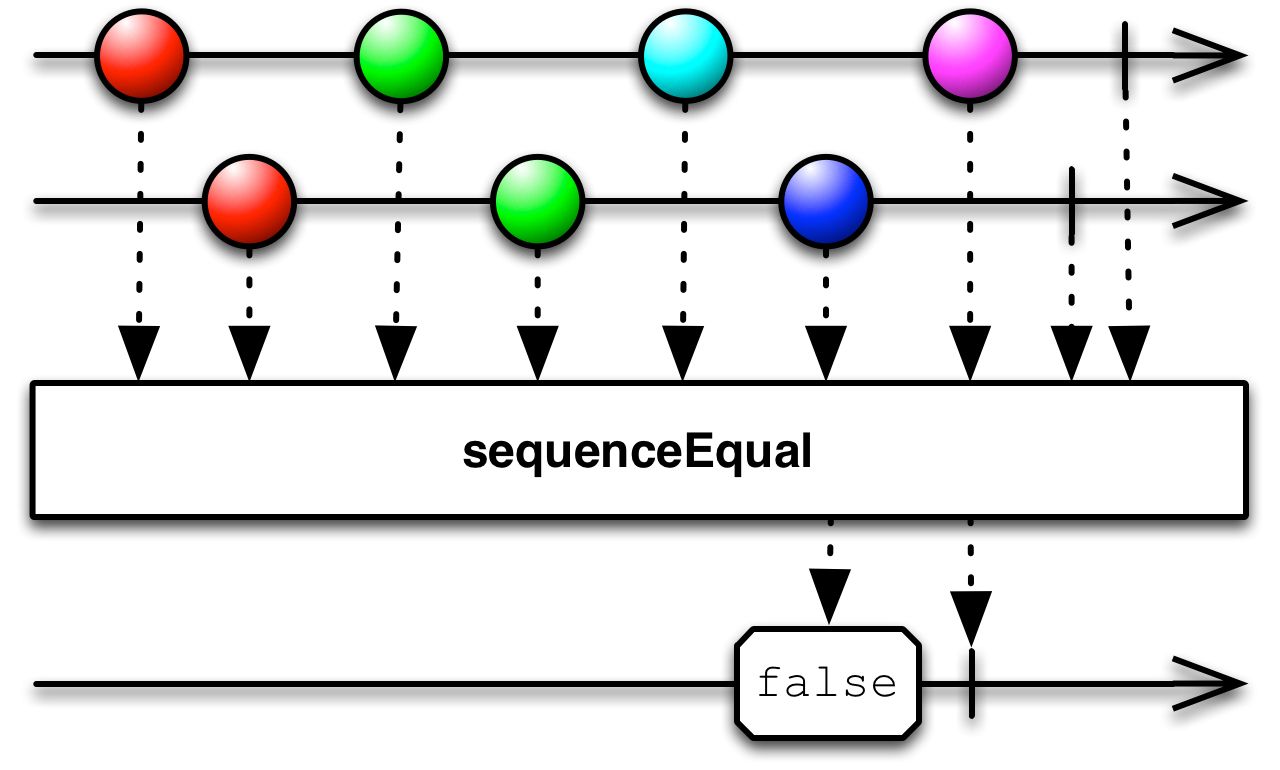
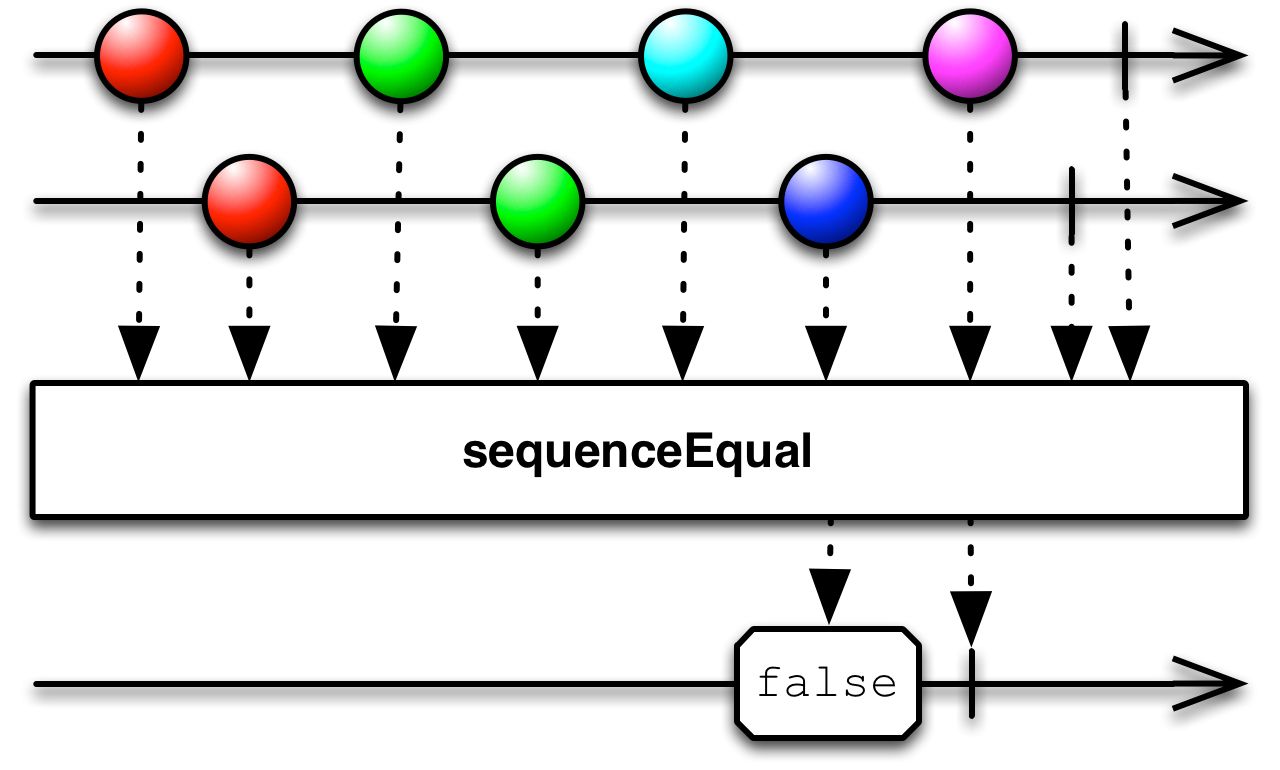
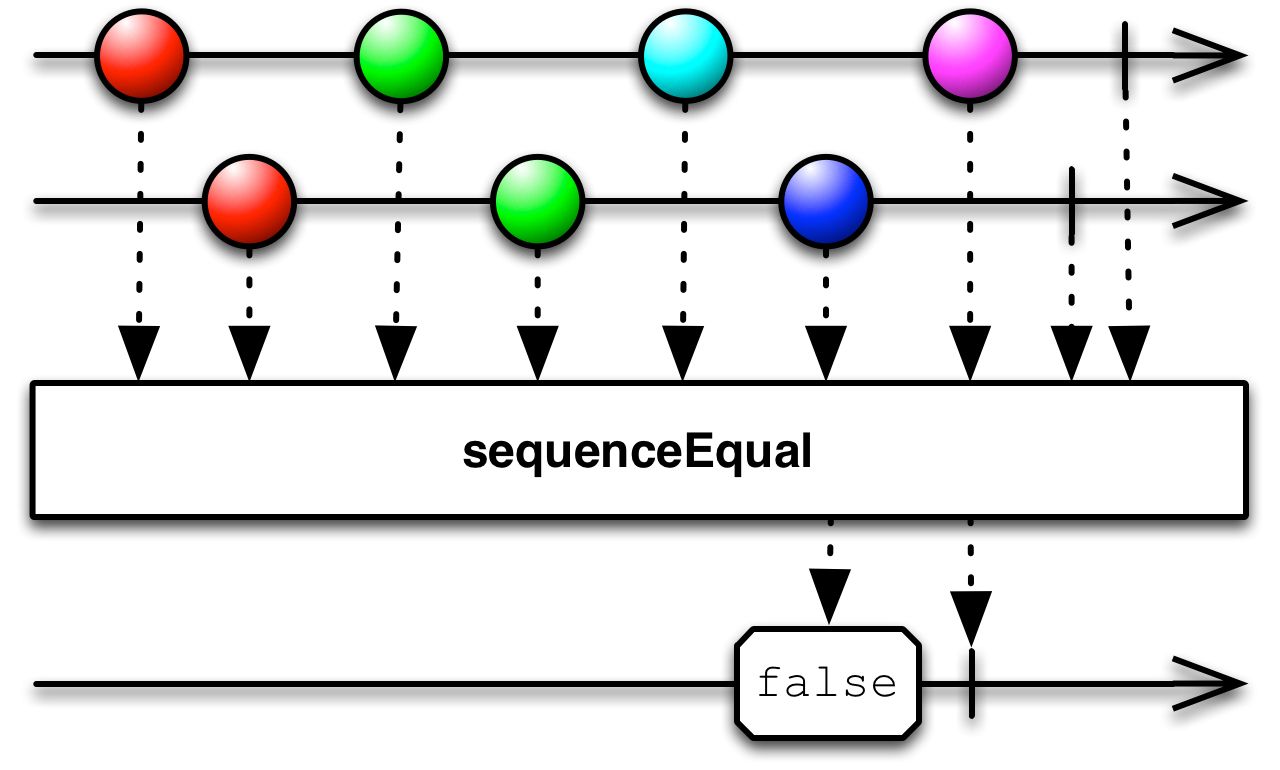
将 SequenceEqual 传递给两个 Observables,它将比较每个 Observable 发出的项目,并且它返回的 Observable 仅在两个序列相同的情况下(相同的项目,相同的顺序,相同的终止状态)才会发出 true。
待定
待定

将 sequenceEqual 传递给两个 Observables,它将比较每个 Observable 发出的项目,并且它返回的 Observable 仅在两个序列在发出相同顺序的相同项目序列后正常终止的情况下才会发出 true;否则,它将发出 false。您可以选择传递第三个参数:一个接受两个项目的函数,如果它们根据您选择的标准相等,则返回 true。
def firstfour = Observable.from([1, 2, 3, 4]);
def firstfouragain = Observable.from([1, 2, 3, 4]);
def firstfive = Observable.from([1, 2, 3, 4, 5]);
def firstfourscrambled = Observable.from([3, 2, 1, 4]);
println('firstfour == firstfive?');
Observable.sequenceEqual(firstfour, firstfive).subscribe({ println(it); });
println('firstfour == firstfouragain?');
Observable.sequenceEqual(firstfour, firstfouragain).subscribe({ println(it); });
println('firstfour == firstfourscrambled?');
Observable.sequenceEqual(firstfour, firstfourscrambled).subscribe({ println(it); });firstfour == firstfive? false firstfour == firstfouragain? true firstfour == firstfourscrambled? false
此操作符默认情况下不会在任何特定的 Scheduler 上运行。

将 sequenceEqual 传递给两个 Observables,它将比较每个 Observable 发出的项目,并且它返回的 Observable 仅在两个序列在发出相同顺序的相同项目序列后正常终止的情况下才会发出 true;否则,它将发出 false。您可以选择传递第三个参数:一个接受两个项目的函数,如果它们根据您选择的标准相等,则返回 true。
此操作符默认情况下不会在任何特定的 Scheduler 上运行。

在 RxJS 中,sequenceEqual 是特定 Observable 实例的方法,因此您将它传递给另一个 Observable 来与实例进行比较。您可以选择传递第二个参数:一个接受两个项目的函数,如果它们根据您选择的标准相等,则返回 true。sequenceEqual 返回一个 Observable,如果两个 Observables 在完成之前按相同顺序发出相同的项目集,它将发出 true,否则发出 false。
var source1 = Rx.Observable.return(42);
var source2 = Rx.Observable.return(42);
var source = source1.sequenceEqual(source2);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: true Completed
sequenceEqual 存在于以下每个发行版中
rx.all.jsrx.all.compat.jsrx.aggregates.js
sequenceEqual 需要以下发行版之一
rx.compat.jsrx.lite.jsrx.lite.compat.js