
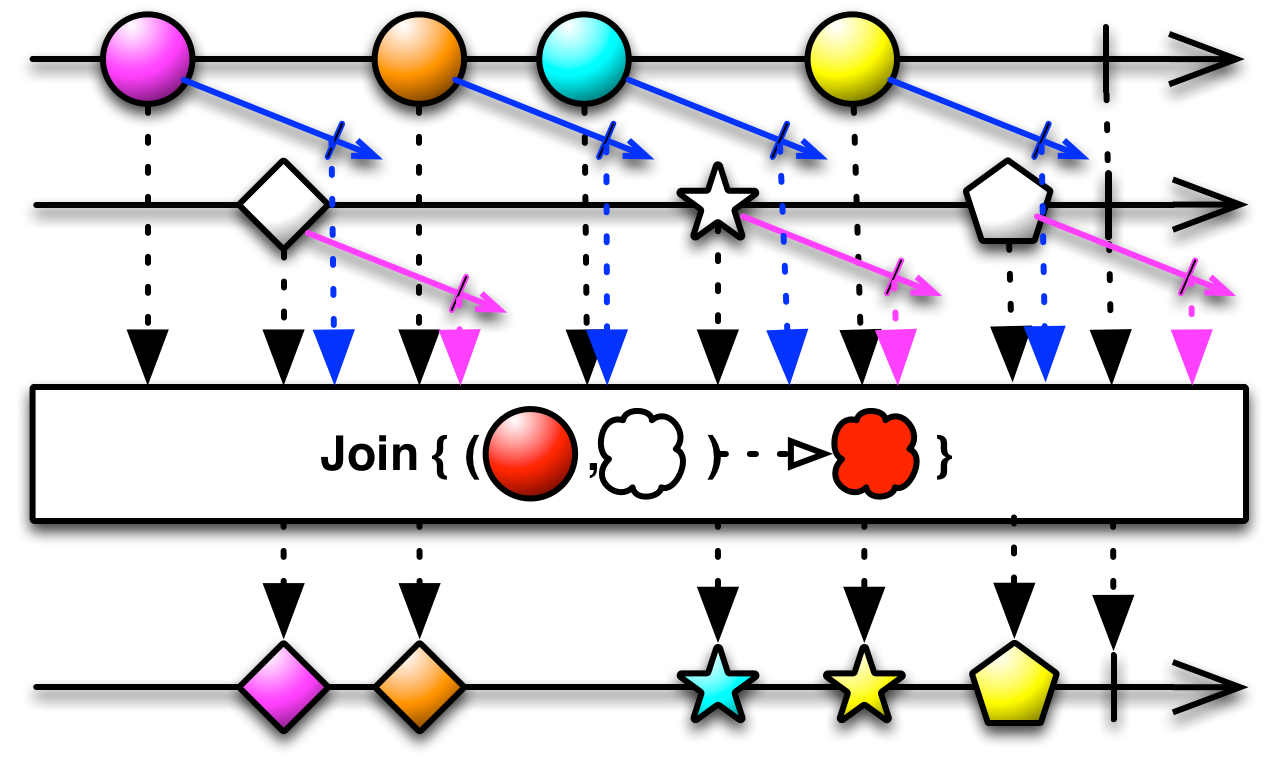
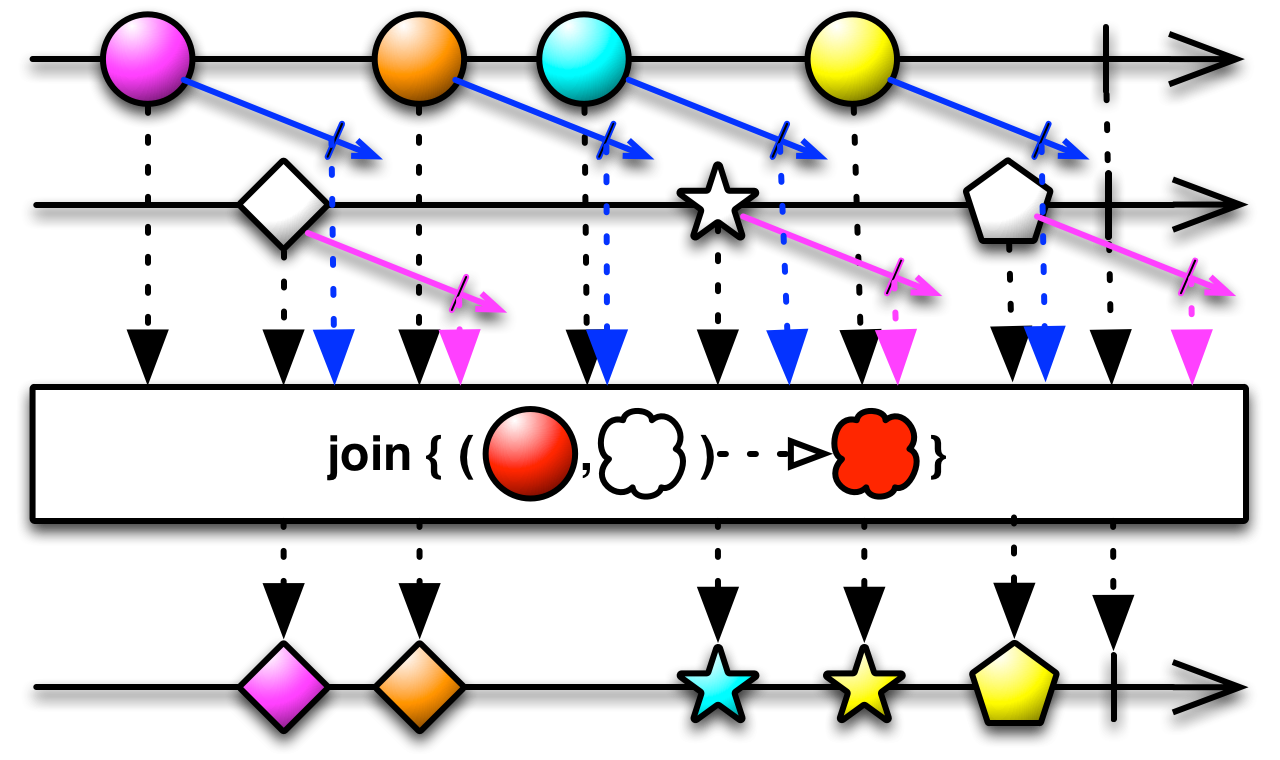
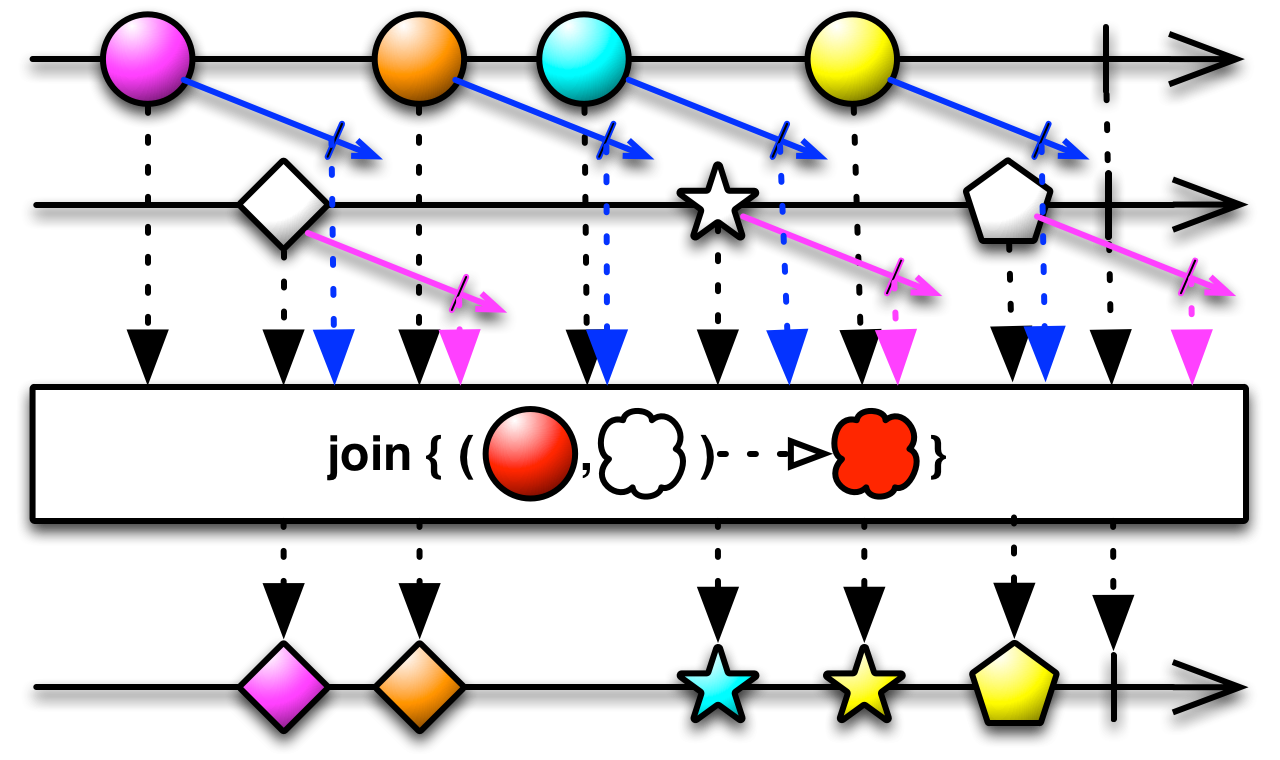
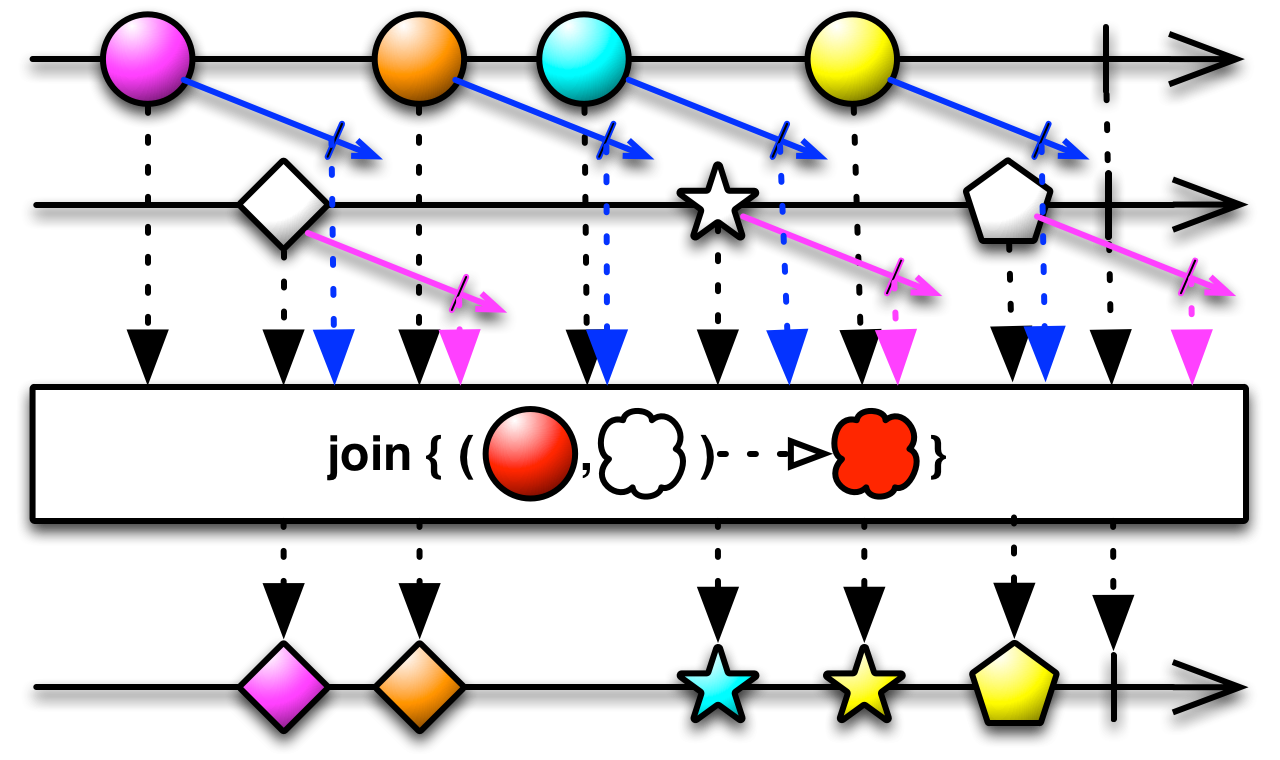
Join 操作符将两个 Observable 发射的项目组合起来,并根据您在每个项目的基础上定义的持续时间窗口来选择要组合的项目。您可以将这些窗口实现为 Observable,其生命周期从每个 Observable 发射的项目开始。当这样的窗口定义的 Observable 发射项目或完成时,与其关联的项目的窗口关闭。只要项目的窗口是打开的,它将与另一个 Observable 发射的任何项目组合。您可以定义用于组合项目的函数。

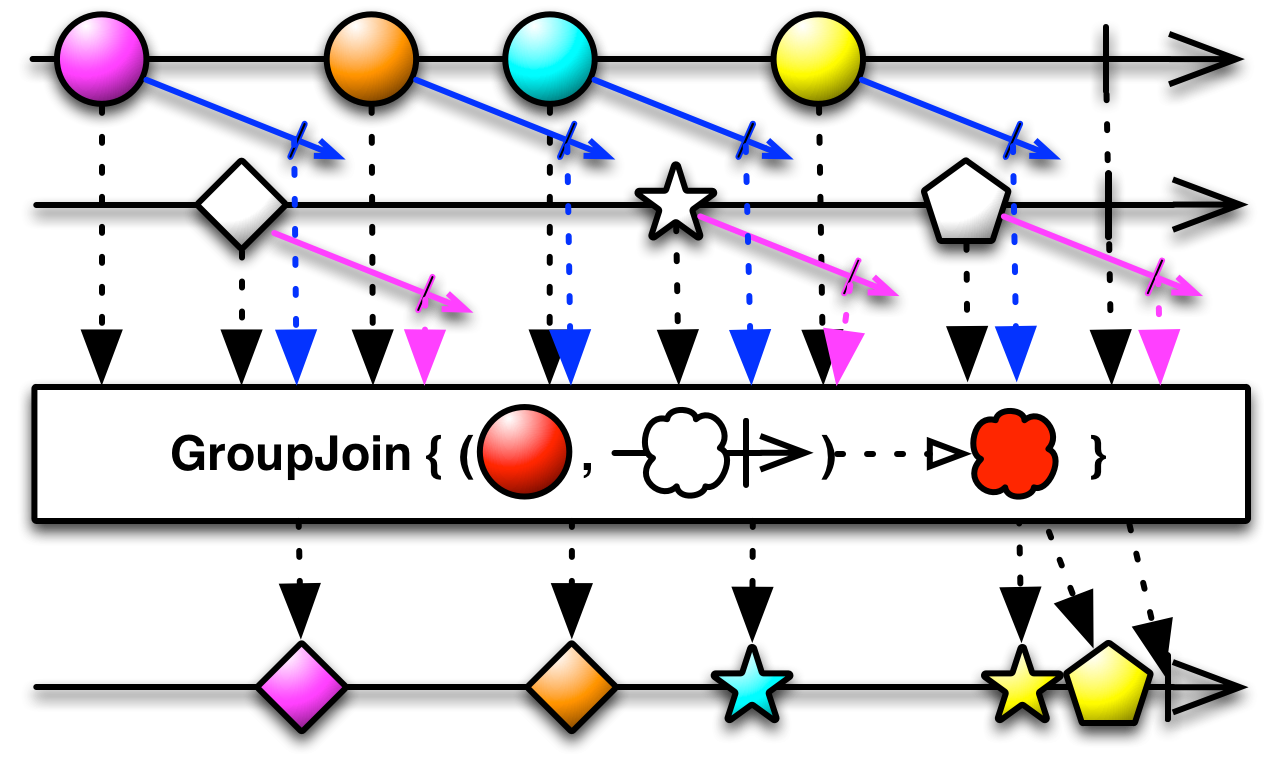
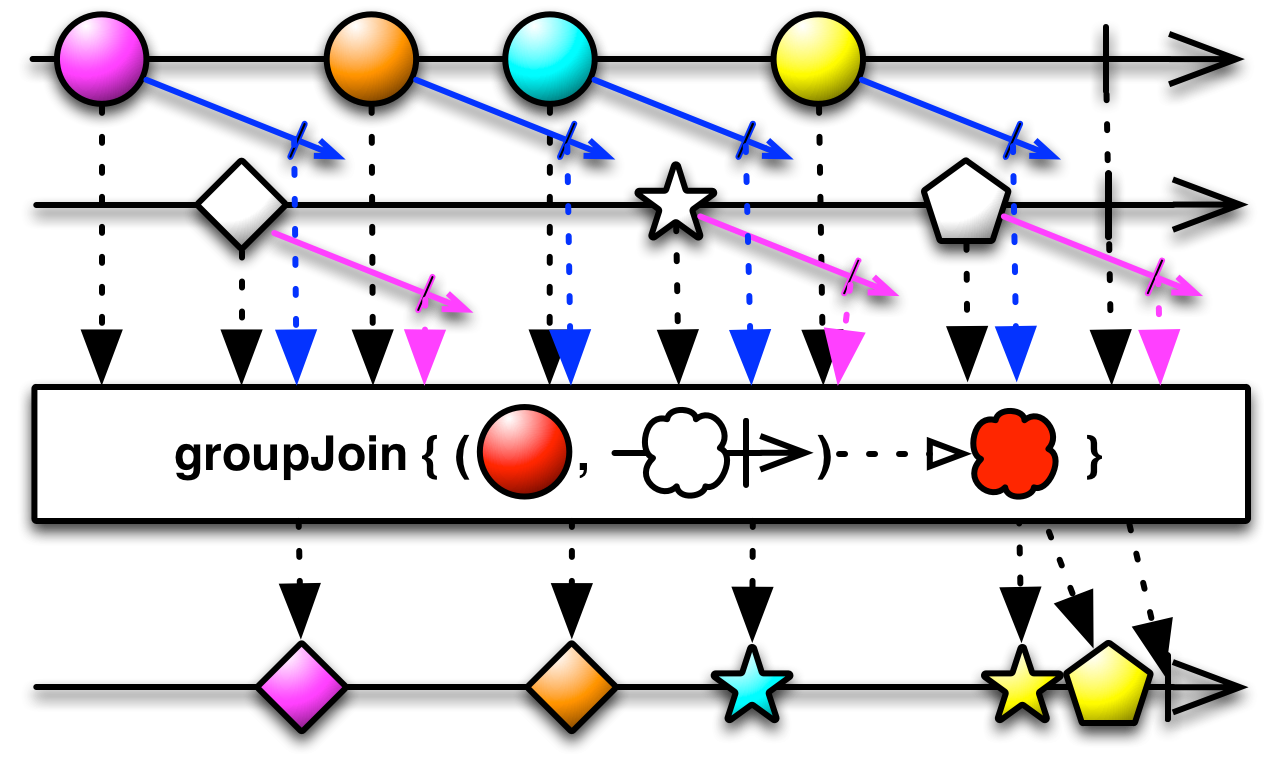
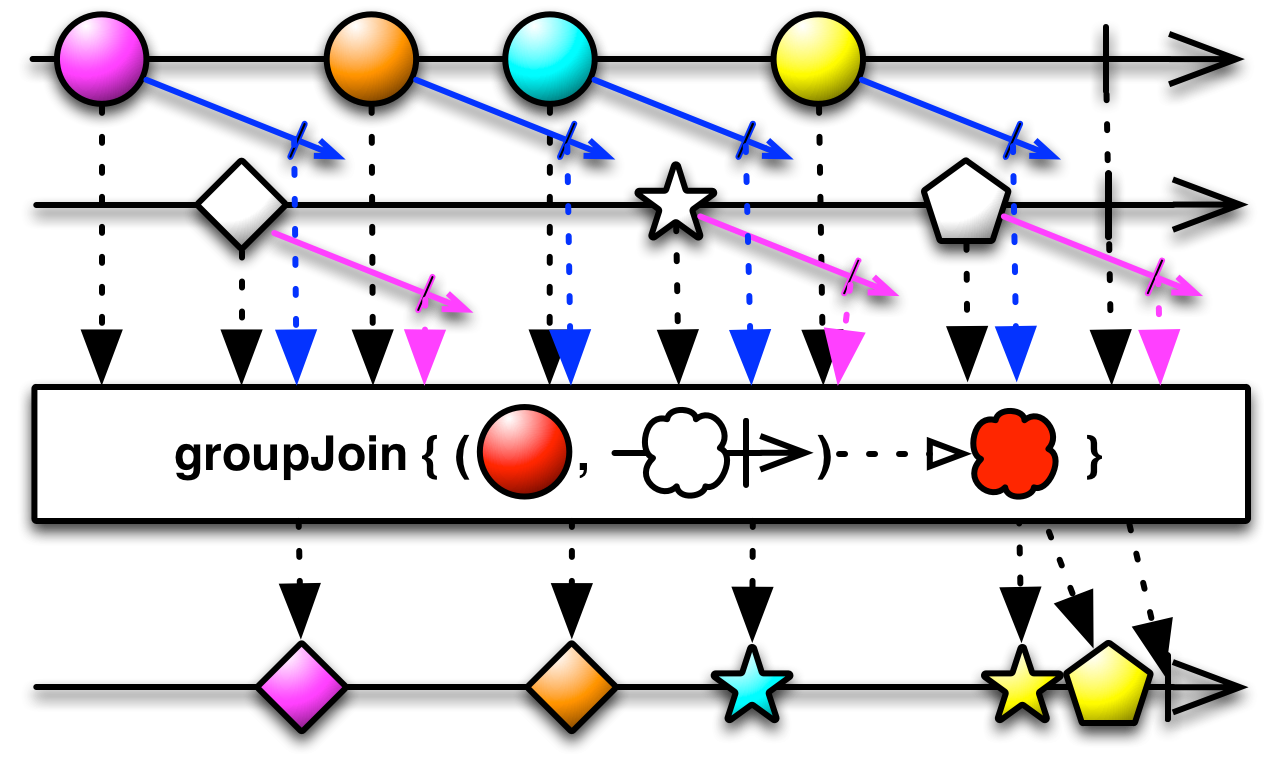
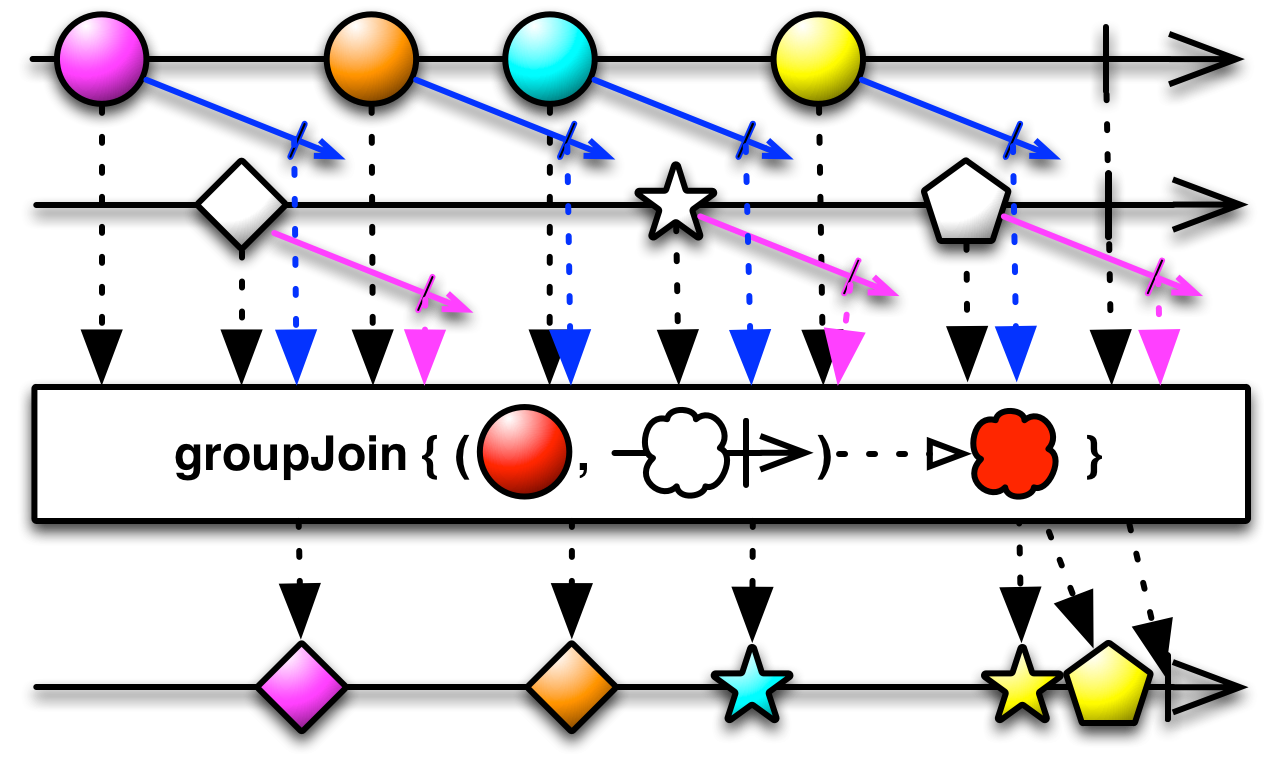
大多数具有 Join 操作符的 ReactiveX 实现也具有 GroupJoin 操作符,它类似,只是您定义的用于组合两个 Observable 发射的项目的函数,不是将源 Observable 发射的单个项目与第二个 Observable 的项目配对,而是与一个 Observable 配对,该 Observable 发射来自第二个 Observable 的在同一窗口内的项目。
待定
待定

join 操作符接受四个参数
join 返回的 Observable 发射的项目
join 默认情况下不会在任何特定的 调度器 上操作。
Join(Observable,Func1,Func1,Func2)
groupJoin 操作符接受四个参数
groupJoin 返回的 Observable 发射的项目
groupJoin 默认情况下不会在任何特定的 调度器 上操作。

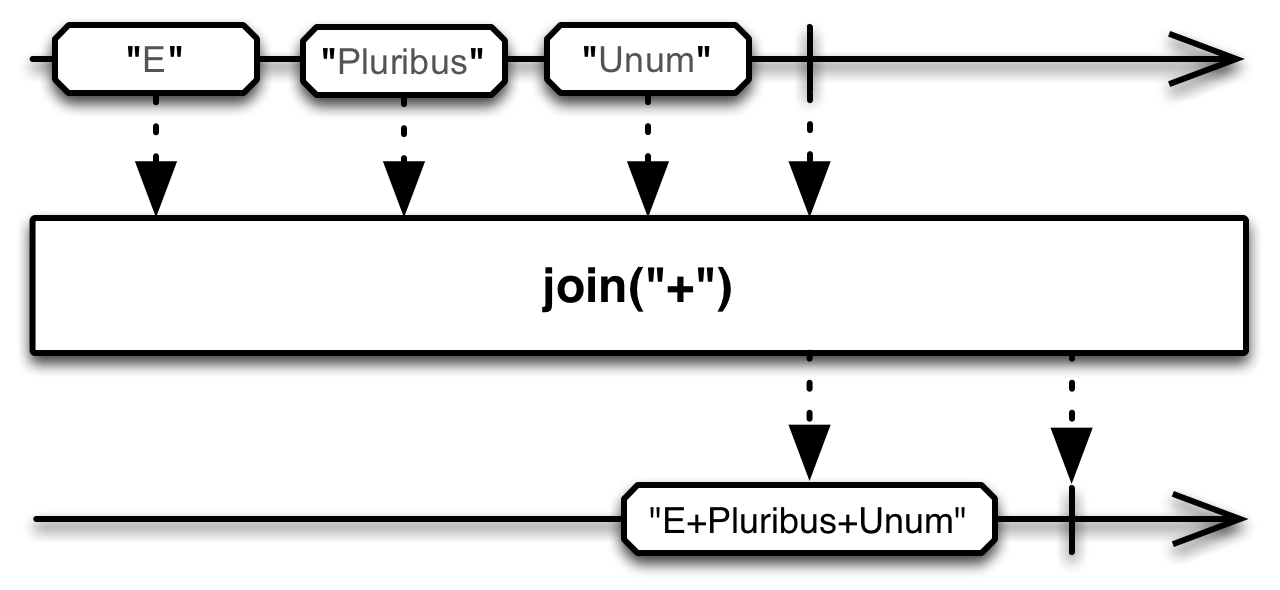
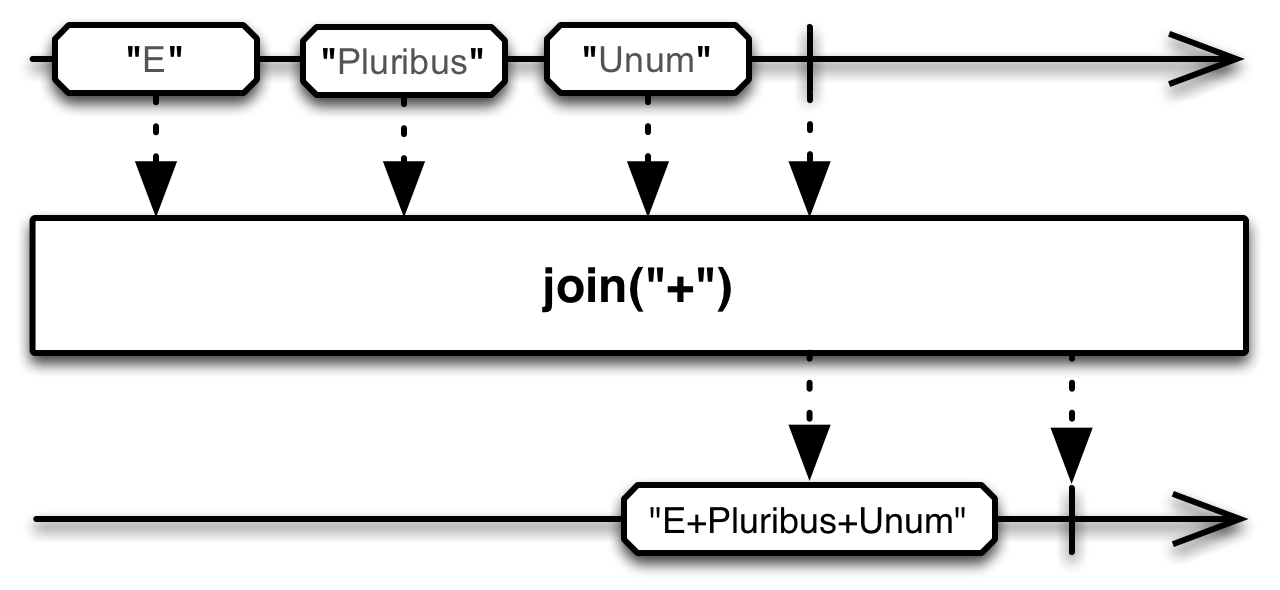
请注意,可选的 StringObservable 类中也存在 join 操作符。它将一个发射字符串序列的 Observable 转换为一个发射单个字符串的 Observable,该字符串连接所有字符串,并用指定的字符串分隔符分隔它们。

join 操作符接受四个参数
join 返回的 Observable 发射的项目
join 默认情况下不会在任何特定的 调度器 上操作。
Join(Observable,Func1,Func1,Func2)
groupJoin 操作符接受四个参数
groupJoin 返回的 Observable 发射的项目
groupJoin 默认情况下不会在任何特定的 调度器 上操作。

请注意,可选的 StringObservable 类中也存在 join 操作符。它将一个发射字符串序列的 Observable 转换为一个发射单个字符串的 Observable,该字符串连接所有字符串,并用指定的字符串分隔符分隔它们。

join 操作符接受四个参数
join 返回的 Observable 发射的项目var xs = Rx.Observable.interval(100)
.map(function (x) { return 'first' + x; });
var ys = Rx.Observable.interval(100)
.map(function (x) { return 'second' + x; });
var source = xs
.join(
ys,
function () { return Rx.Observable.timer(0); },
function () { return Rx.Observable.timer(0); },
function (x, y) { return x + y; }
)
.take(5);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: first0second0 Next: first1second1 Next: first2second2 Next: first3second3 Next: first4second4 Completed

groupJoin 操作符接受四个参数
groupJoin 返回的 Observable 发射的项目ar xs = Rx.Observable.interval(100)
.map(function (x) { return 'first' + x; });
var ys = Rx.Observable.interval(100)
.map(function (x) { return 'second' + x; });
var source = xs.groupJoin(
ys,
function () { return Rx.Observable.timer(0); },
function () { return Rx.Observable.timer(0); },
function (x, yy) {
return yy.select(function (y) {
return x + y;
})
}).mergeAll().take(5);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: first0second0 Next: first1second1 Next: first2second2 Next: first3second3 Next: first4second4 Completed
join 和 groupJoin 存在于以下每个发行版中
rx.all.jsrx.all.compat.jsrx.coincidence.js待定