
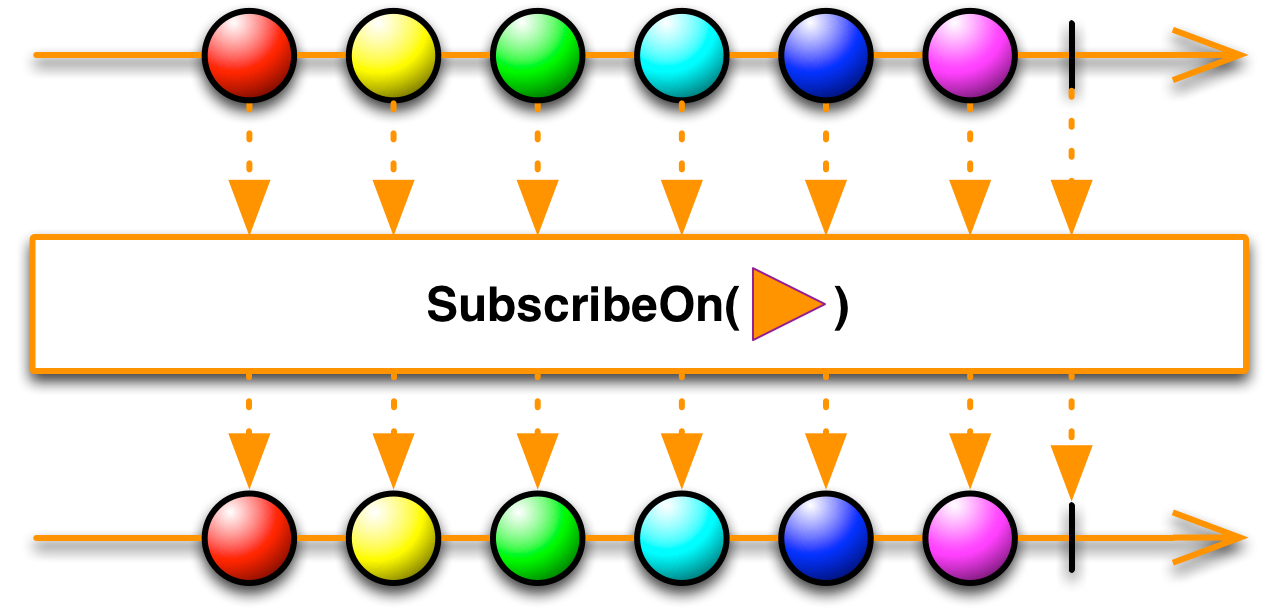
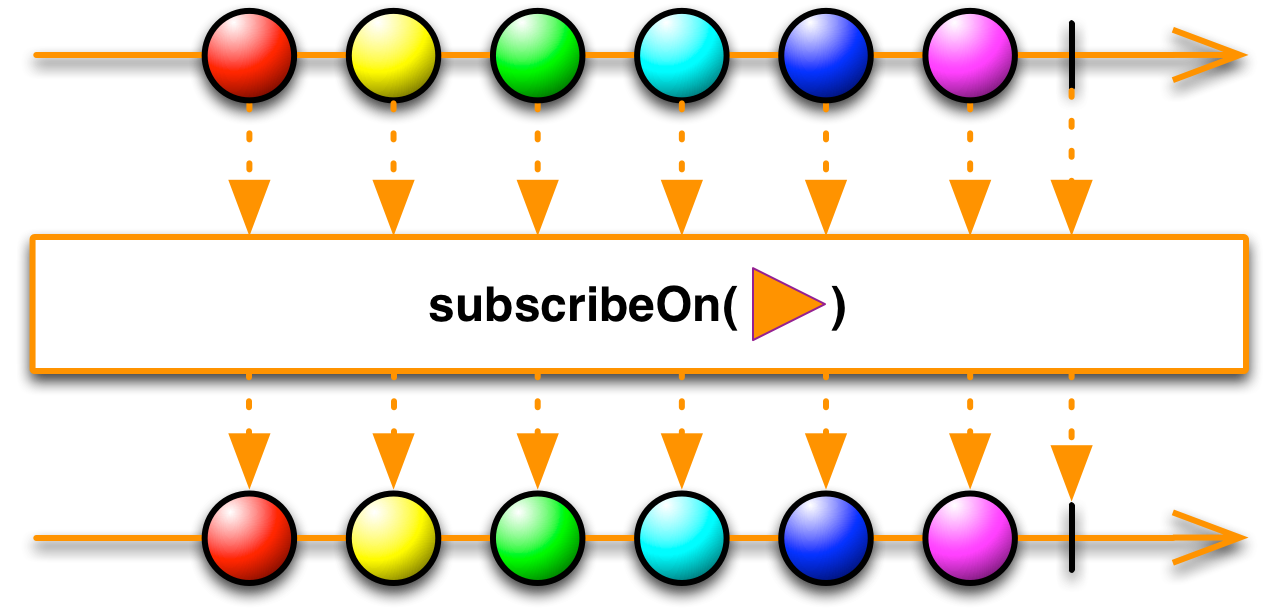
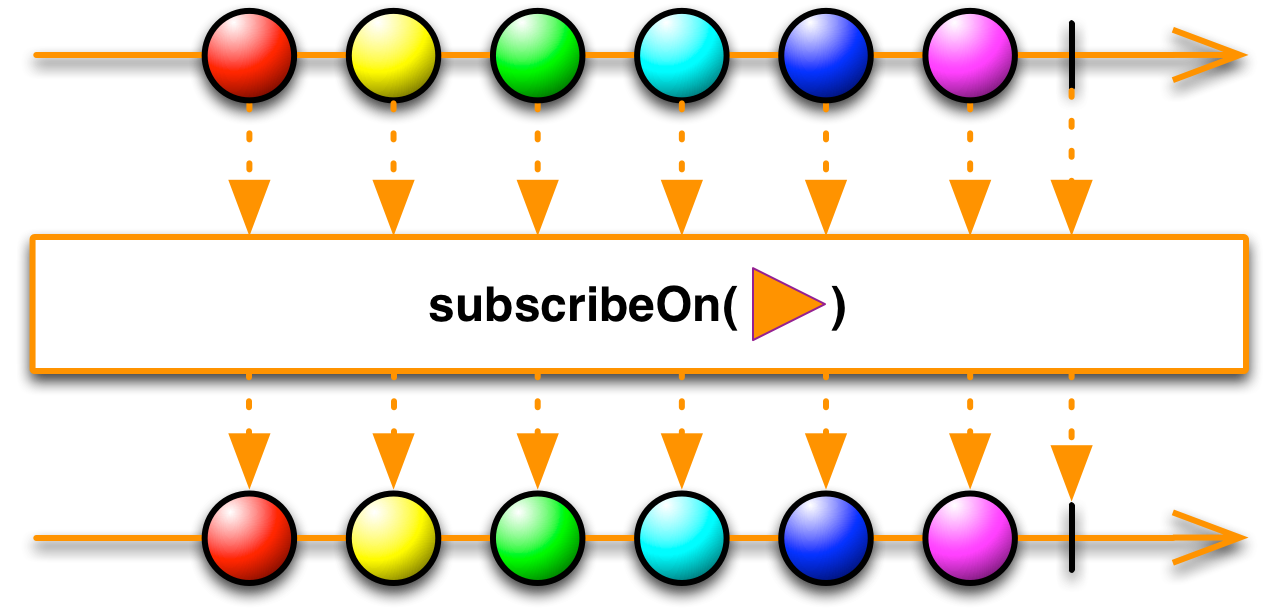
ReactiveX 的许多实现使用 “Schedulers” 来管理 Observable 在多线程环境中线程之间的转换。您可以通过调用 Observable 的 SubscribeOn 运算符来指示 Observable 在特定 Scheduler 上执行其工作。
ObserveOn 运算符类似,但更加有限。它指示 Observable 在指定的 Scheduler 上向观察者发送通知。
在一些实现中,也存在一个 UnsubscribeOn 运算符。

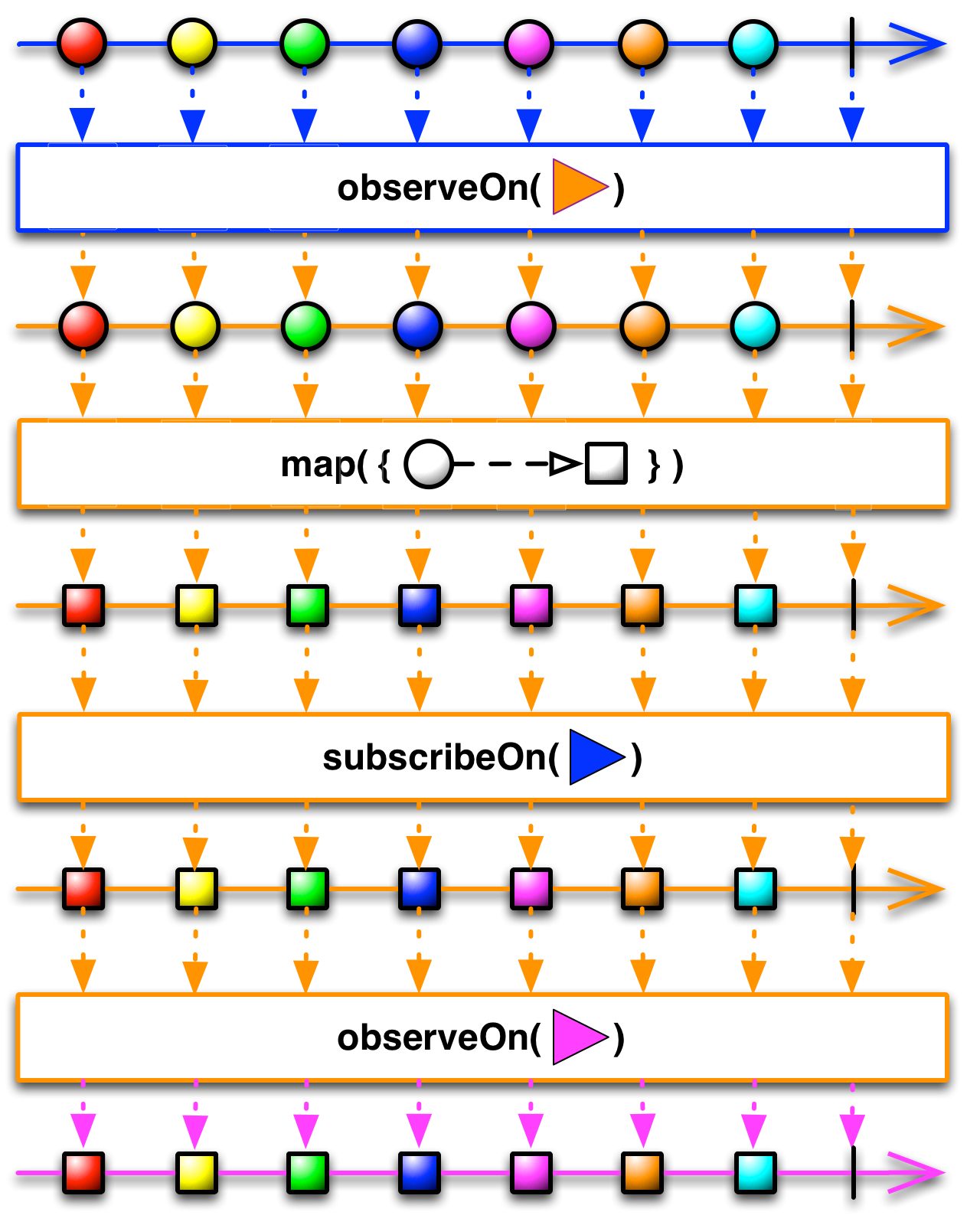
默认情况下,Observable 及其应用的操作符链将在调用其 Subscribe 方法的同一线程上执行其工作并通知其观察者。 SubscribeOn 运算符通过指定 Observable 应该在其上操作的不同 Scheduler 来改变这种行为。 ObserveOn 运算符指定了 Observable 用于向其观察者发送通知的不同 Scheduler。
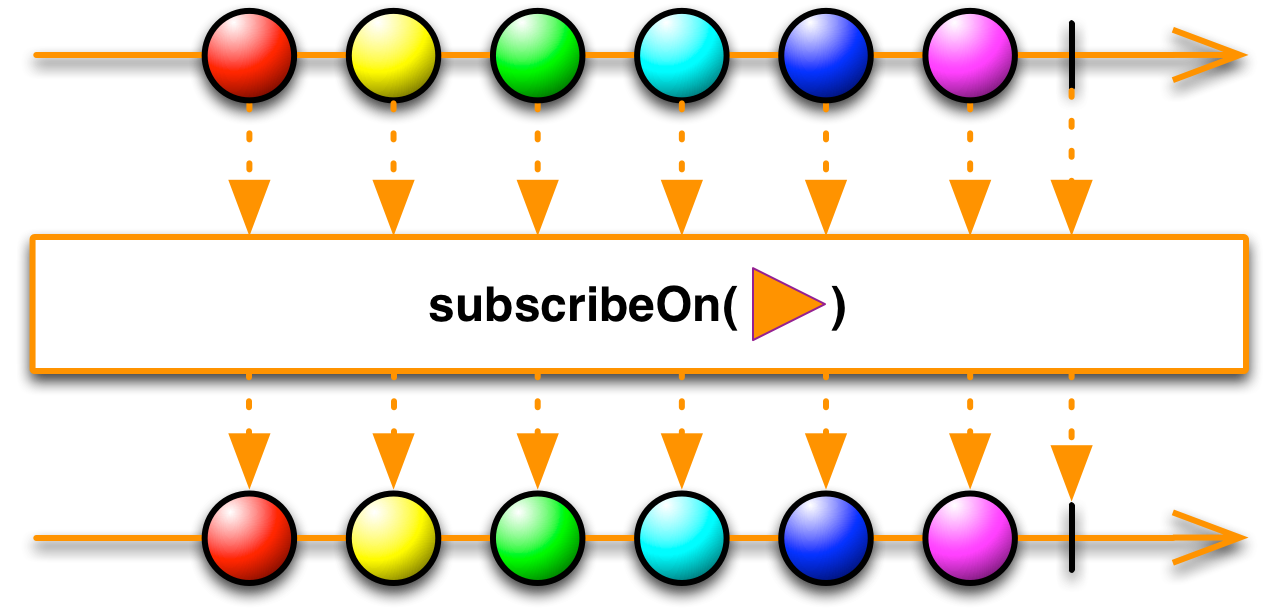
如插图所示,SubscribeOn 运算符指定了 Observable 开始操作的线程,无论在操作符链的哪个点调用该运算符。另一方面,ObserveOn 影响了 Observable 在该运算符出现之后使用的线程。出于这个原因,您可以在 Observable 操作符链的各个点多次调用 ObserveOn,以便更改某些操作符在其上操作的线程。
Scheduler待定

要指定 Observable 应该在其上操作的 Scheduler,请使用 subscribeOn 运算符,将相应的 Scheduler 传递给它。
subscribeOn(Scheduler)要指定观察者用于从 Observable 中退订的 Scheduler,请使用 unsubscribeOn 运算符,将相应的 Scheduler 传递给它。
unsubscribeOn(Scheduler)
要指定 Observable 应该在其上操作的 Scheduler,请使用 subscribeOn 运算符,将相应的 Scheduler 传递给它。
subscribeOn(Scheduler)要指定观察者用于从 Observable 中退订的 Scheduler,请使用 unsubscribeOn 运算符,将相应的 Scheduler 传递给它。
unsubscribeOn(Scheduler)
要指定 Observable 应该在其上操作的 Scheduler,请使用 subscribeOn 运算符,将相应的 Scheduler 传递给它。
/* Change from immediate scheduler to timeout */
var source = Rx.Observable.return(42, Rx.Scheduler.immediate)
.subscribeOn(Rx.Scheduler.timeout);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 42 Completed
subscribeOn 存在于以下每个发行版中
rx.jsrx.all.jsrx.all.compat.jsrx.compat.jsrx.lite.jsrx.lite.compat.js