


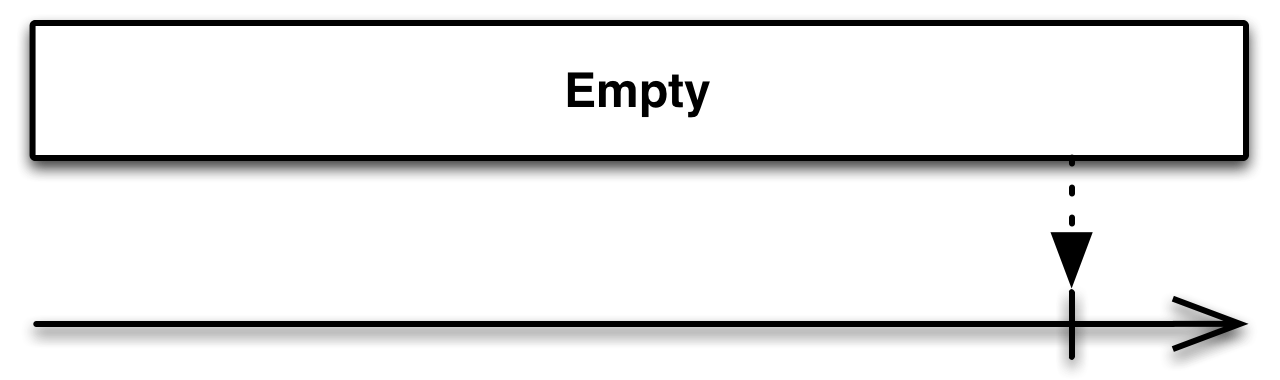
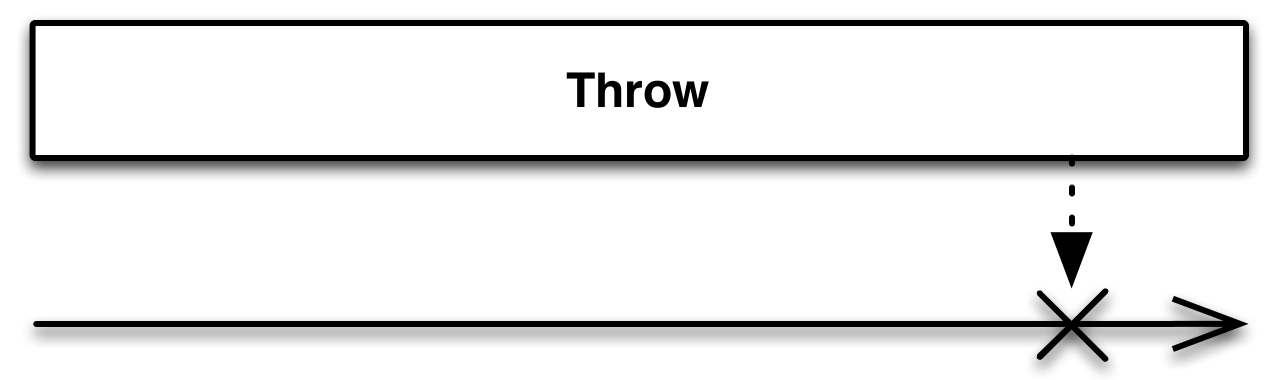
空、永不 和 抛出 操作符生成具有非常特定和有限行为的 Observables。这些对于测试目的很有用,有时也用于与其他 Observables 组合或作为期望其他 Observables 作为参数的操作符的参数。
RxGroovy 将这些操作符实现为 empty、never 和 error。error 操作符将要终止 Observable 的 Throwable 作为参数。
这些操作符默认情况下不在任何特定的 调度器 上运行,但 empty 和 error 选择性地接受调度器作为参数,如果将调度器传递给它们,它们将在该调度器上发出终止通知。
println("*** empty() ***");
Observable.empty().subscribe(
{ println("empty: " + it); }, // onNext
{ println("empty: error - " + it.getMessage()); }, // onError
{ println("empty: Sequence complete"); } // onCompleted
);
println("*** error() ***");
Observable.error(new Throwable("badness")).subscribe(
{ println("error: " + it); }, // onNext
{ println("error: error - " + it.getMessage()); }, // onError
{ println("error: Sequence complete"); } // onCompleted
);
println("*** never() ***");
Observable.never().subscribe(
{ println("never: " + it); }, // onNext
{ println("never: error - " + it.getMessage()); }, // onError
{ println("never: Sequence complete"); } // onCompleted
);
println("*** END ***");*** empty() *** empty: Sequence complete *** error() *** error: error - badness *** never() *** *** END ***
empty()never()error(throwable)RxJava 1.x 将这些操作符实现为 empty、never 和 error。error 操作符将要终止 Observable 的 Throwable 作为参数。
这些操作符默认情况下不在任何特定的 调度器 上运行,但 empty 和 error 选择性地接受调度器作为参数,如果将调度器传递给它们,它们将在该调度器上发出终止通知。
empty()never()error(throwable)RxJava 2.x 将这些操作符实现为 empty、never 和 error。error 操作符将要终止 Observable 的 Throwable 作为参数,或者一个返回此 Throwable 的 Callable。
这些操作符默认情况下不在任何特定的 调度器 上运行。
empty()never()error(Callable)error(Throwable)RxJS 将这些操作符实现为 empty、never 和 throw。
var source = Rx.Observable.empty();
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Completed
// This will never produce a value, hence never calling any of the callbacks
var source = Rx.Observable.never();
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });var source = Rx.Observable.return(42)
.selectMany(Rx.Observable.throw(new Error('error!')));
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Error: Error: error!
empty 存在于以下发行版中
rx.jsrx.all.jsrx.all.compat.jsrx.compat.jsrx.lite.jsrx.lite.compat.js
never 存在于以下发行版中
rx.jsrx.compat.jsrx.lite.jsrx.lite.compat.js
throw 存在于以下发行版中
rx.jsrx.all.jsrx.compat.jsrx.lite.jsrx.lite.compat.jsRxPHP 将此操作符实现为 empty。
返回一个空的 observable 序列。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/empty/empty.php $observable = \Rx\Observable::empty(); $observable->subscribe($stdoutObserver);
Complete!
RxPHP 还具有一个 never 操作符。
返回一个不终止的 observable 序列,可用于表示无限持续时间。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/never/never.php $observable = \Rx\Observable::never(); $observable->subscribe($stdoutObserver);
RxPHP 还具有一个 error 操作符。
返回一个以异常终止的 observable 序列。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/error-observable/error-observable.php
$observable = Rx\Observable::error(new Exception('Oops!'));
$observable->subscribe($stdoutObserver);
Exception: Oops!