
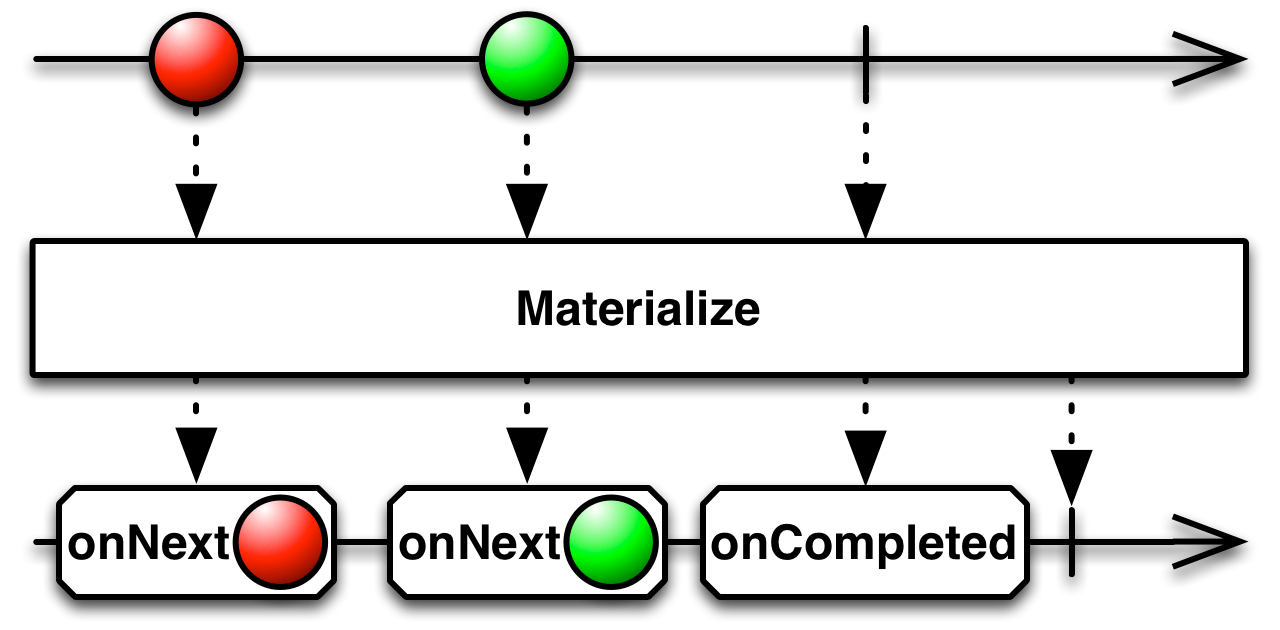
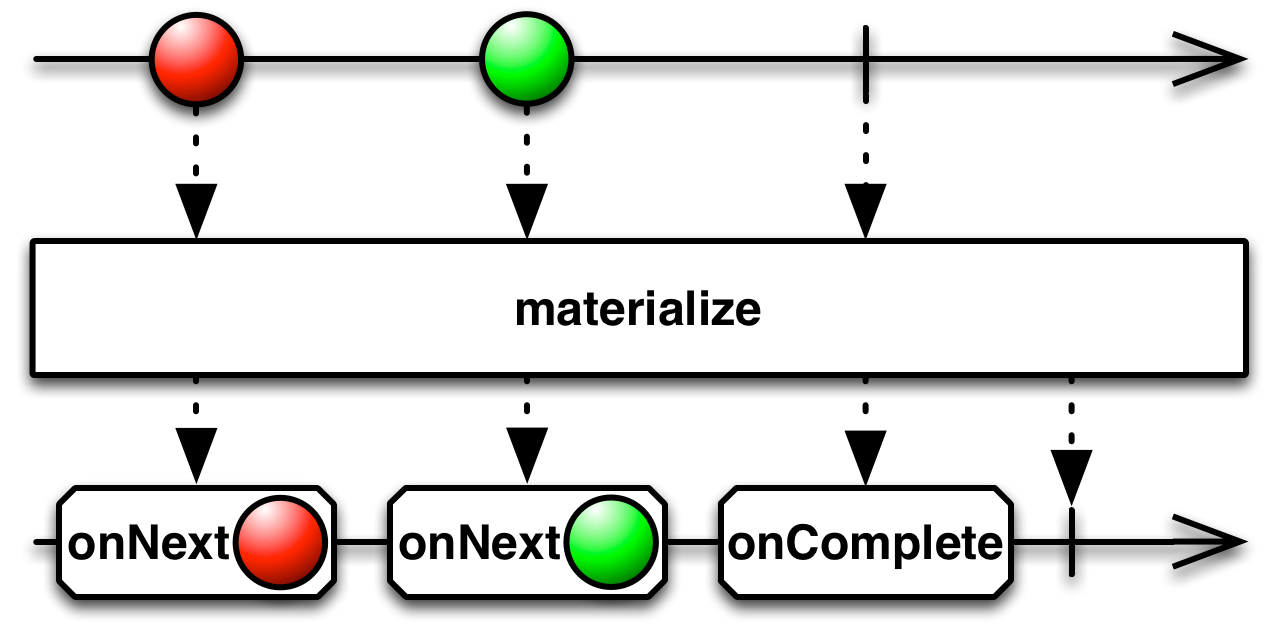
一个格式良好的、有限的 Observable 将调用其观察者的 onNext 方法零次或多次,然后将调用 onCompleted 或 onError 方法恰好一次。 Materialize 运算符将此调用序列(包括原始 onNext 通知和终止的 onCompleted 或 onError 通知)转换为 Observable 发射的项序列。

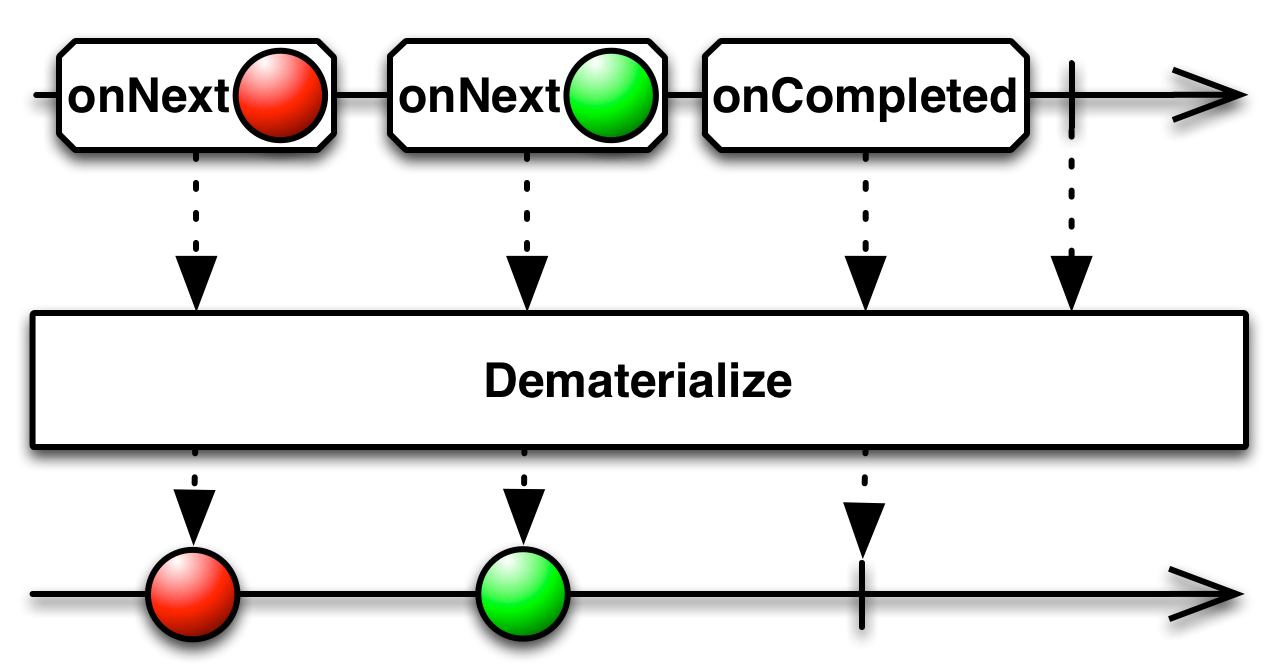
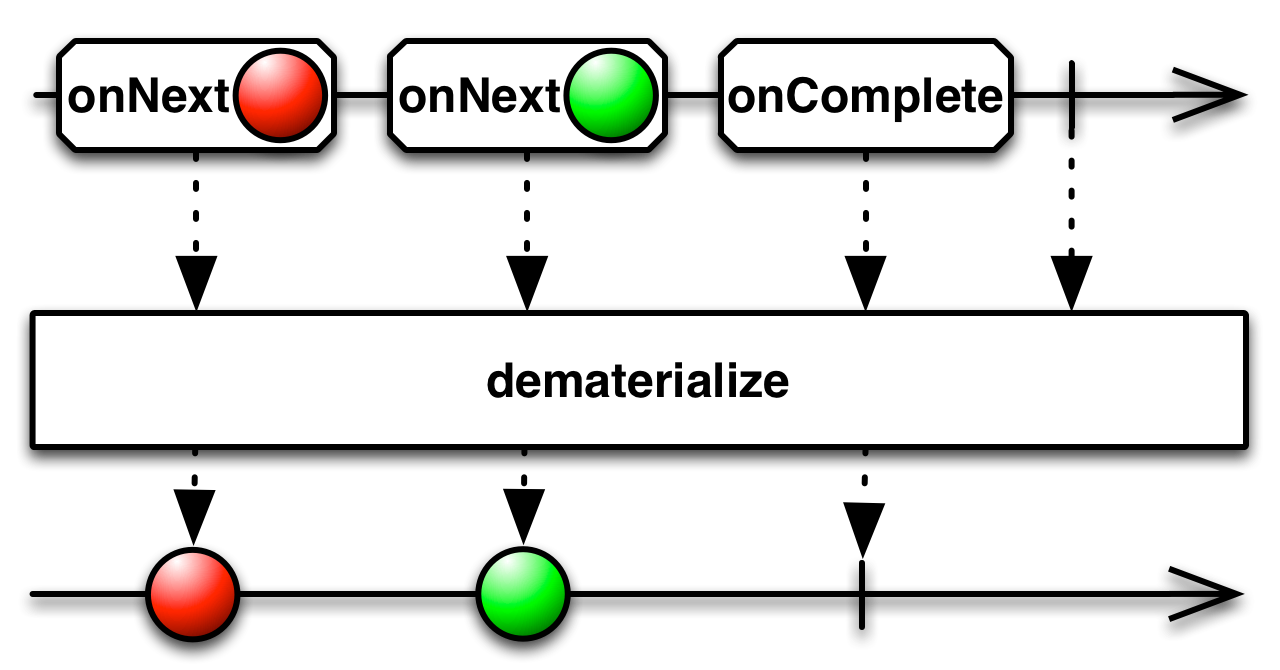
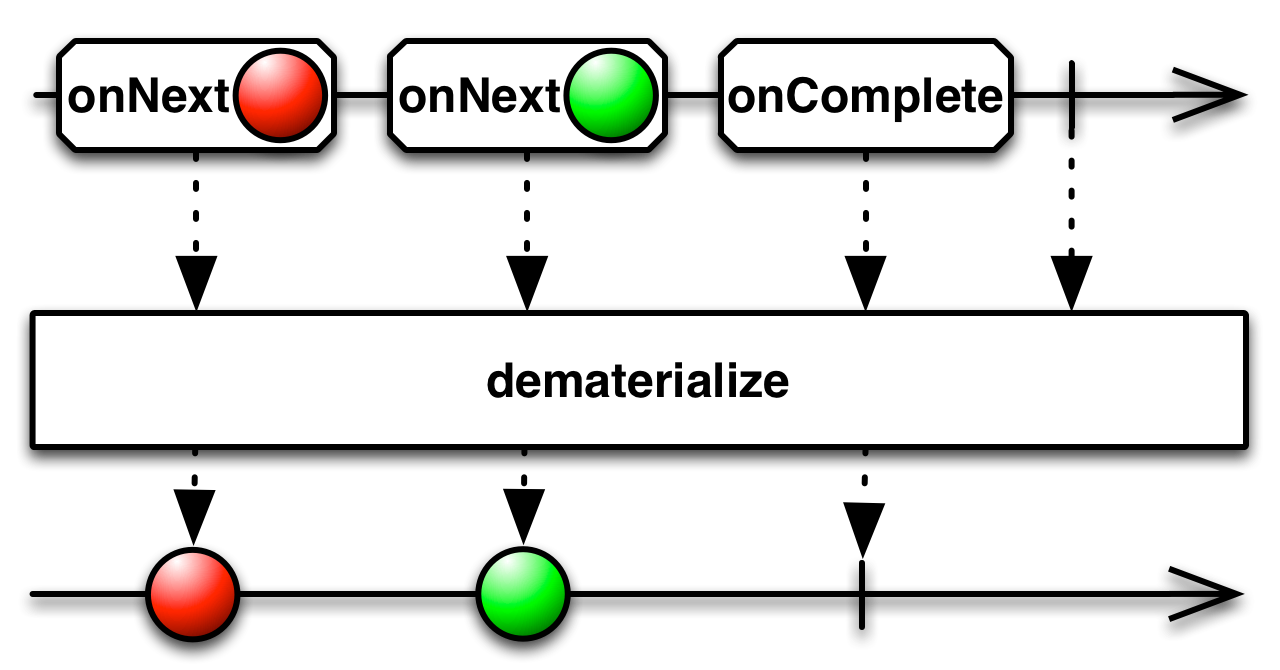
Dematerialize 运算符反转此过程。它对一个先前已被 Materialize 转换的 Observable 进行操作,并将其恢复为其原始形式。
待定
待定

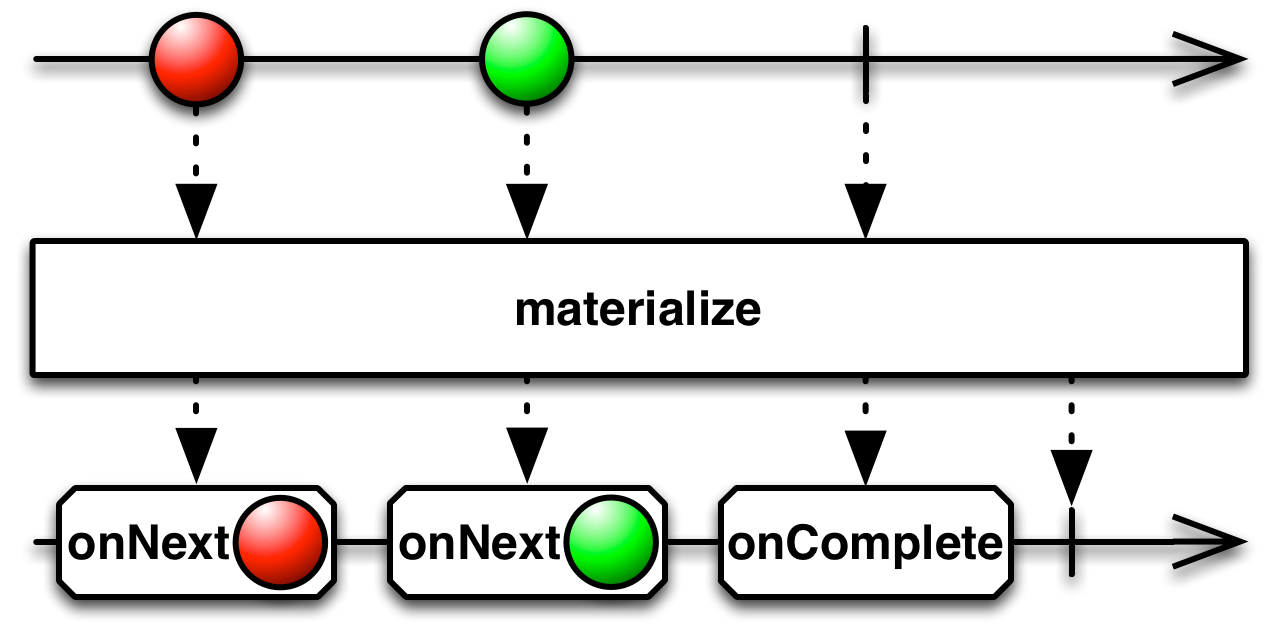
在 RxGroovy 中,materialize 将来自源 Observable 的通知转换为 Notification 对象,并将它们作为它返回的 Observable 的发射项发射。例如
numbers = Observable.from([1, 2, 3]);
numbers.materialize().subscribe(
{ if(rx.Notification.Kind.OnNext == it.kind) { println("Next: " + it.value); }
else if(rx.Notification.Kind.OnCompleted == it.kind) { println("Completed"); }
else if(rx.Notification.Kind.OnError == it.kind) { println("Error: " + it.exception); } },
{ println("Error: " + it.getMessage()); }, // onError
{ println("Sequence complete"); } // onCompleted
);Next: 1 Next: 2 Next: 3 Completed Sequence complete
materialize 默认情况下不会对任何特定的 调度器 进行操作。
materialize()
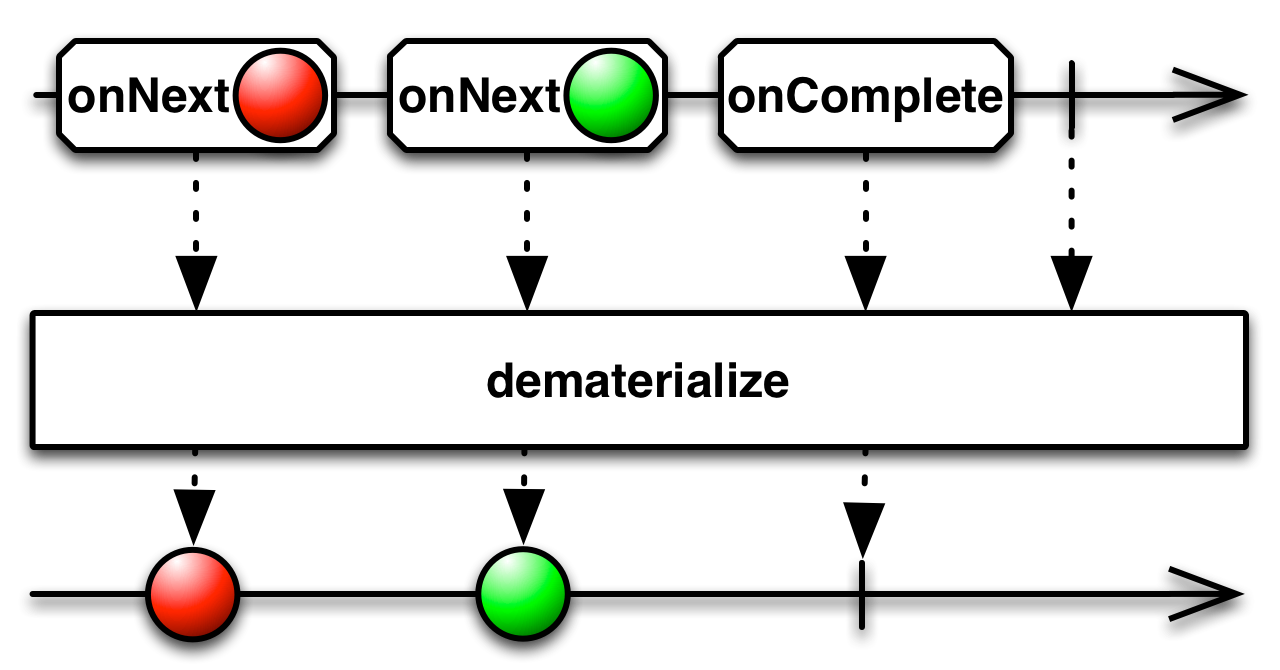
dematerialize 反转此过程:将来自源 Observable 的发射的 Notification 对象转换为来自结果 Observable 的通知。以下示例对上一节中实例化的 Observable 进行解实例化
numbers = Observable.from([1, 2, 3]);
numbers.materialize().dematerialize().subscribe(
{ println(it); }, // onNext
{ println("Error: " + it.getMessage()); }, // onError
{ println("Sequence complete"); } // onCompleted
);1 2 3 Sequence complete
dematerialize 默认情况下不会对任何特定的 调度器 进行操作。
dematerialize()
在 RxJava 中,materialize 将来自源 Observable 的通知转换为 Notification 对象,并将它们作为它返回的 Observable 的发射项发射。
materialize 默认情况下不会对任何特定的 调度器 进行操作。
materialize()
dematerialize 反转此过程:将来自源 Observable 的发射的 Notification 对象转换为来自结果 Observable 的通知。
dematerialize 默认情况下不会对任何特定的 调度器 进行操作。
dematerialize()
RxJS 只实现了 dematerialize 运算符。如果您想要一个“实例化的” Observable,您必须通过手动创建和发射代表 Observable 通知调用的 Notification 对象来手动组装它。
var source = Rx.Observable
.fromArray([
Rx.Notification.createOnNext(42),
Rx.Notification.createOnError(new Error('woops'))
])
.dematerialize();
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x.toString()); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 42 Error: Error: woops
dematerialize 位于以下每个发行版中
rx.jsrx.all.jsrx.all.compat.jsrx.compat.jsrx.lite.jsrx.lite.compat.jsRxPHP 将此运算符实现为 materialize。
将可观察序列的隐式通知实例化为显式通知。
RxPHP 还具有一个 dematerialize 运算符。
将可观察序列的显式通知值解实例化为隐式通知。
待定