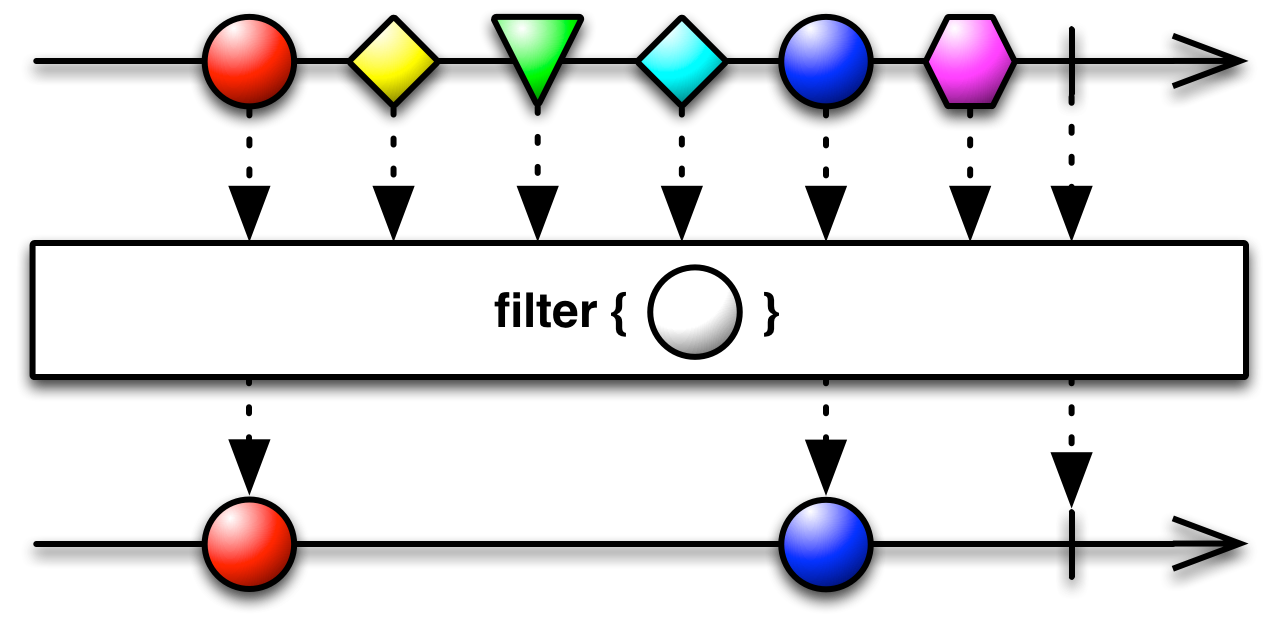
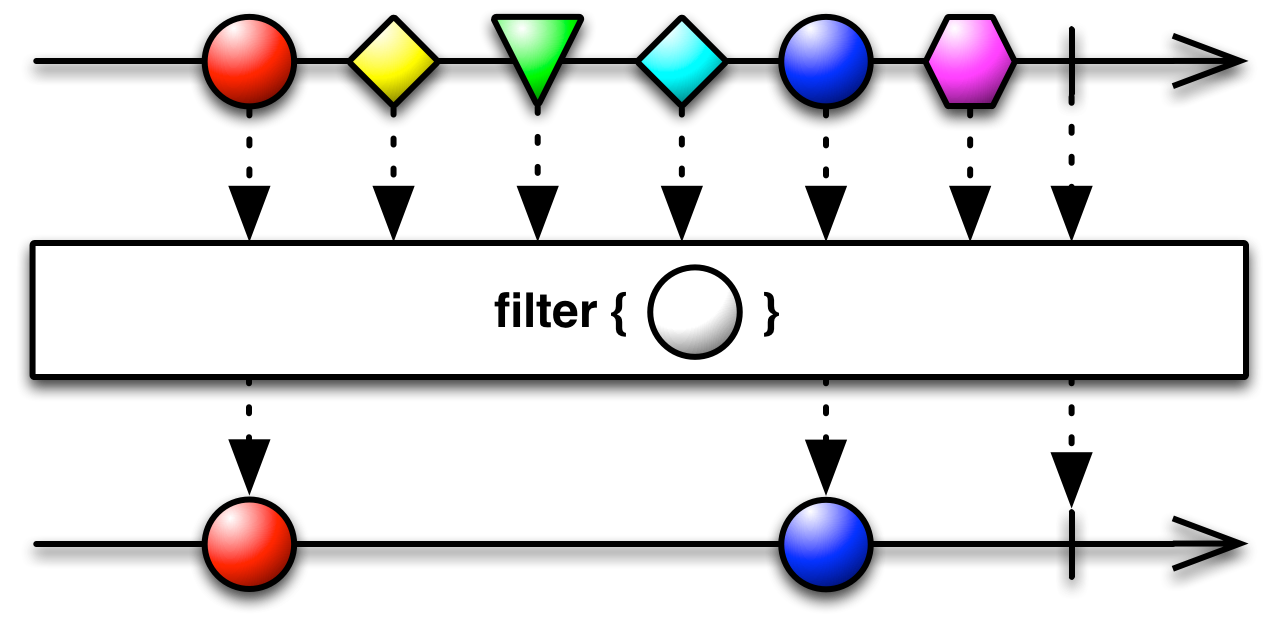
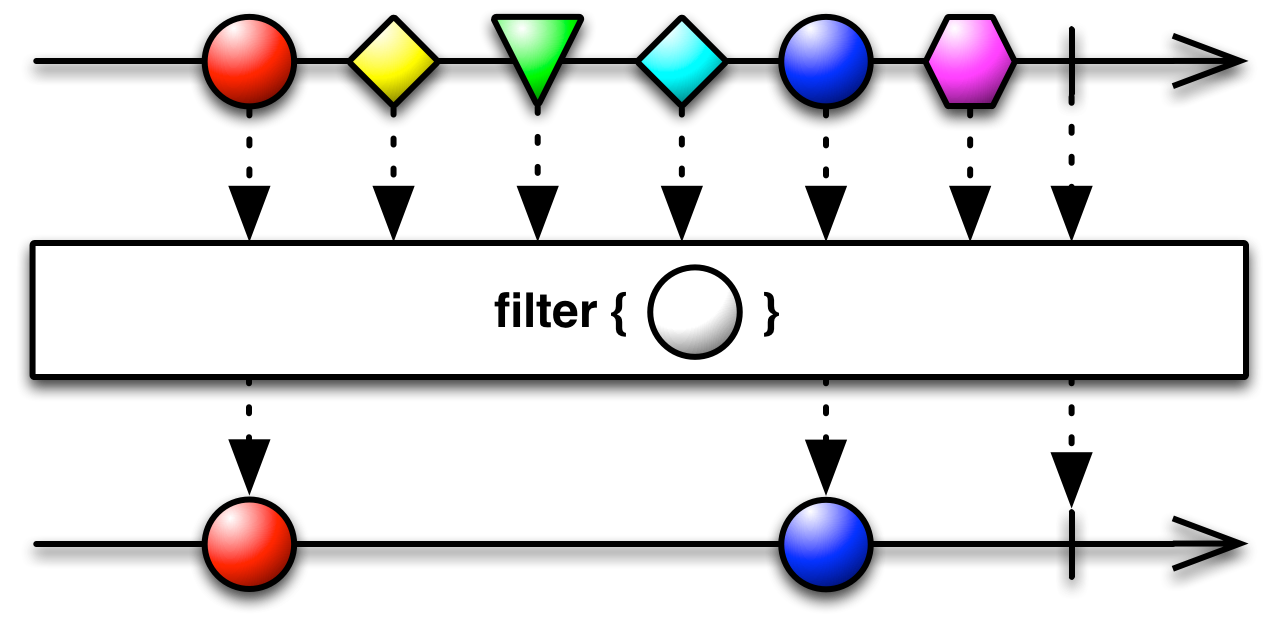
Filter 运算符通过仅允许通过您在谓词函数形式中指定的测试的项来过滤 Observable。
待定

RxGroovy 将此运算符实现为 filter。您可以通过将过滤函数传递到 filter 运算符中来过滤 Observable,丢弃任何不满足某些测试的项。例如,以下代码过滤了一个整数列表,只发出那些是偶数的整数(即,将数字除以二的余数为零的那些整数)
numbers = Observable.from([1, 2, 3, 4, 5, 6, 7, 8, 9]);
numbers.filter({ 0 == (it % 2) }).subscribe(
{ println(it); }, // onNext
{ println("Error: " + it.getMessage()); }, // onError
{ println("Sequence complete"); } // onCompleted
);2 4 6 8 Sequence complete
filter 默认情况下不会在任何特定的 调度器 上运行。
filter(Func1)
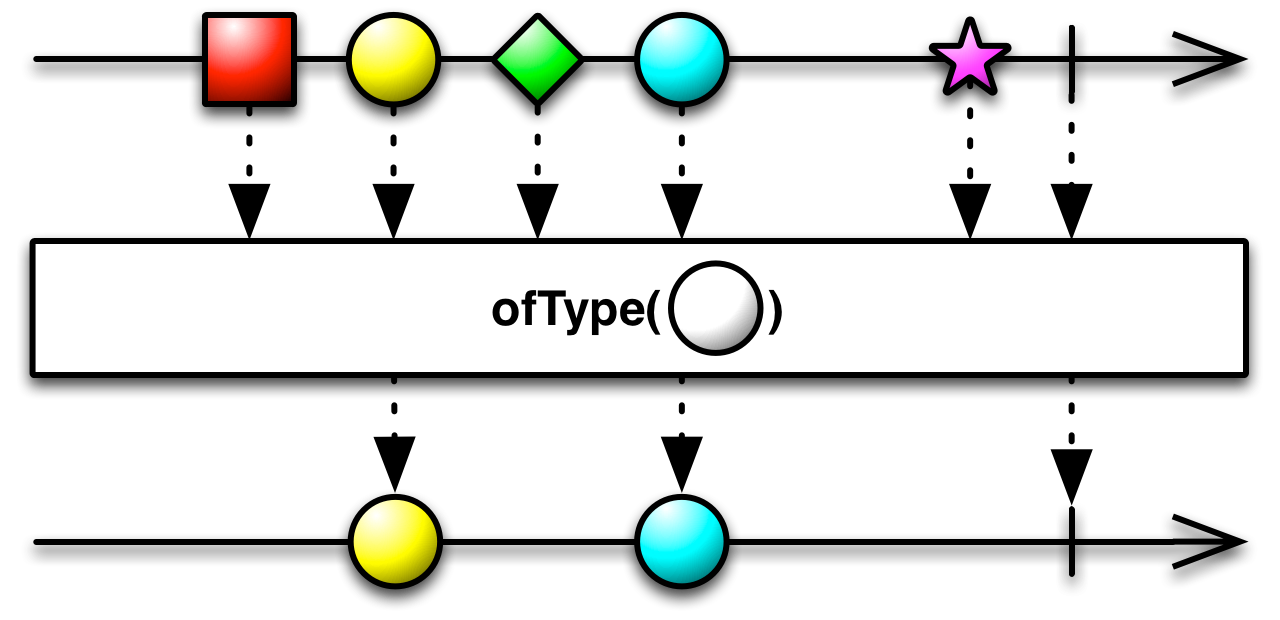
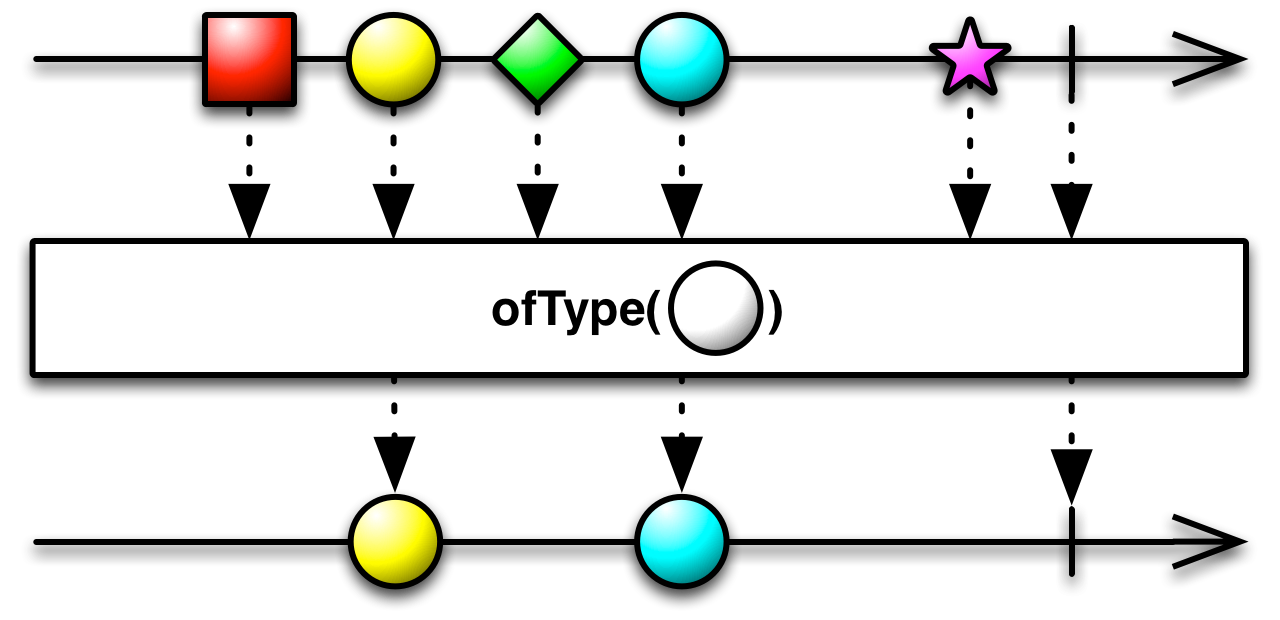
RxGroovy 中还存在 Filter 运算符的一种专门形式,它过滤 Observable,使其只发出特定类的项。
ofType 默认情况下不会在任何特定的 调度器 上运行。
ofType(Class)
RxJava 将此运算符实现为 filter。
Observable.just(1, 2, 3, 4, 5)
.filter(new Func1<Integer, Boolean>() {
@Override
public Boolean call(Integer item) {
return( item < 4 );
}
}).subscribe(new Subscriber<Integer>() {
@Override
public void onNext(Integer item) {
System.out.println("Next: " + item);
}
@Override
public void onError(Throwable error) {
System.err.println("Error: " + error.getMessage());
}
@Override
public void onCompleted() {
System.out.println("Sequence complete.");
}
});Next: 1 Next: 2 Next: 3 Sequence complete.
filter 默认情况下不会在任何特定的 调度器 上运行。
filter(Func1)
RxJava 中还存在 Filter 运算符的一种专门形式,它过滤 Observable,使其只发出特定类的项。
ofType 默认情况下不会在任何特定的 调度器 上运行。
ofType(Class)
RxJS 在两个名称下实现此运算符,但具有相同的行为:filter 和 where。此运算符采用两个参数:谓词函数,以及一个可选对象,它将在函数执行时表示该函数的“this”上下文。
谓词函数本身采用三个参数
编写谓词函数,使其对您要通过过滤器传递到下一个观察者的那些项返回 true,对您要过滤器阻止和抑制的那些项返回 false。
var source = Rx.Observable.range(0, 5)
.filter(function (x, idx, obs) {
return x % 2 === 0;
});
var subscription = source.subscribe(
function (x) { console.log('Next: %s', x); },
function (err) { console.log('Error: %s', err); },
function () { console.log('Completed'); });Next: 0 Next: 2 Next: 4 Completed
filter 和 where 存在于以下每个发行版中
rx.jsrx.all.jsrx.all.compat.jsrx.compat.jsrx.lite.jsrx.lite.compat.jsRxPHP 将此运算符实现为 filter。
仅从 Observable 中发出通过谓词测试的那些项。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/filter/filter.php
$observable = Rx\Observable::fromArray([21, 42, 84]);
$observable
->filter(function ($elem) {
return $elem >= 42;
})
->subscribe($stdoutObserver);
Next value: 42
Next value: 84
Complete!
RxPHP 还具有 where 运算符。
过滤器的别名