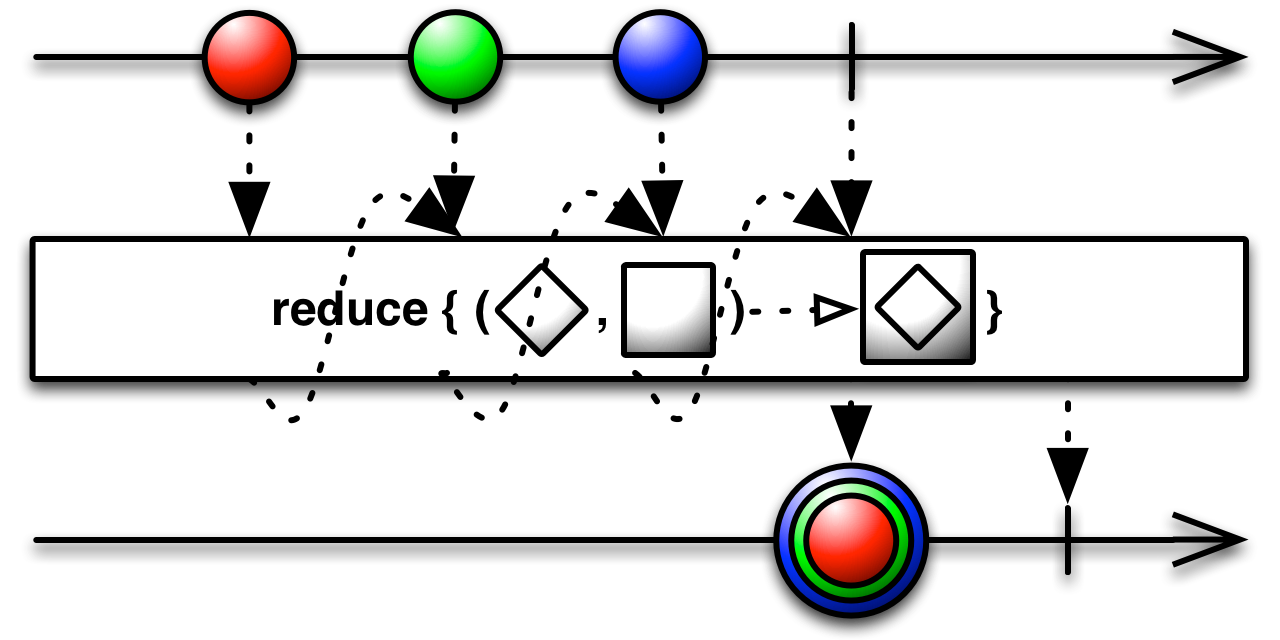
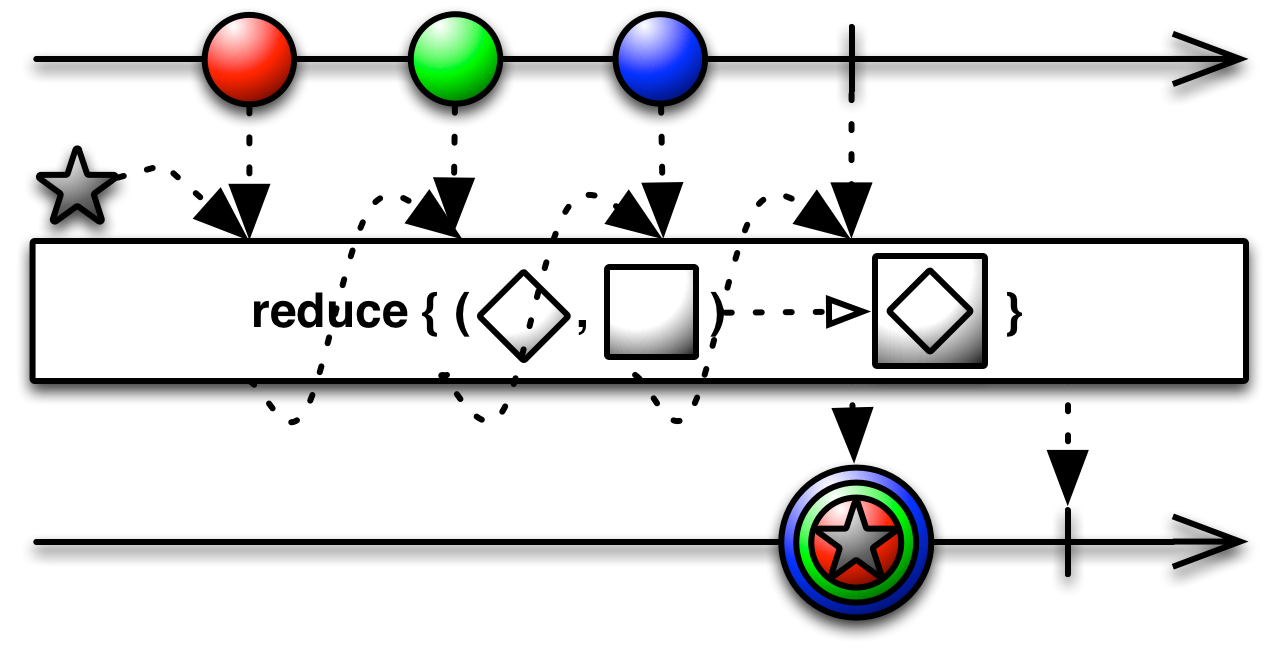
Reduce 运算符将一个函数应用于源 Observable 发出的第一个项目,然后将函数的结果与源 Observable 发出的第二个项目一起反馈到函数中,继续此过程,直到源 Observable 发出其最后一个项目并完成,然后从 Reduce 返回的 Observable 会发出函数返回的最终值。
这种类型的操作在其他情况下有时称为“累加”、“聚合”、“压缩”、“折叠”或“注入”。
reduce
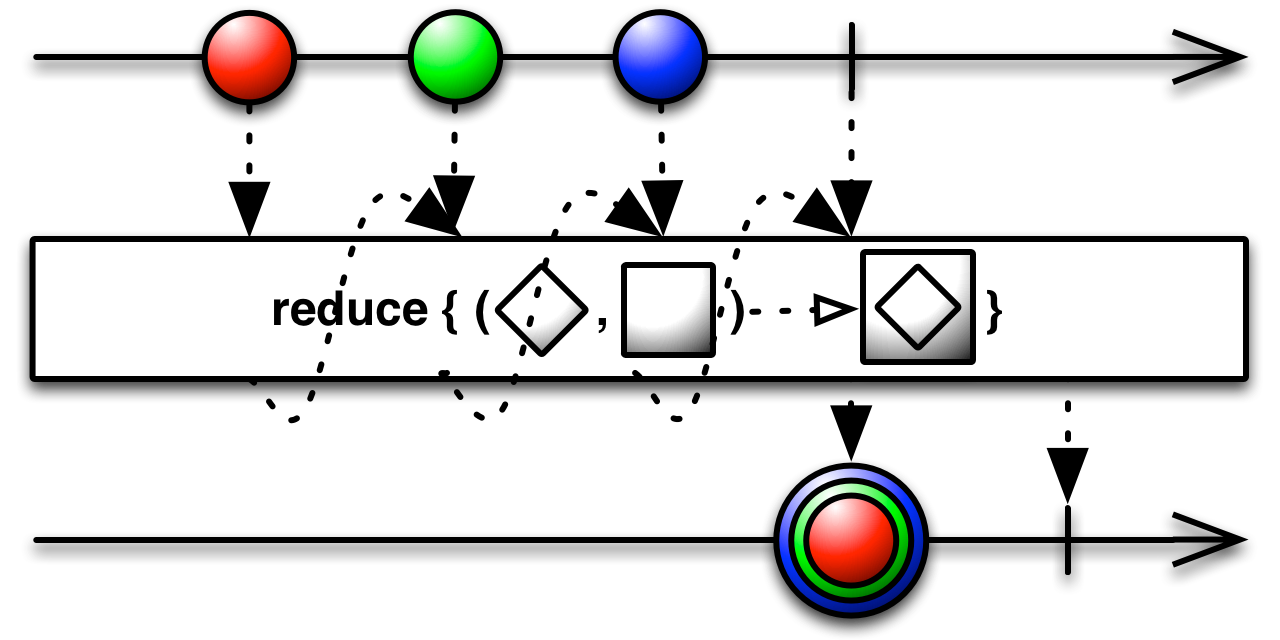
reduce 运算符返回一个 Observable,它将您选择的函数应用于源 Observable 发出的第一个项目,然后将该函数的结果与源 Observable 发出的第二个项目一起反馈到同一个函数中,然后将该函数的结果与第三个项目一起反馈到同一个函数中,依此类推,直到源 Observable 发出所有项目。然后,它将最终调用您函数的最终结果作为返回的 Observable 的唯一输出发出。
请注意,如果源 Observable 没有发出任何项目,reduce 将失败并出现 IllegalArgumentException 错误。
例如,以下代码使用 reduce 来计算并作为 Observable 发出源 Observable 发出的数字的总和
numbers = Observable.from([1, 2, 3, 4, 5]);
numbers.reduce({ a, b -> a+b }).subscribe(
{ println(it); }, // onNext
{ println("Error: " + it.getMessage()); }, // onError
{ println("Sequence complete"); } // onCompleted
);15 Sequence complete
reduce 默认情况下不会在任何特定的 Scheduler 上运行。
reduce(Func2)
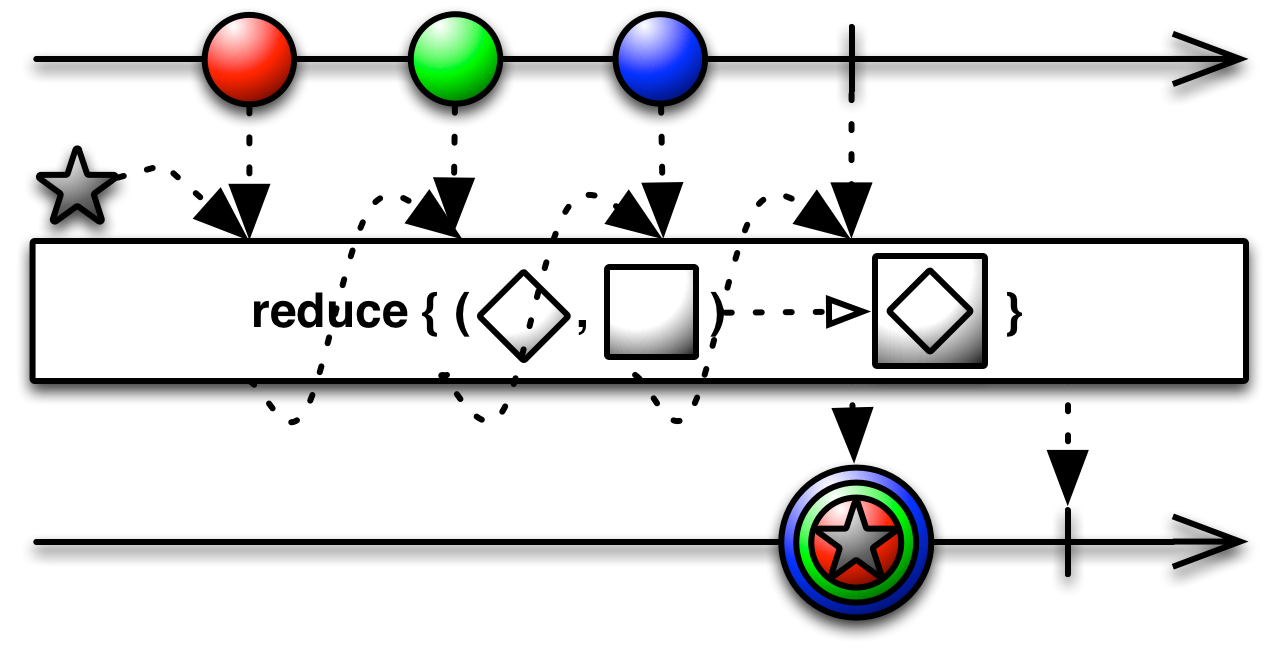
还有一个 reduce 版本,您可以除了累加器函数外还可以传递一个种子项。请注意,传递 null 种子与不传递种子不同。行为将有所不同。如果您传递 null 种子,您将使用项 null 来播种您的缩减。还要注意,如果您确实传递了种子,并且源 Observable 没有发出任何项目,reduce 将发出种子并正常完成,不会出错。
reduce 默认情况下不会在任何特定的 Scheduler 上运行。
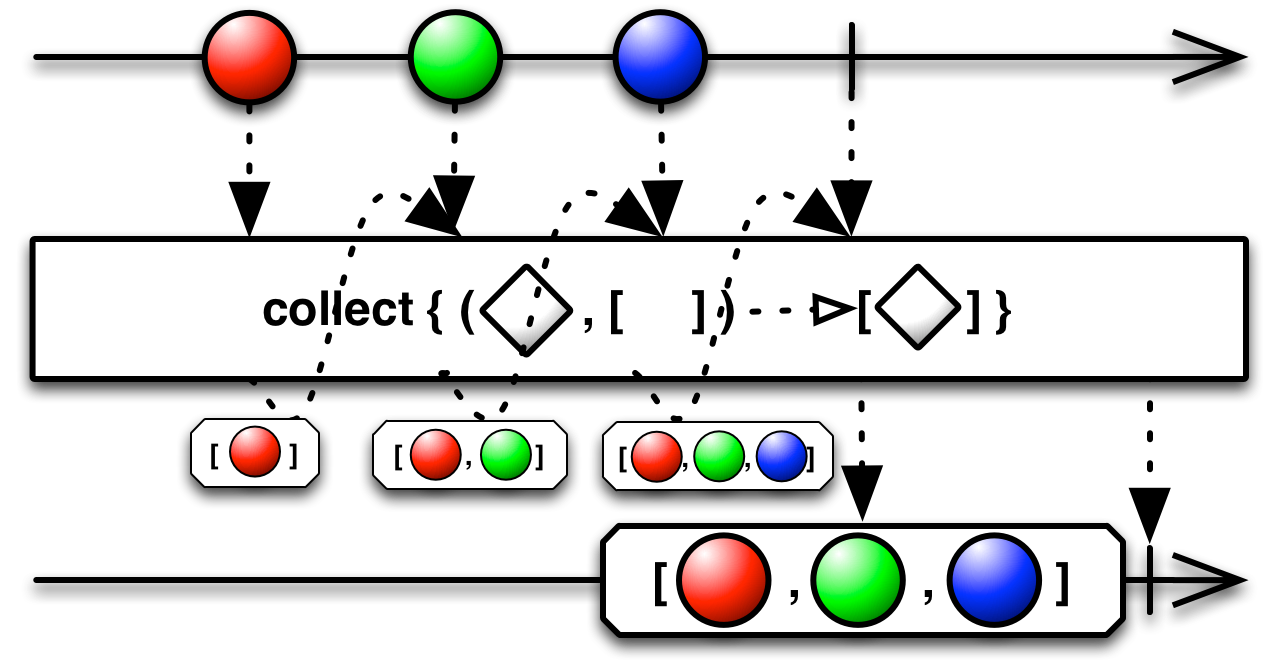
reduce(R,Func2)使用 reduce 将发出的项目收集到可变数据结构中是一个坏主意。相反,为此目的使用 collect。

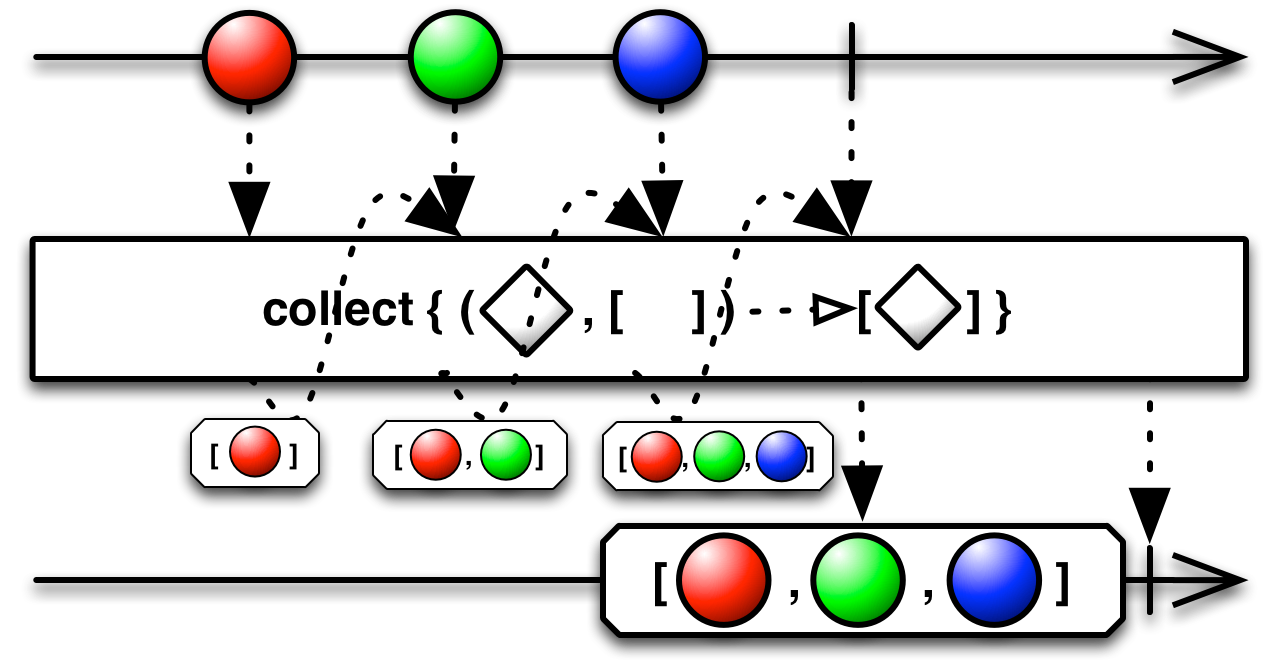
collect 运算符类似于 reduce,但专门用于将源 Observable 发出的所有项目集合到单个可变数据结构中,以便由结果 Observable 发出。传递它两个参数
collect 默认情况下不会在任何特定的 Scheduler 上运行。
collect(Func0,Action2)
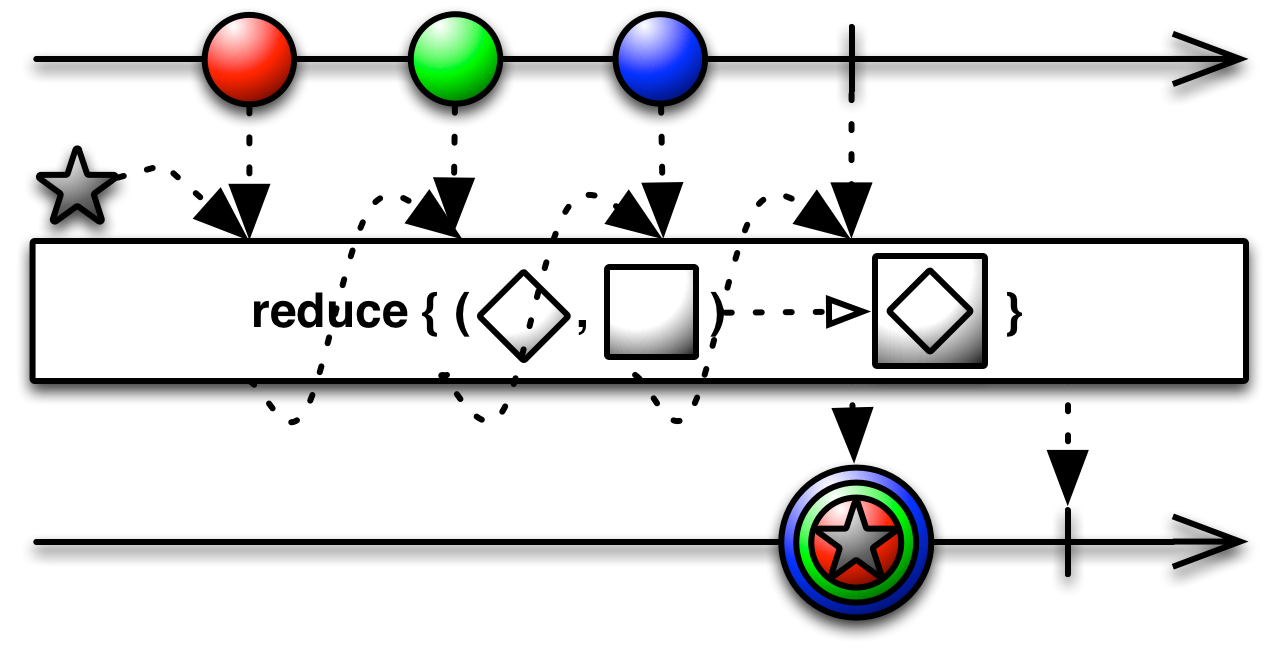
reduce 运算符返回一个 Observable,它将您选择的函数应用于源 Observable 发出的第一个项目,然后将该函数的结果与源 Observable 发出的第二个项目一起反馈到同一个函数中,然后将该函数的结果与第三个项目一起反馈到同一个函数中,依此类推,直到源 Observable 发出所有项目。然后,它将最终调用您函数的最终结果作为返回的 Observable 的唯一输出发出。
请注意,如果源 Observable 没有发出任何项目,reduce 将失败并出现 IllegalArgumentException 错误。
reduce 默认情况下不会在任何特定的 Scheduler 上运行。
reduce(Func2)
还有一个 reduce 版本,您可以除了累加器函数外还可以传递一个种子项。请注意,传递 null 种子与不传递种子不同。行为将有所不同。如果您传递 null 种子,您将使用项 null 来播种您的缩减。还要注意,如果您确实传递了种子,并且源 Observable 没有发出任何项目,reduce 将发出种子并正常完成,不会出错。
reduce 默认情况下不会在任何特定的 Scheduler 上运行。
reduce(R,Func2)使用 reduce 将发出的项目收集到可变数据结构中是一个坏主意。相反,为此目的使用 collect。

collect 运算符类似于 reduce,但专门用于将源 Observable 发出的所有项目集合到单个可变数据结构中,以便由结果 Observable 发出。传递它两个参数
collect 默认情况下不会在任何特定的 Scheduler 上运行。
collect(Func0,Action2)
RxJS 实现 reduce 运算符。传递它一个累加器函数,以及可选地,一个种子值,与源 Observable 发出的第一个项目一起传递到累加器函数中。
var source = Rx.Observable.range(1, 3)
.reduce(function (acc, x) {
return acc * x;
}, 1)
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 6 Completed
reduce 位于以下每个发行版中
rx.all.jsrx.all.compat.jsrx.aggregates.jsreduce 需要以下发行版之一
rx.jsrx.compat.jsrx.lite.jsrx.lite.compat.jsRxPHP 将此运算符实现为 reduce。
在可观察序列上应用累加器函数,将聚合结果作为结果序列中的单个元素返回。指定的种子值用作初始累加器值。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/reduce/reduce.php
//Without a seed
$source = \Rx\Observable::fromArray(range(1, 3));
$subscription = $source
->reduce(function ($acc, $x) {
return $acc + $x;
})
->subscribe($createStdoutObserver());
Next value: 6
Complete!
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/reduce/reduce-with-seed.php
//With a seed
$source = \Rx\Observable::fromArray(range(1, 3));
$subscription = $source
->reduce(function ($acc, $x) {
return $acc * $x;
}, 1)
->subscribe($createStdoutObserver());
Next value: 6
Complete!
待定