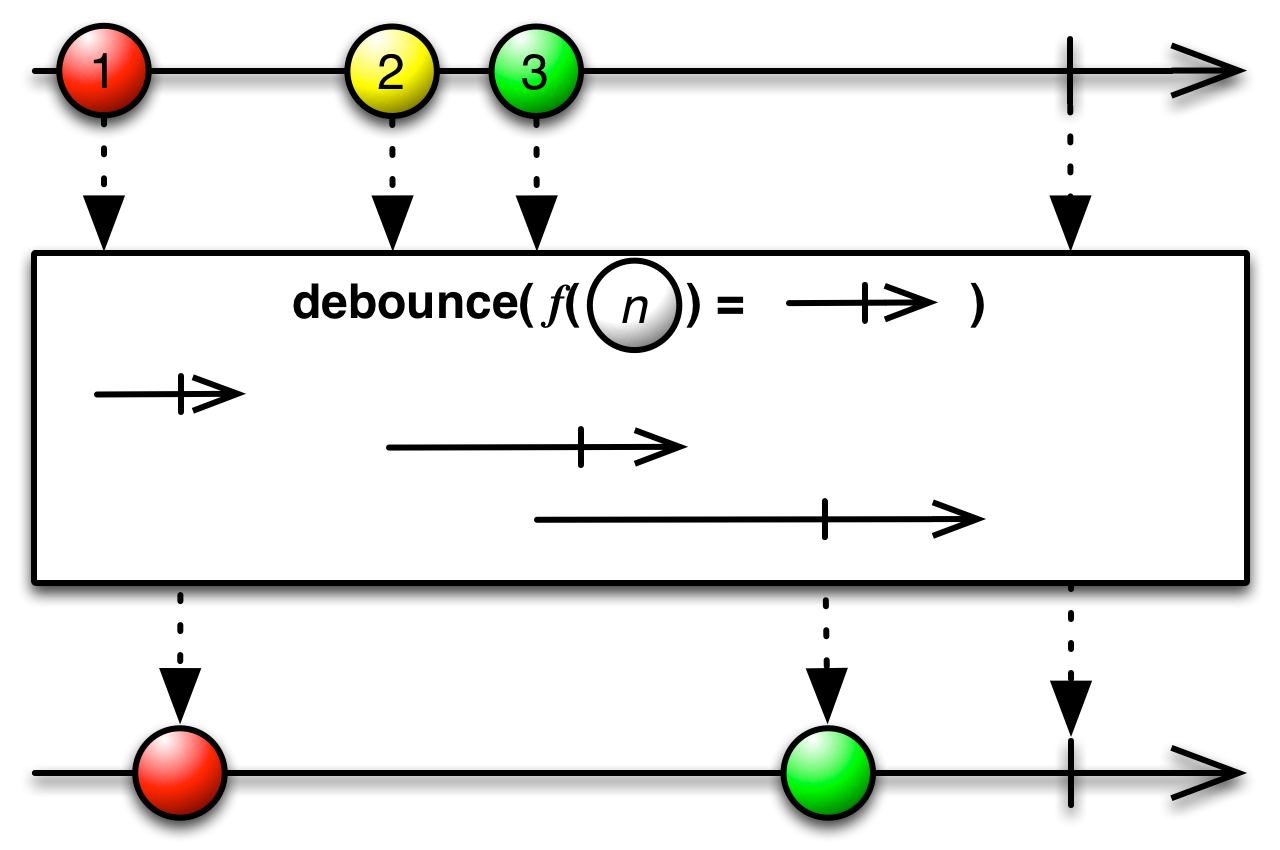
还有一个 debounce 的变体(没有 throttleWithTimeout 别名),它通过对它发出的每个项目应用函数来节流源 Observable,该函数生成一个 Observable。如果源 Observable 在这个新生成的 Observable 终止之前发出了另一个项目,debounce 将抑制该项目。
此变体 debounce 默认情况下不会在任何特定 Scheduler 上运行。
debounce(Func1)RxJava 实现此操作符为 throttleWithTimeout 和 debounce。
请注意,即使源 Observable 的 onCompleted 通知在您指定的时间窗口内发出,该操作符仍会依次发出源 Observable 发出的最后一个项目。也就是说:onCompleted 通知不会触发节流。

throtleWithTimeout/debounce(同一个操作符变体的两个名称)的一种变体以您选择的周期性时间间隔进行节流,方法是将 TimeUnit 和该单位数量作为参数传递给该操作符。
此变体默认情况下在 computation Scheduler 上运行,但您可以选择性地将您选择的 Scheduler 作为第三个参数传递。

还有一个 debounce 的变体(没有 throttleWithTimeout 别名),它通过对它发出的每个项目应用函数来节流源 Observable,该函数生成一个 Observable。如果源 Observable 在这个新生成的 Observable 终止之前发出了另一个项目,debounce 将抑制该项目。
此变体 debounce 默认情况下不会在任何特定 Scheduler 上运行。
debounce(Func1)
第一个变体——称为 debounce 或 throttleWithTimeout——接受其参数为持续时间,定义为毫秒数,它会抑制在该持续时间内紧随其后又发出其他项目的项目,自第一个项目的发出时间起。
var times = [
{ value: 0, time: 100 },
{ value: 1, time: 600 },
{ value: 2, time: 400 },
{ value: 3, time: 700 },
{ value: 4, time: 200 }
];
// Delay each item by time and project value;
var source = Rx.Observable.from(times)
.flatMap(function (item) {
return Rx.Observable
.of(item.value)
.delay(item.time);
})
.debounce(500 /* ms */);
var subscription = source.subscribe(
function (x) {
console.log('Next: %s', x);
},
function (err) {
console.log('Error: %s', err);
},
function () {
console.log('Completed');
});Next: 0 Next: 2 Next: 4 Completed

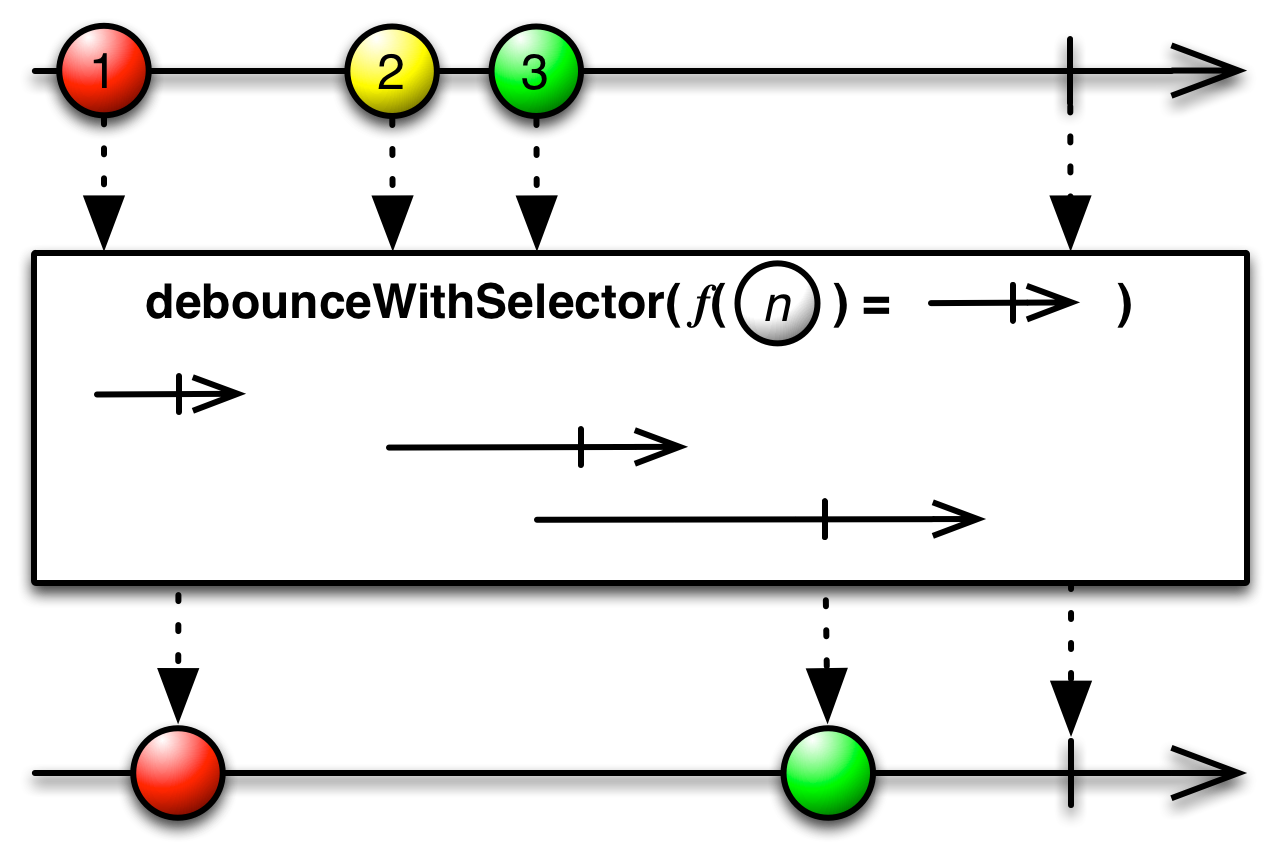
debounceWithSelector 操作符通过对它发出的每个项目应用函数来节流源 Observable,该函数生成一个 Observable。如果源 Observable 在这个新生成的 Observable 终止之前发出了另一个项目,debounce 将抑制该项目。
var array = [
800,
700,
600,
500
];
var source = Rx.Observable.for(
array,
function (x) {
return Rx.Observable.timer(x)
})
.map(function(x, i) { return i; })
.throttleWithSelector(function (x) {
return Rx.Observable.timer(700);
});
var subscription = source.subscribe(
function (x) {
console.log('Next: ' + x);
},
function (err) {
console.log('Error: ' + err);
},
function () {
console.log('Completed');
});Next: 0 Next: 3 Completed
debounce 和 debounceWithSelector 在以下每个发行版中都可以找到
rx.all.jsrx.all.compat.jsrx.time.js(需要 rx.js 或 rx.compat.js)rx.lite.jsrx.lite.compat.jsRxPHP 实现此操作符为 throttle。
返回一个 Observable,它仅发出源 Observable 在指定持续时间的顺序时间窗口内发出的第一个项目。如果在时间段到期之前在源 Observable 上发出项目,则将发出在源 Observable 上发出的最后一个项目。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/throttle/throttle.php
$times = [
['value' => 0, 'time' => 10],
['value' => 1, 'time' => 200],
['value' => 2, 'time' => 400],
['value' => 3, 'time' => 500],
['value' => 4, 'time' => 900]
];
// Delay each item by time and project value;
$source = Observable::fromArray($times)
->flatMap(function ($item) {
return Observable::of($item['value'])
->delay($item['time']);
})
->throttle(300 /* ms */);
$subscription = $source->subscribe($stdoutObserver);
Next value: 0
Next value: 1
Next value: 3
Next value: 4
Complete!
待定