ElementAt 运算符从源 Observable 发出的项目序列中提取位于指定索引位置的项目,并将该项目作为其唯一的发出项发出。
待定

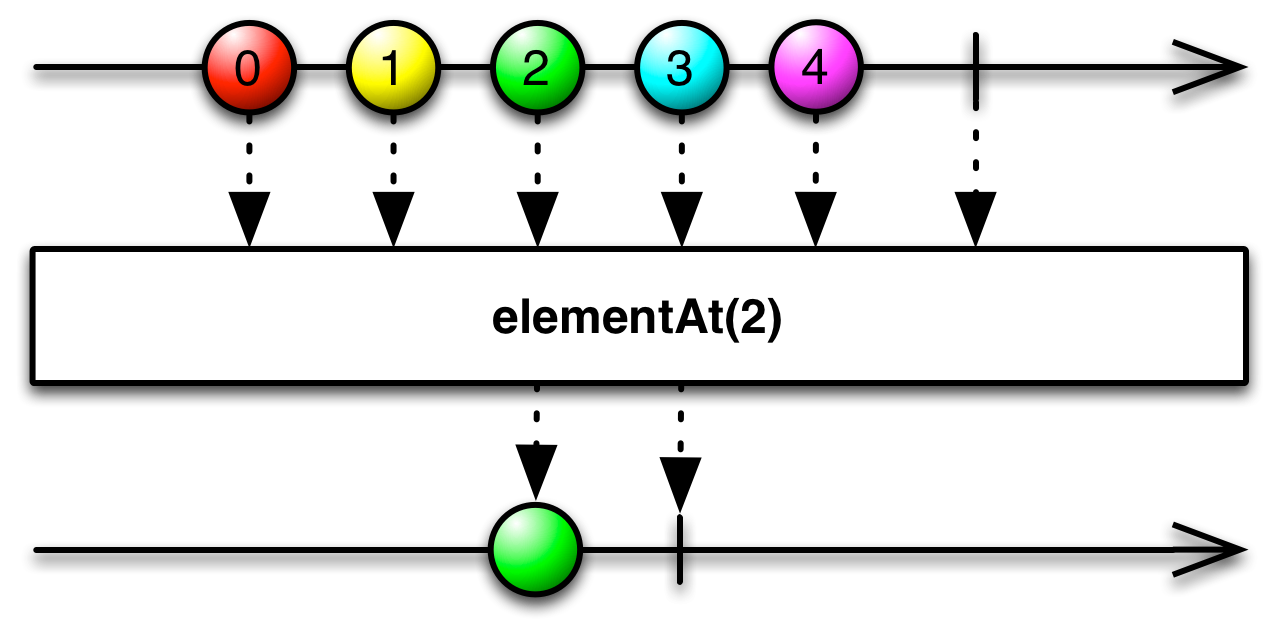
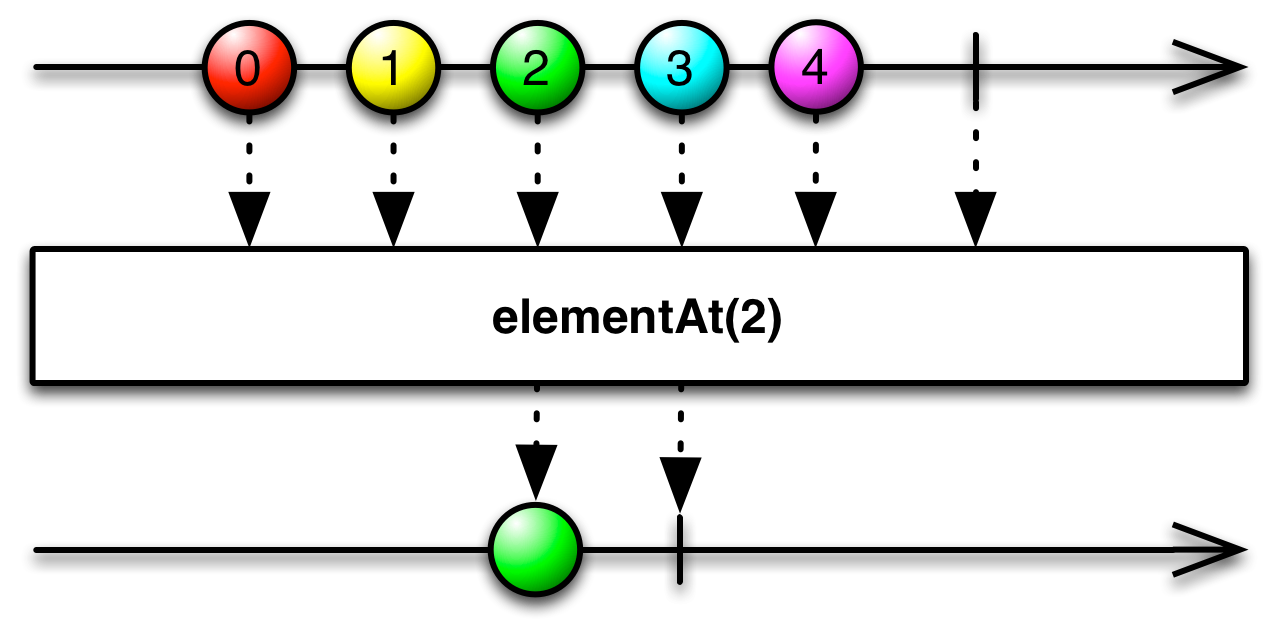
RxGroovy 将此运算符实现为 elementAt。将 elementAt 传递一个以零为基准的索引值,它将发出源 Observable 序列中与该索引值匹配的唯一项目(例如,如果您传递索引值 5,elementAt 将发出源 Observable 发出的第六个项目)。
如果您传递一个负索引值,或者源 Observable 发出的项目少于 索引值 + 1 个项目,elementAt 将抛出一个 IndexOutOfBoundsException。
elementAt(int)
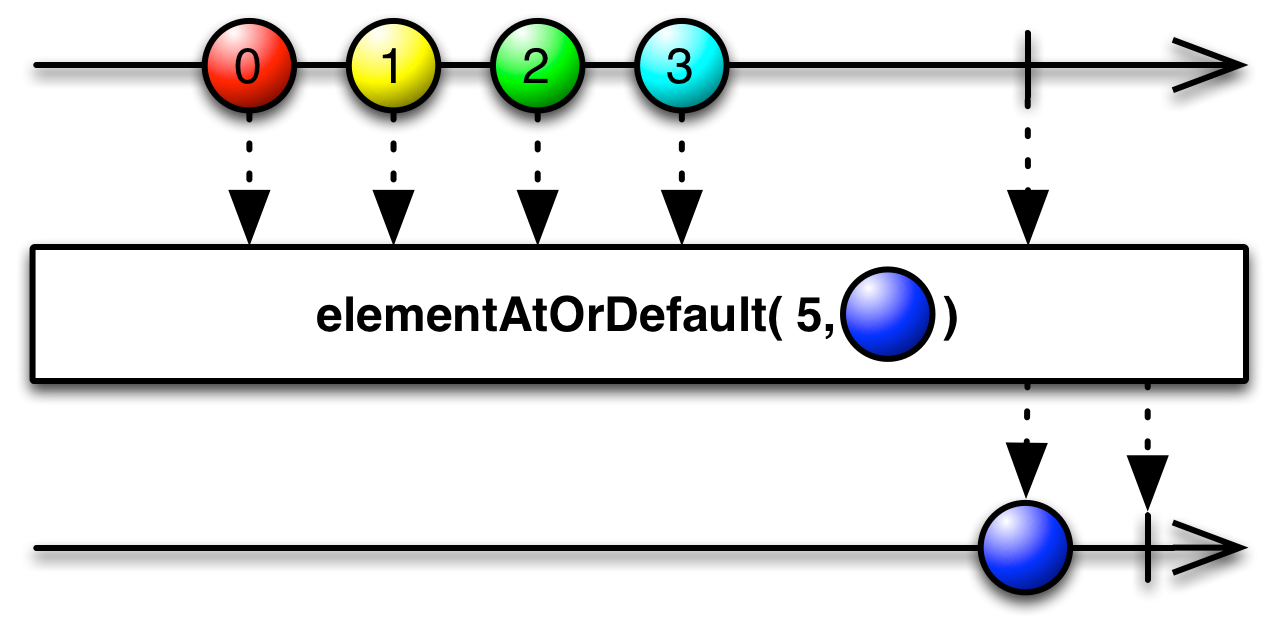
RxGroovy 还实现了 elementAtOrDefault 运算符。它与 elementAt 的区别在于,如果源 Observable 发出的项目少于 索引值 + 1 个项目,它不会抛出异常。相反,它将发出一个“默认”项目,您可以在 elementAtOrDefault 中使用额外的参数指定该项目。
如果您传递一个负索引值,elementAt 将抛出一个 IndexOutOfBoundsException。
elementAtOrDefault(int,T)
elementAt 和 elementAtOrDefault 默认情况下不会在任何特定的 调度器 上运行。

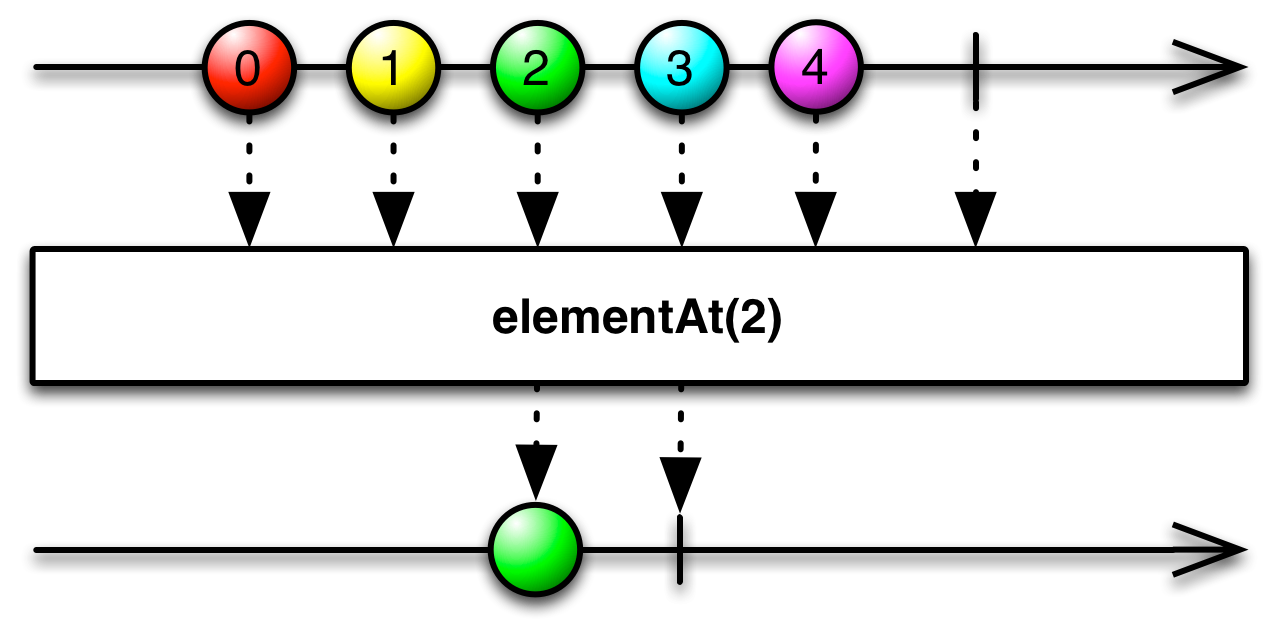
RxGroovy 将此运算符实现为 elementAt。将 elementAt 传递一个以零为基准的索引值,它将发出源 Observable 序列中与该索引值匹配的唯一项目(例如,如果您传递索引值 5,elementAt 将发出源 Observable 发出的第六个项目)。
如果您传递一个负索引值,或者源 Observable 发出的项目少于 索引值 + 1 个项目,elementAt 将抛出一个 IndexOutOfBoundsException。
elementAt(int)
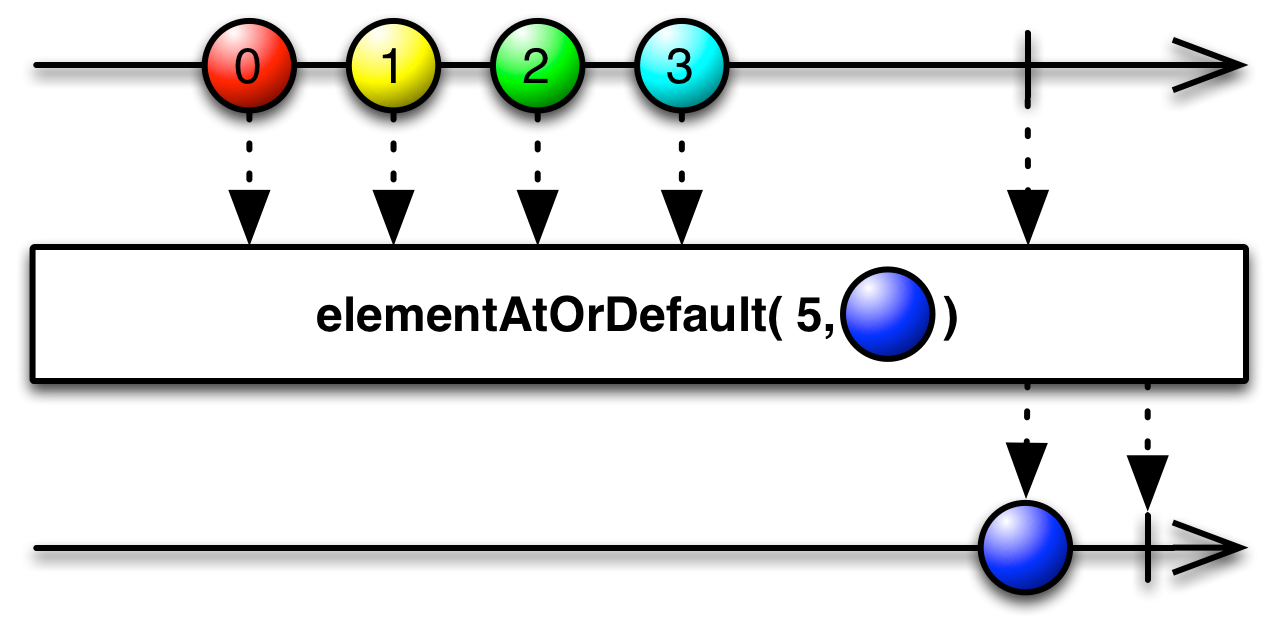
RxGroovy 还实现了 elementAtOrDefault 运算符。它与 elementAt 的区别在于,如果源 Observable 发出的项目少于 索引值 + 1 个项目,它不会抛出异常。相反,它将发出一个“默认”项目,您可以在 elementAtOrDefault 中使用额外的参数指定该项目。
如果您传递一个负索引值,elementAt 将抛出一个 IndexOutOfBoundsException。
elementAtOrDefault(int,T)
elementAt 和 elementAtOrDefault 默认情况下不会在任何特定的 调度器 上运行。

RxJS 将此运算符实现为 elementAt。将 elementAt 传递一个以零为基准的索引值,它将发出源 Observable 序列中与该索引值匹配的唯一项目(例如,如果您传递索引值 5,elementAt 将发出源 Observable 发出的第六个项目)。
如果源序列中没有与您指定的索引值匹配的元素,elementAt 将发出一个 onError 通知:“Argument out of range”
var source = Rx.Observable.fromArray([1,2,3,4])
.elementAt(1);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 2 Completed
您可以选择传递一个默认值,如果源 Observable 没有发出任何值,elementAt 将发出该默认值
var source = Rx.Observable.fromArray([])
.element({defaultValue: 23});
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 23 Completed
elementAt 位于以下每个发行版中
rx.all.jsrx.all.compat.jsrx.aggregates.js它们需要以下发行版之一
rx.jsrx.compat.jsrx.lite.jsrx.lite.compat.js