Delay 操作符通过在发出可观察对象中的每个项目之前暂停特定时间增量(由您指定)来修改其源可观察对象。这会将可观察对象发出的整个项目序列的时间向前推移指定的增量。
待定
待定
RxGroovy 将此操作符实现为 delay 和 delaySubscription 的变体。

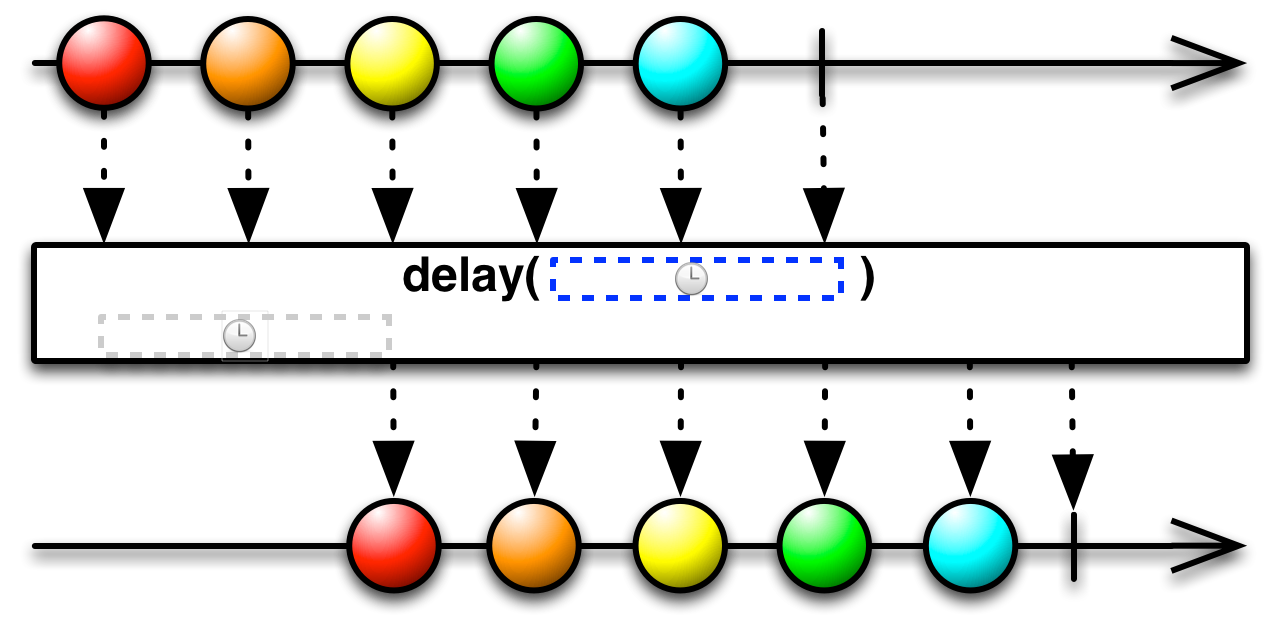
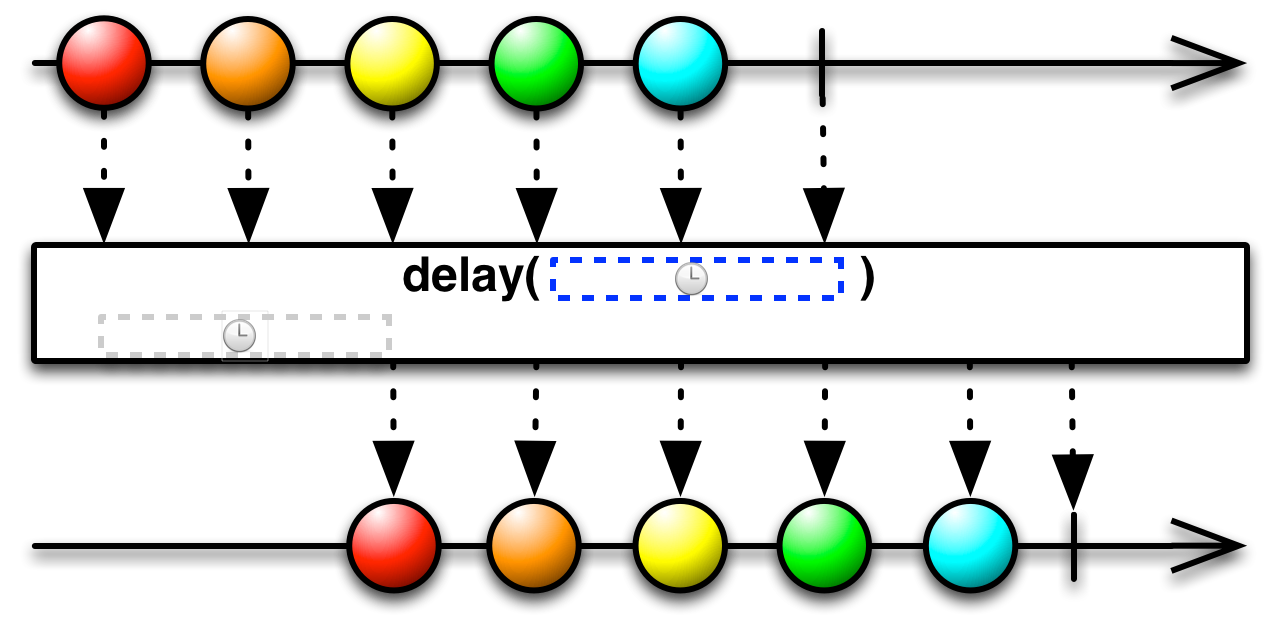
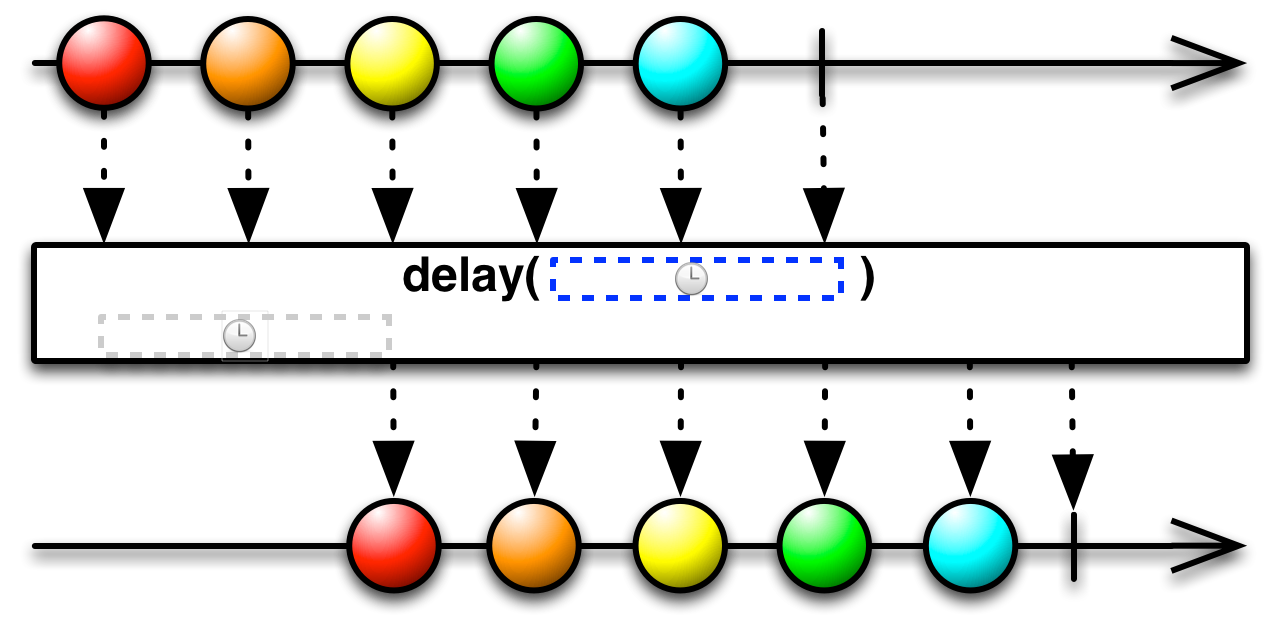
delay 的第一个变体接受定义时间长度的参数(时间量和表示此量的 TimeUnit)。每次源可观察对象发出项目时,delay 都会启动一个计时器,当该计时器达到给定的持续时间时,从 delay 返回的可观察对象会发出相同的项目。
请注意,delay 不会以这种方式将 onError 通知进行时间推移,但会立即将其转发给其订阅者,同时丢弃任何待处理的 onNext 通知。但是,它会将 onCompleted 通知进行时间推移。
默认情况下,此 delay 变体在 computation Scheduler 上运行,但您可以通过将其作为 delay 的可选第三个参数传递来选择不同的调度器。
delay(long,TimeUnit)delay()
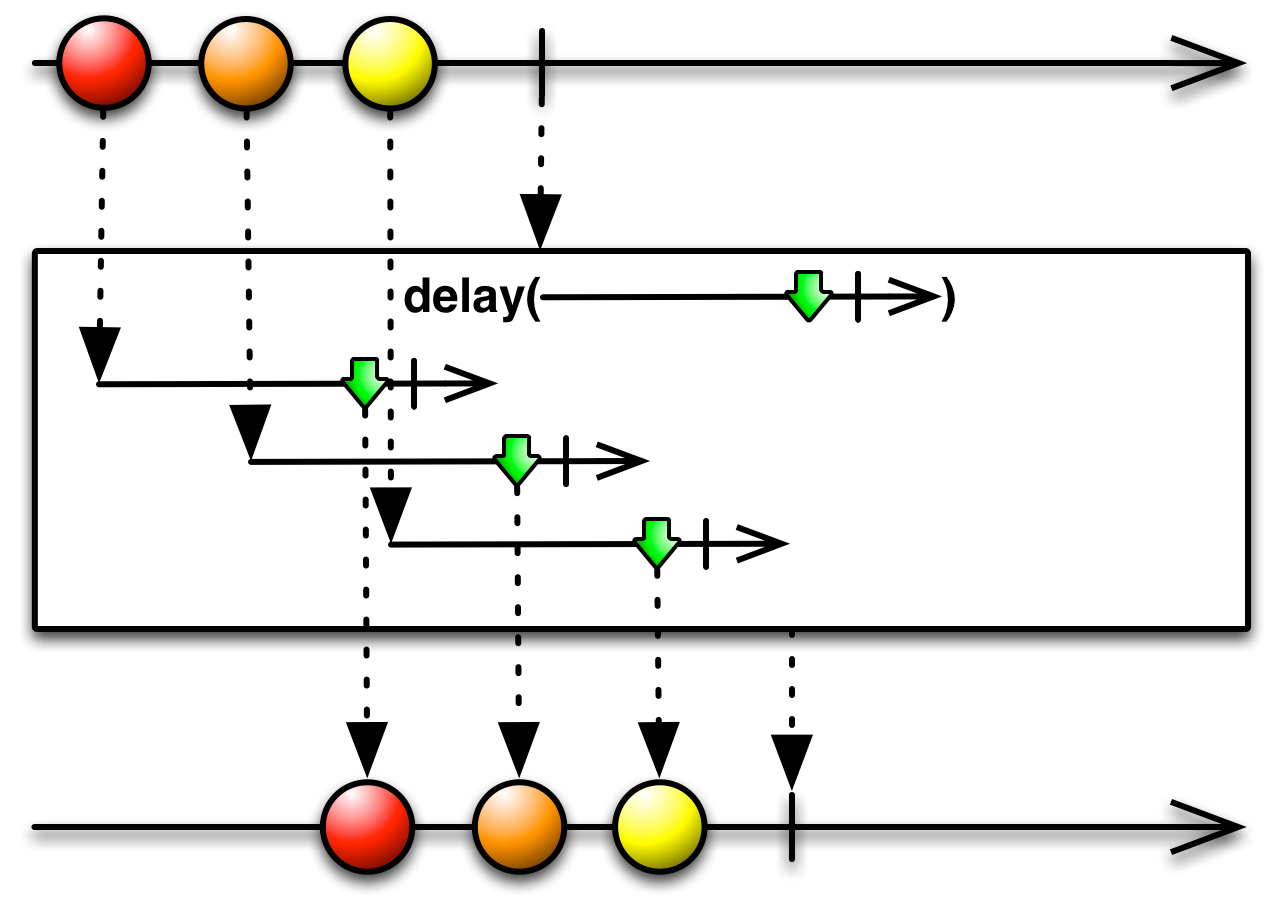
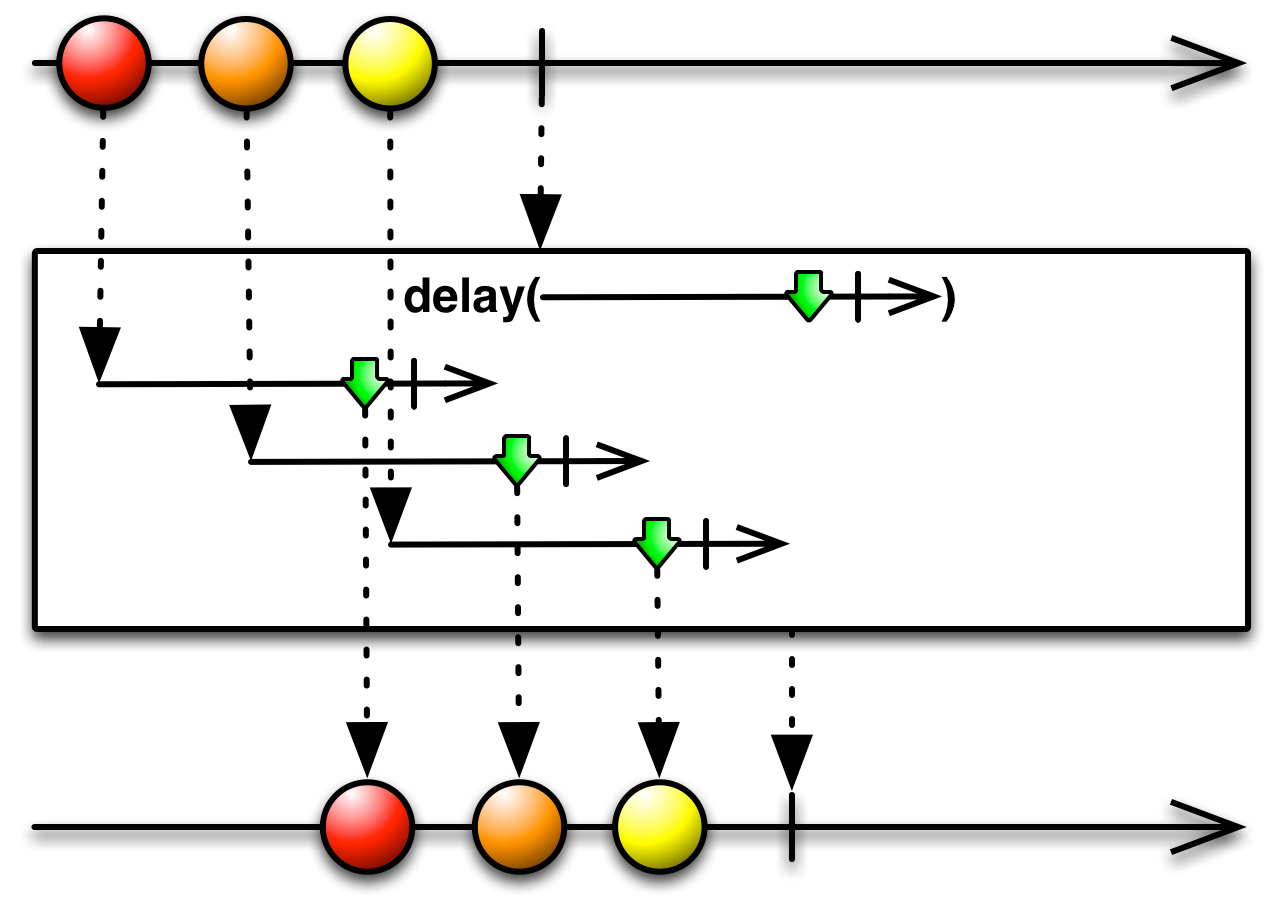
delay 的另一个变体不使用恒定的延迟持续时间,而是通过将源可观察对象中的每个项目传递给返回可观察对象的函数,然后监视这些可观察对象来设置每个项目的延迟持续时间。当任何此类可观察对象发出项目或完成时,由 delay 返回的可观察对象会发出关联的项目。
此 delay 变体默认情况下不在任何特定 Scheduler 上运行。
delay(Func1)
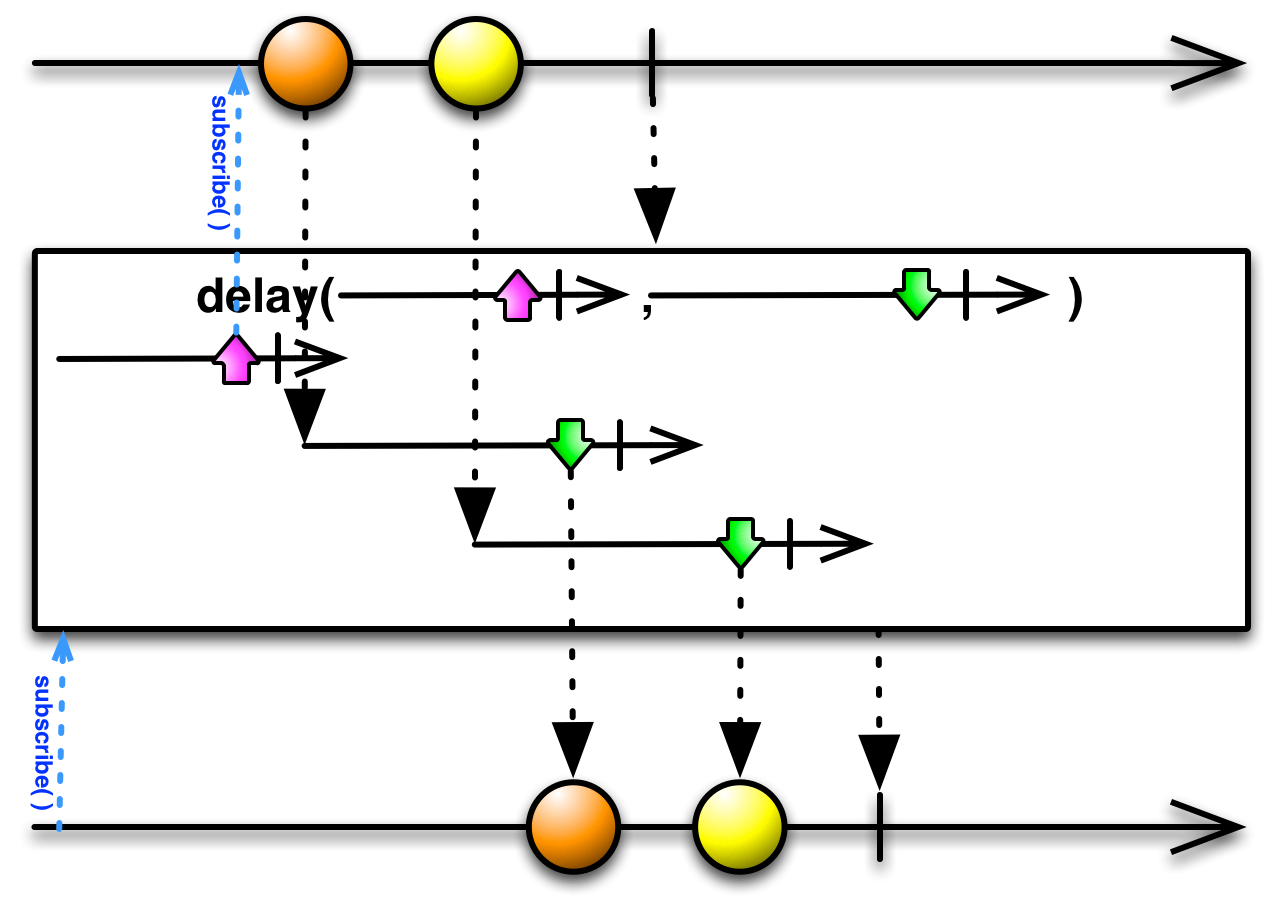
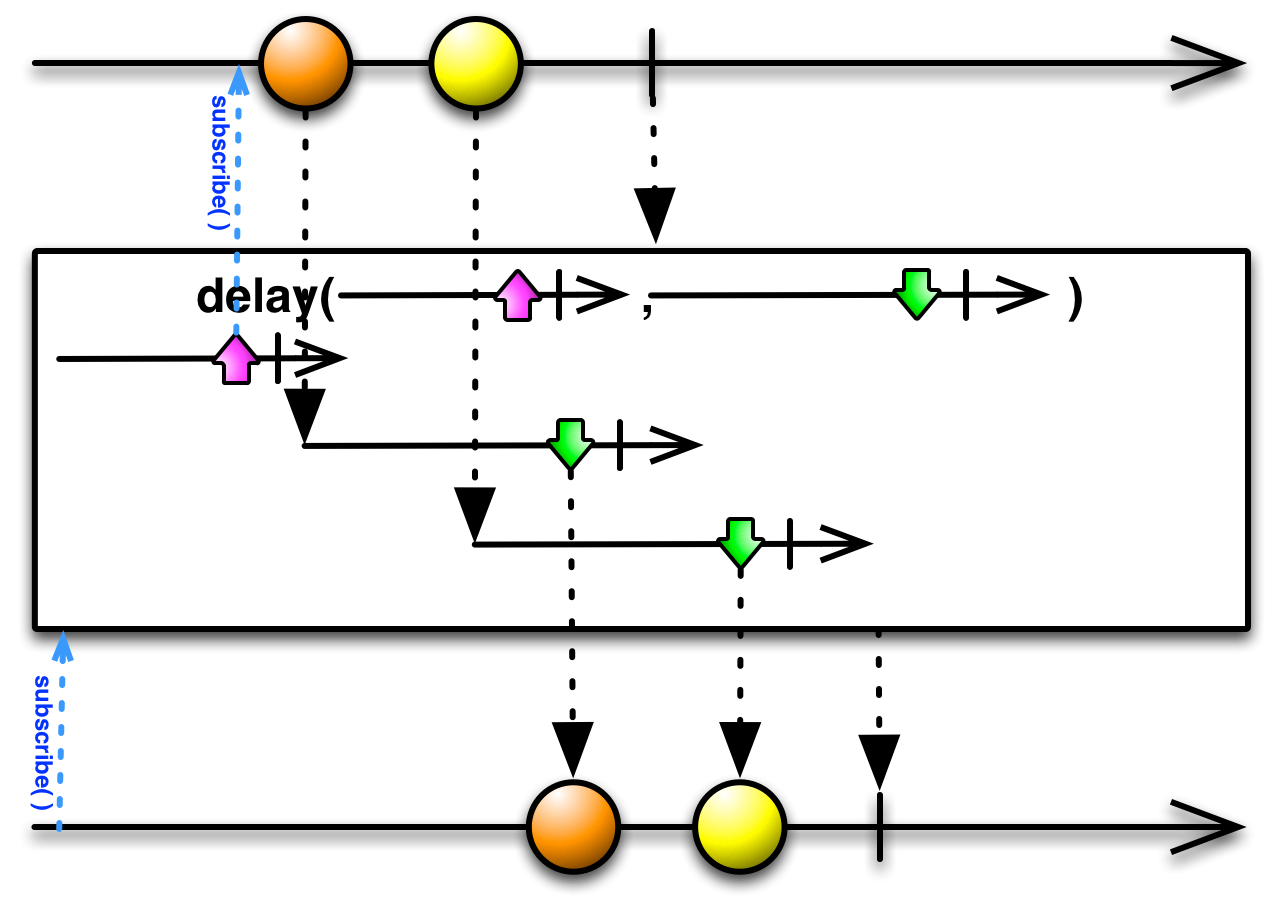
使用每个项目可观察对象来设置延迟的 delay 变体有一个变体,它允许您传递一个函数,该函数返回一个可观察对象,该可观察对象充当对源可观察对象的订阅的延迟计时器(如果没有,delay 会在观察者订阅由 delay 返回的可观察对象时立即订阅源可观察对象)。
此 delay 变体默认情况下不在任何特定 Scheduler 上运行。
delay(Func0,Func1)
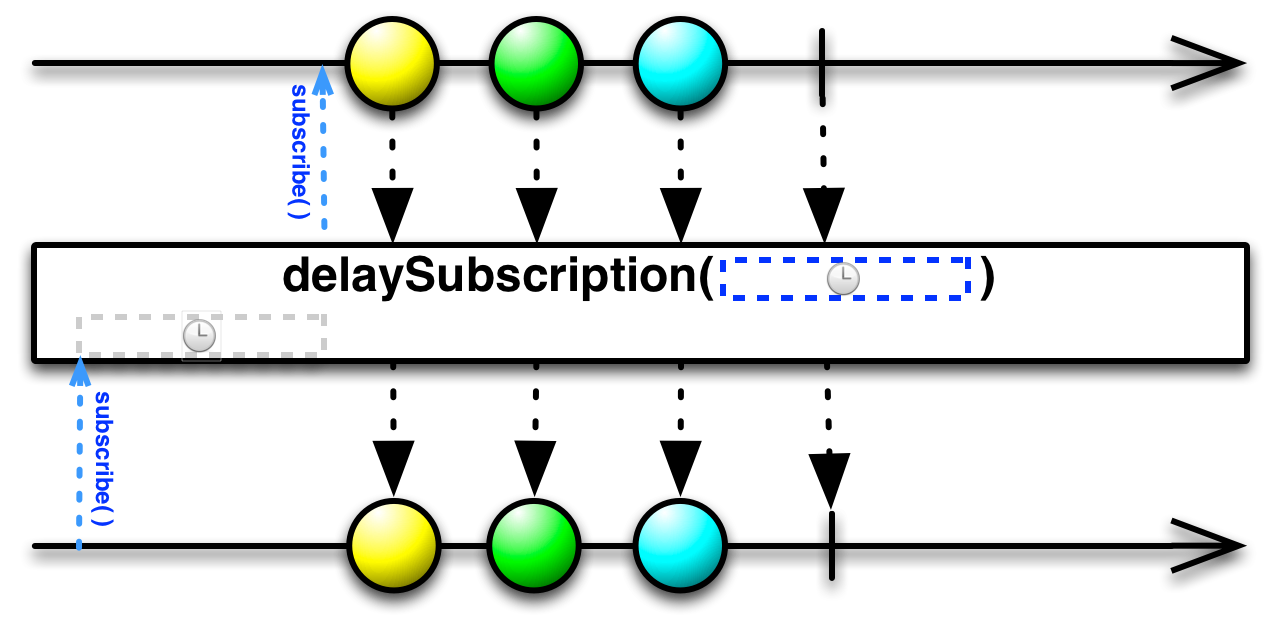
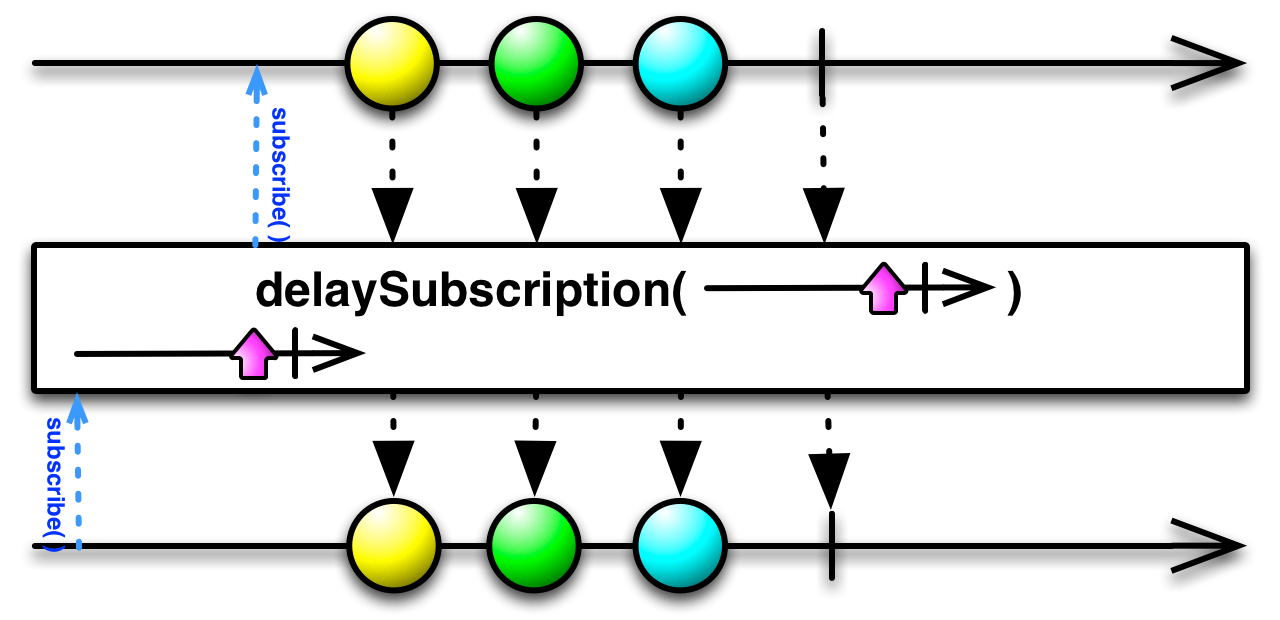
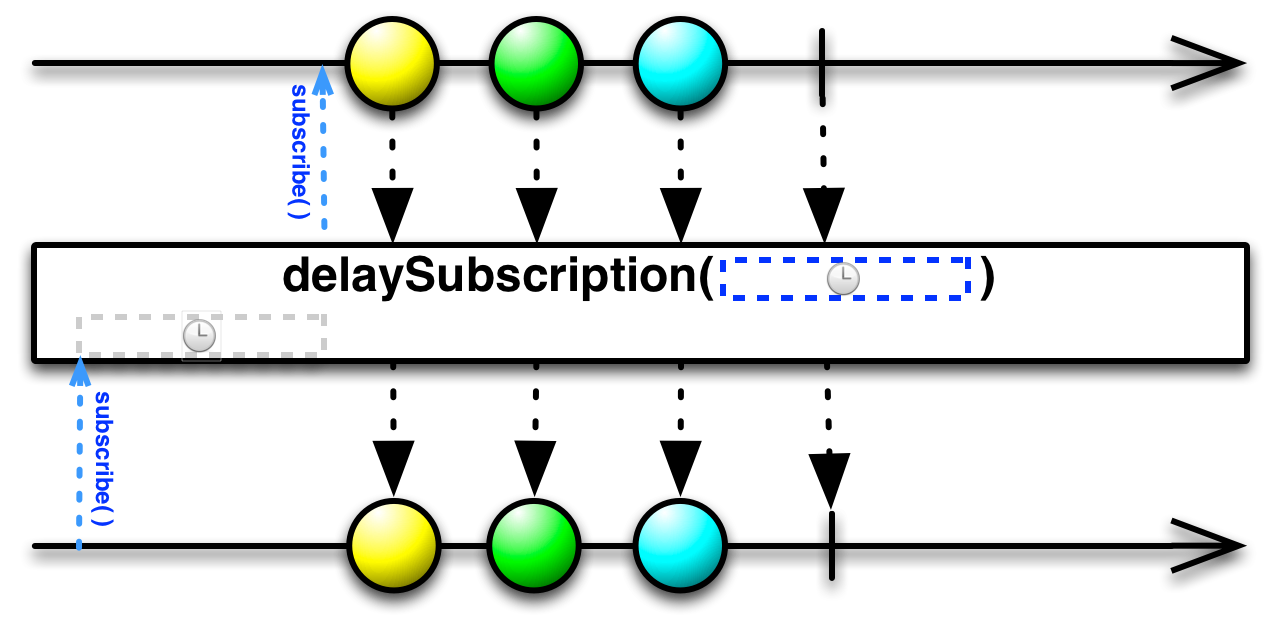
还有一个操作符,您可以使用它来延迟对源可观察对象的订阅:delaySubscription。它接受定义延迟时间的参数(时间量和表示此量的 TimeUnit)。
此 delay 变体默认情况下在 computation Scheduler 上运行,但您可以通过将其作为 delaySubscription 的可选第三个参数传递来选择不同的调度器。
delaySubscription(long,TimeUnit)delaySubscription(long,TimeUnit,Scheduler)
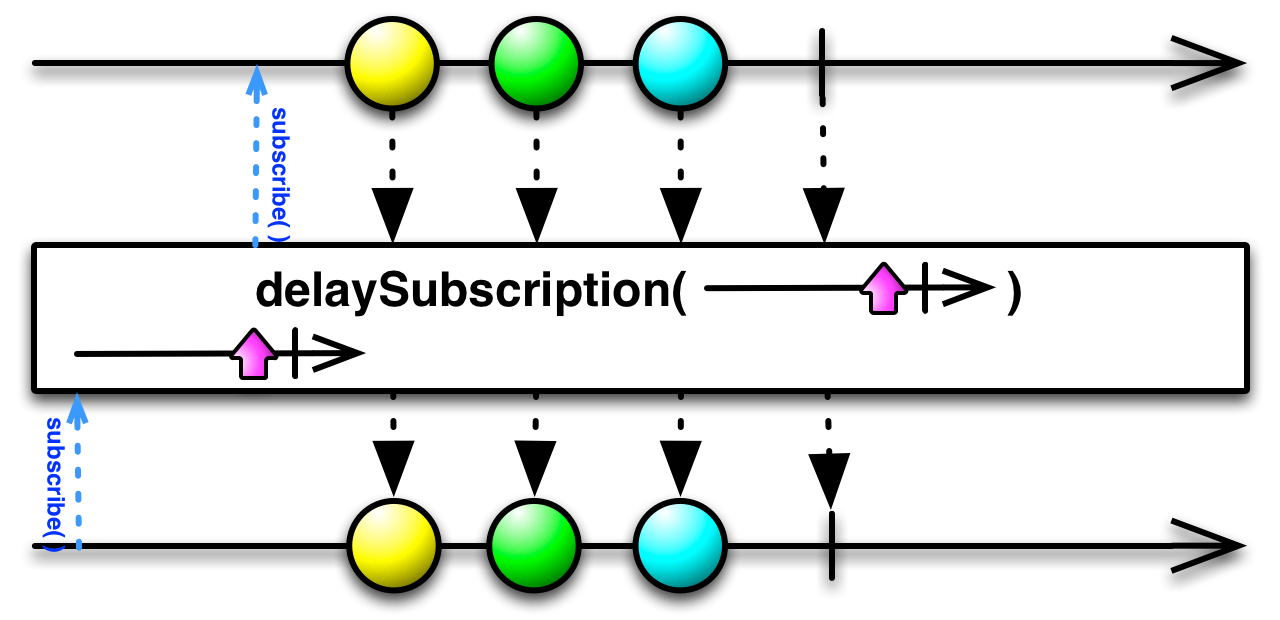
还有一个 delaySubscription 变体,它使用可观察对象(由您提供的函数返回)而不是固定持续时间来设置订阅延迟。
此 delaySubscription 变体默认情况下不在任何特定 Scheduler 上运行。
delaySubscription(Func0)RxJava 将此操作符实现为 delay 和 delaySubscription 的变体。

delay 的第一个变体接受定义时间长度的参数(时间量和表示此量的 TimeUnit)。每次源可观察对象发出项目时,delay 都会启动一个计时器,当该计时器达到给定的持续时间时,从 delay 返回的可观察对象会发出相同的项目。
请注意,delay 不会以这种方式将 onError 通知进行时间推移,但会立即将其转发给其订阅者,同时丢弃任何待处理的 onNext 通知。但是,它会将 onCompleted 通知进行时间推移。
默认情况下,此 delay 变体在 computation Scheduler 上运行,但您可以通过将其作为 delay 的可选第三个参数传递来选择不同的调度器。
delay(long,TimeUnit)delay()
delay 的另一个变体不使用恒定的延迟持续时间,而是通过将源可观察对象中的每个项目传递给返回可观察对象的函数,然后监视这些可观察对象来设置每个项目的延迟持续时间。当任何此类可观察对象发出项目或完成时,由 delay 返回的可观察对象会发出关联的项目。
此 delay 变体默认情况下不在任何特定 Scheduler 上运行。
delay(Func1)
使用每个项目可观察对象来设置延迟的 delay 变体有一个变体,它允许您传递一个函数,该函数返回一个可观察对象,该可观察对象充当对源可观察对象的订阅的延迟计时器(如果没有,delay 会在观察者订阅由 delay 返回的可观察对象时立即订阅源可观察对象)。
此 delay 变体默认情况下不在任何特定 Scheduler 上运行。
delay(Func0,Func1)
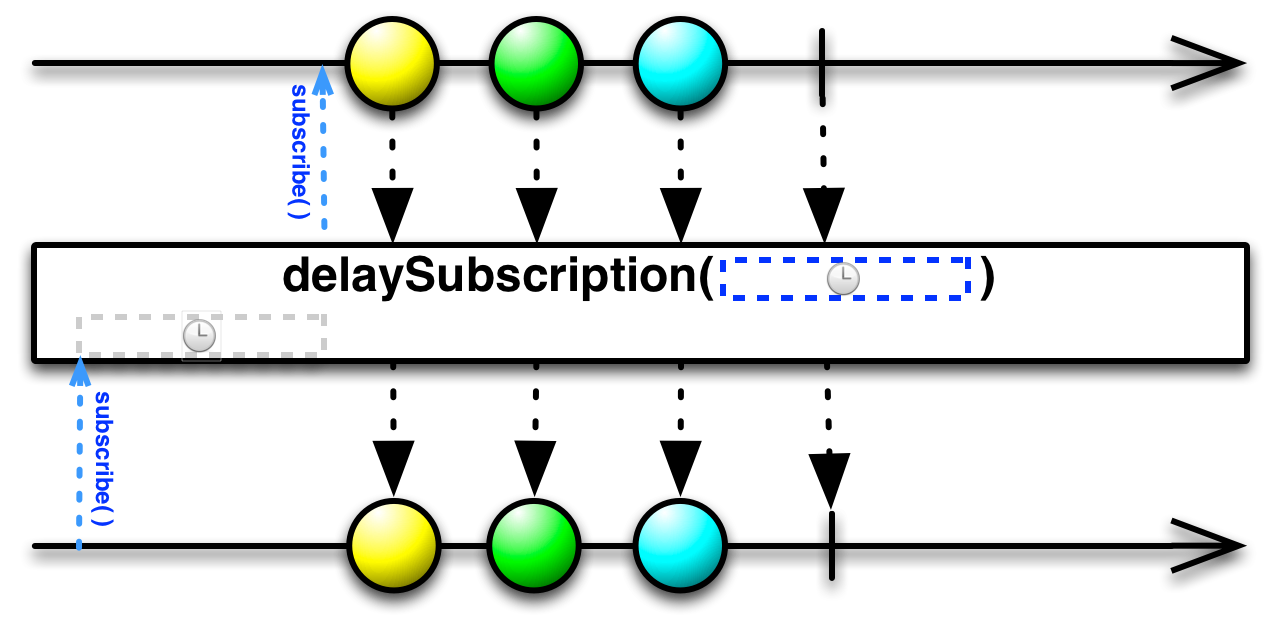
还有一个操作符,您可以使用它来延迟对源可观察对象的订阅:delaySubscription。它接受定义延迟时间的参数(时间量和表示此量的 TimeUnit)。
此 delay 变体默认情况下在 computation Scheduler 上运行,但您可以通过将其作为 delaySubscription 的可选第三个参数传递来选择不同的调度器。
delaySubscription(long,TimeUnit)delaySubscription(long,TimeUnit,Scheduler)
还有一个 delaySubscription 变体,它使用可观察对象(由您提供的函数返回)而不是固定持续时间来设置订阅延迟。
此 delaySubscription 变体默认情况下不在任何特定 Scheduler 上运行。
delaySubscription(Func0)
在 RxJS 中,您可以通过两种方式设置每个项目的延迟:将毫秒数传递给 delay 操作符(这会将每个发出时间延迟该时间量),或者传递一个 Date 对象(这会将发出时间序列的开始延迟到该绝对时间点)。
此操作符默认情况下在 timeout Scheduler 上运行,但您可以通过传递另一个调度器作为可选的第二个参数来覆盖此操作。
var source = Rx.Observable.range(0, 3)
.delay(new Date(Date.now() + 1000));
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x.toString()); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); }); Next: 0 Next: 1 Next: 2 Completed
var source = Rx.Observable.range(0, 3)
.delay(1000);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x.toString()); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 0 Next: 1 Next: 2 Completed

delaySubscription 与 delay 相似,但它不是对源可观察对象的发出时间进行时间推移,而是对订阅该可观察对象的时刻进行时间推移。您将时间值传递给此操作符(一个 Number,在这种情况下,它会设置毫秒延迟,或者一个 Date,在这种情况下,它会设置 delaySubscription 将触发订阅的绝对未来时间)。您可以选择将 Scheduler 作为第二个参数传递,delaySubscription 将使用它来控制延迟时间段或触发时间。
var start = Date.now();
var source = Rx.Observable.range(0, 3).delaySubscription(5000);
var subscription = source.subscribe(
function (x) { console.log('Next: %s, %s', x, Date.now() - start); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 0, 5001 Next: 1, 5002 Next: 2, 5003 Completed

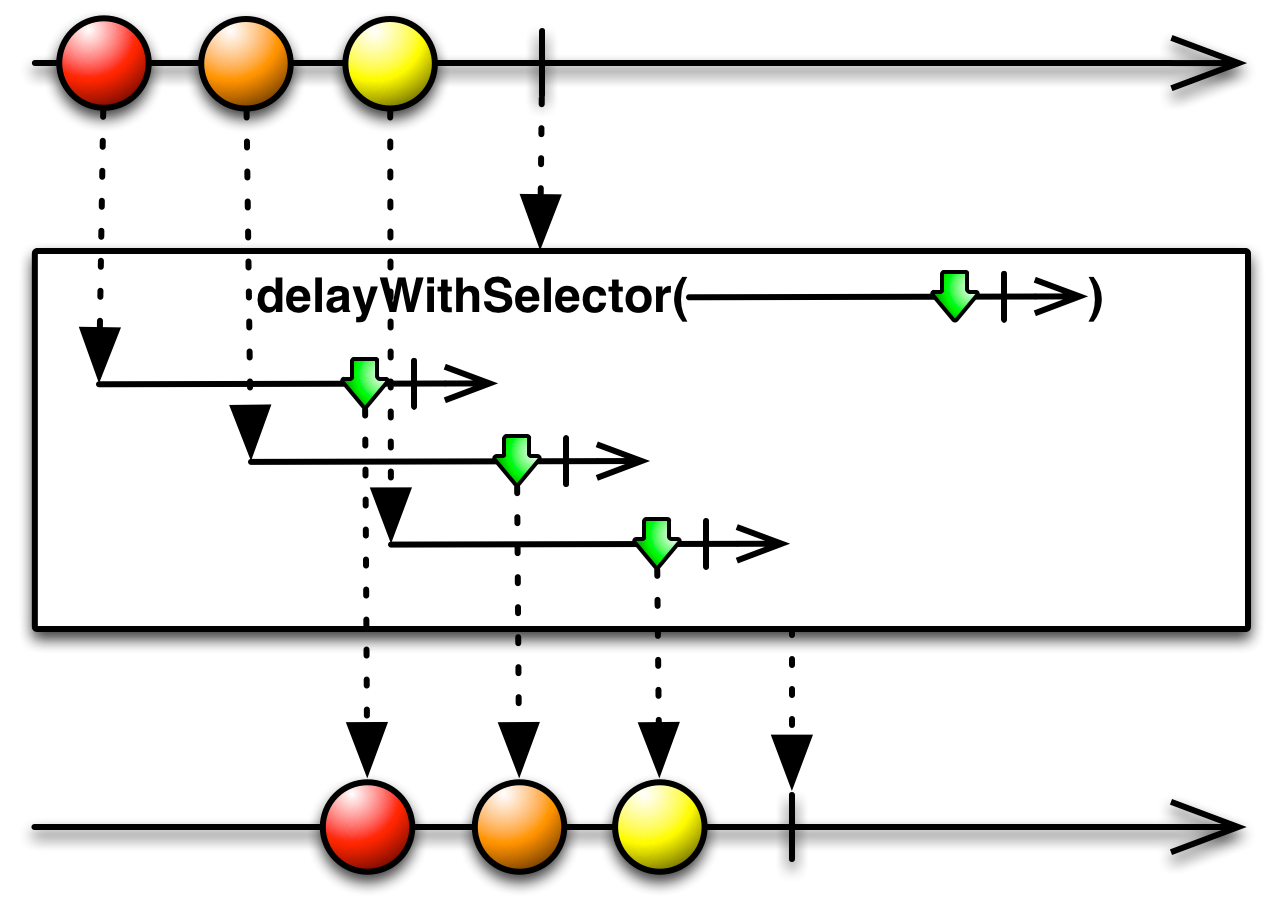
delayWithSelector 与 delay 相似,但它不使用恒定的延迟持续时间(或绝对时间),而是通过将源可观察对象中的每个项目传递给返回可观察对象的函数,然后监视这些可观察对象来设置每个项目的延迟持续时间。当任何此类可观察对象完成时,由 delay 返回的可观察对象会发出关联的项目。
var source = Rx.Observable
.range(0, 3)
.delayWithSelector(
function (x) {
return Rx.Observable.timer(x * 400);
})
.timeInterval()
.map(function (x) { return x.value + ':' + x.interval; });
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 0:0 Next: 1:400 Next: 2:400 Completed

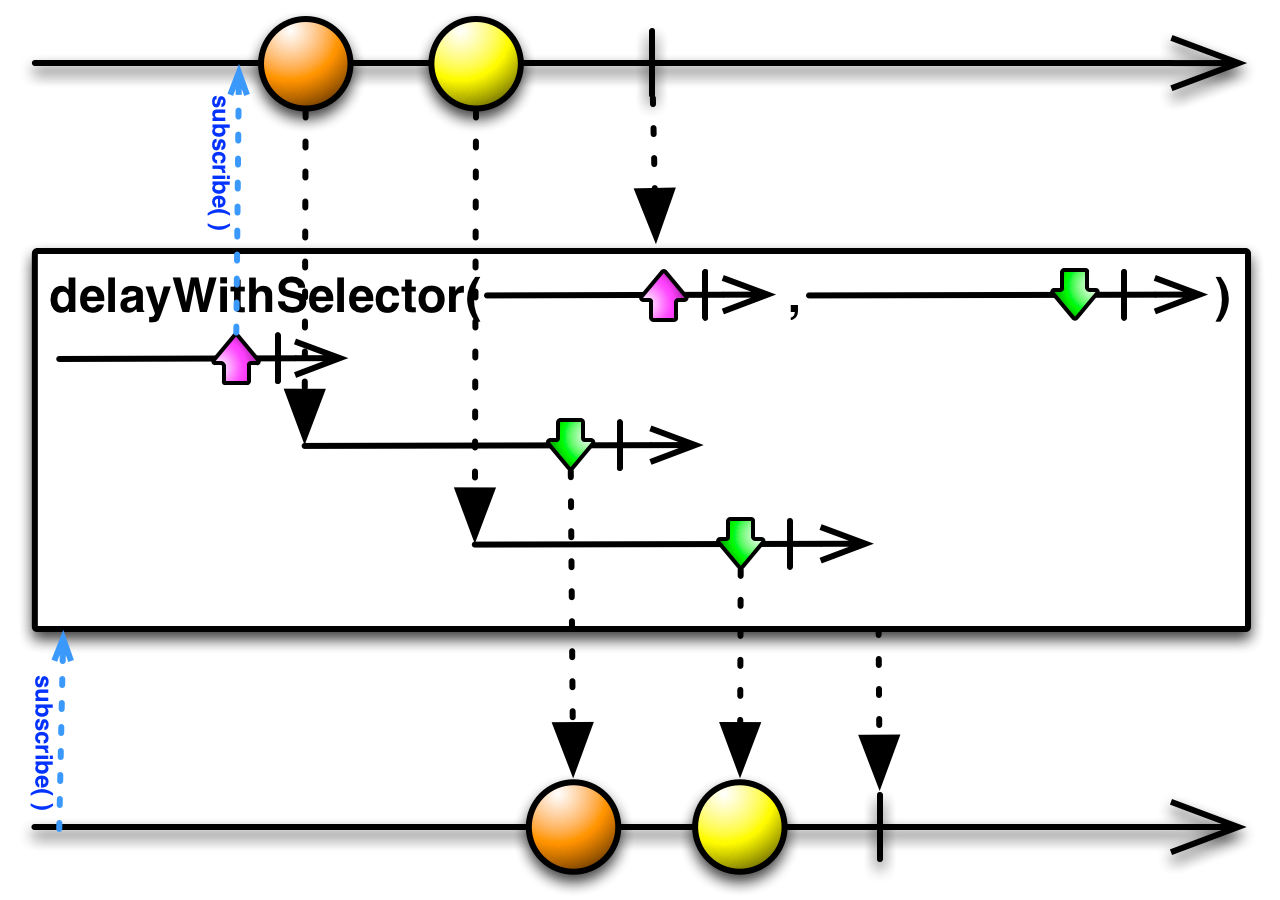
delayWithSelector 还有一个版本,它接受一个额外的(第一个)参数:一个可观察对象,它会在 delayWithSelector 在它自己被订阅后订阅源可观察对象之前设置延迟。
var source = Rx.Observable
.range(0, 3)
.delayWithSelector(
Rx.Observable.timer(300),
function (x) {
return Rx.Observable.timer(x * 400);
}
)
.timeInterval()
.map(function (x) { return x.value + ':' + x.interval; });
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 0:300 Next: 1:400 Next: 2:400 Completed
delay、delaySubscription 和 delayWithSelector 需要 rx.lite.js 或 rx.lite.compat.js,并且在以下每个发行版中都可以找到
rx.all.jsrx.all.compat.jsrx.time.js(需要 rx.js 或 rx.compat.js)RxPHP 将此操作符实现为 delay。
将可观察对象序列的时间推移 dueTime。值之间的相对时间间隔保持不变。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/delay/delay.php
\Rx\Observable::interval(1000)
->doOnNext(function ($x) {
echo 'Side effect: ' . $x . "\n";
})
->delay(500)
->take(5)
->subscribe($createStdoutObserver());
Side effect: 0
Next value: 0
Side effect: 1
Next value: 1
Side effect: 2
Next value: 2
Side effect: 3
Next value: 3
Side effect: 4
Next value: 4
Complete!
待定