
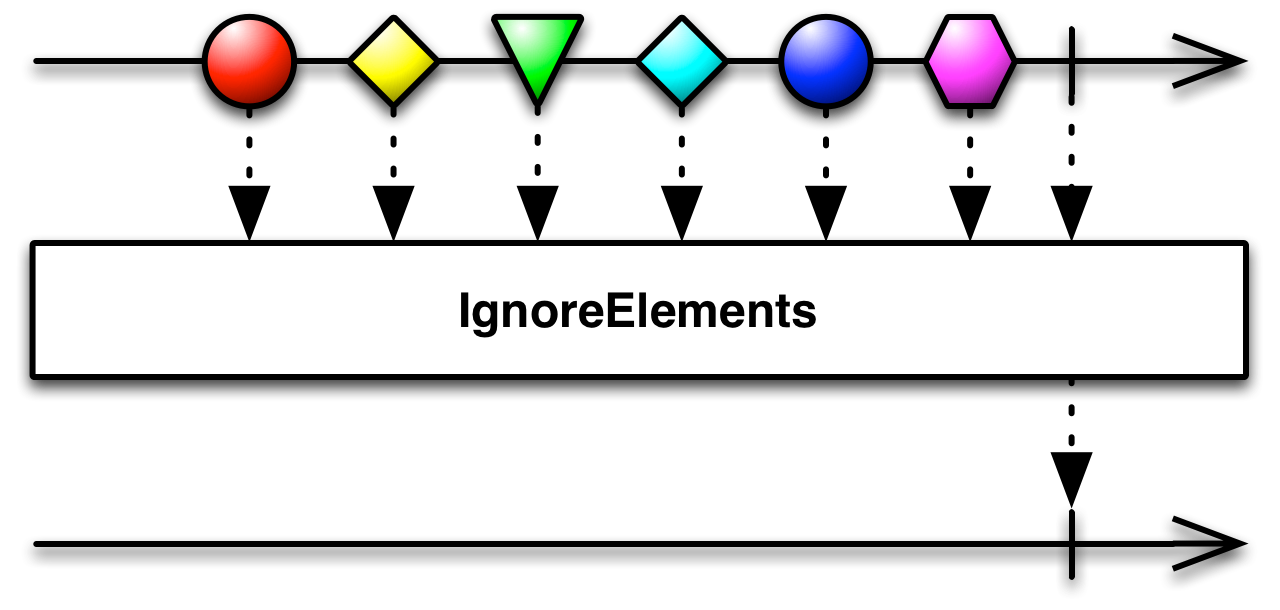
IgnoreElements 运算符抑制源 Observable 发出的所有项目,但允许其终止通知(onError 或 onCompleted)不变地传递。
如果您不关心 Observable 发出的项目,但您确实希望在它完成或以错误终止时收到通知,您可以将 ignoreElements 运算符应用于 Observable,这将确保它永远不会调用其观察者的 onNext 处理程序。
待定
待定

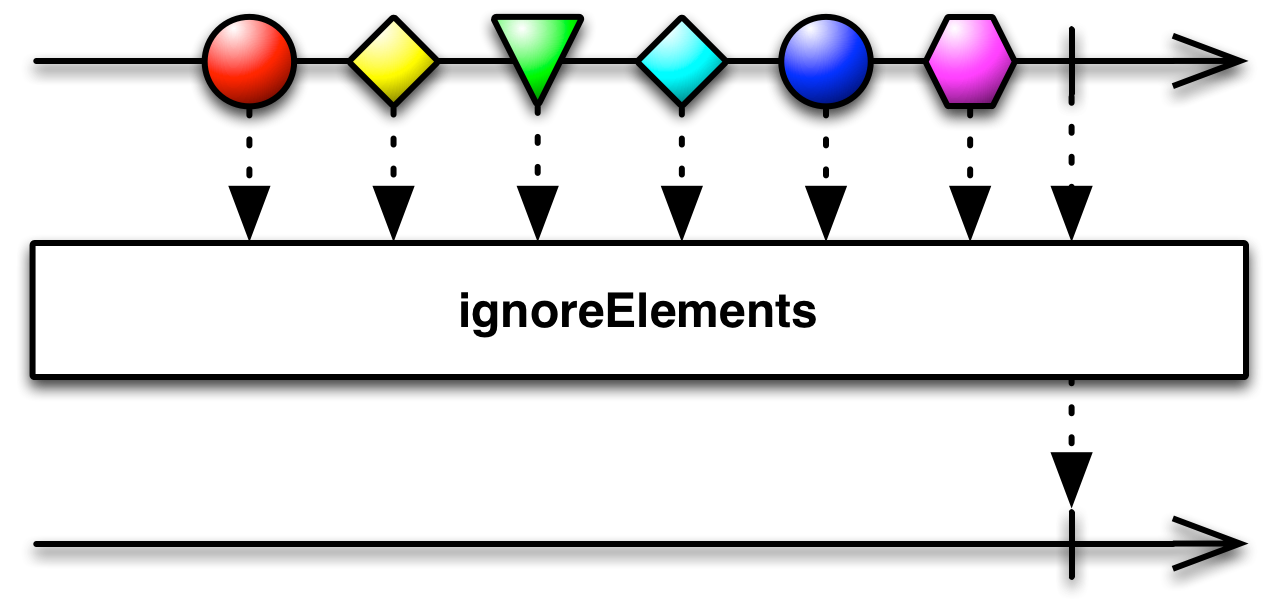
RxGroovy 将此运算符实现为 ignoreElements。
ignoreElements()
ignoreElements 默认情况下不会在任何特定的 Scheduler 上运行。

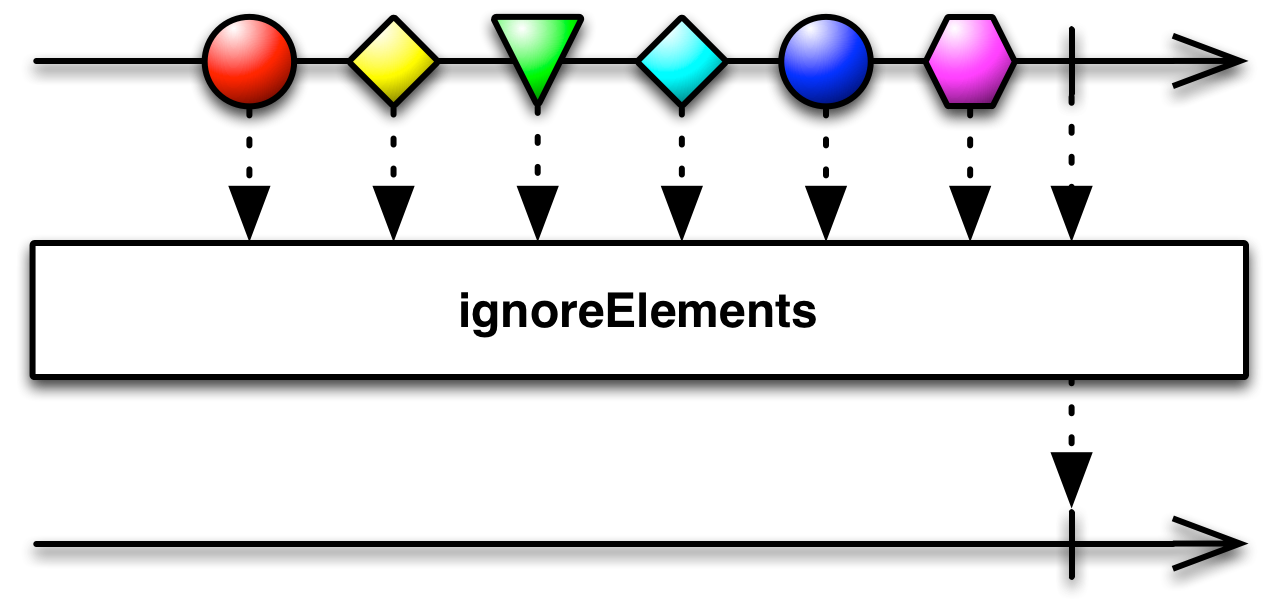
RxJava 将此运算符实现为 ignoreElements。
ignoreElements()
ignoreElements 默认情况下不会在任何特定的 Scheduler 上运行。

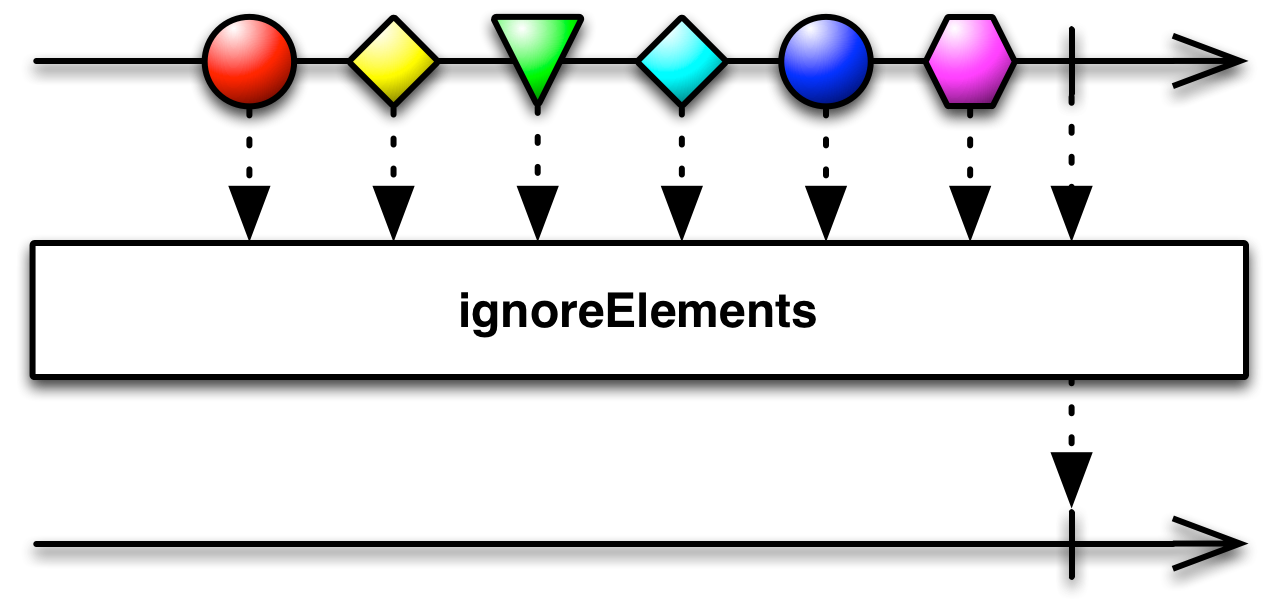
RxJS 将此运算符实现为 ignoreElements。
var source = Rx.Observable.range(0, 10)
.ignoreElements();
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Completed
ignoreElements 在以下每个发行版中找到
rx.jsrx.all.jsrx.all.compat.jsrx.compat.jsrx.lite.jsrx.lite.compat.js待定