
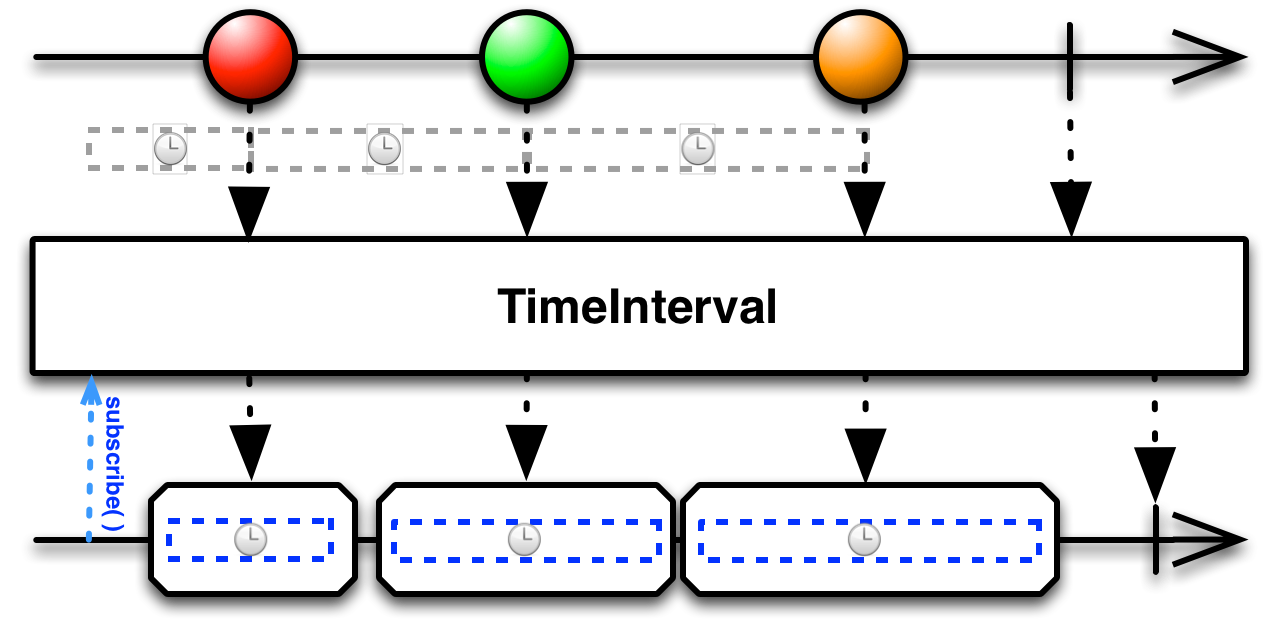
TimeInterval 运算符会拦截来自源 Observable 的项目,并用指示两项发射之间的时间间隔的对象替换它们。
待定
待定

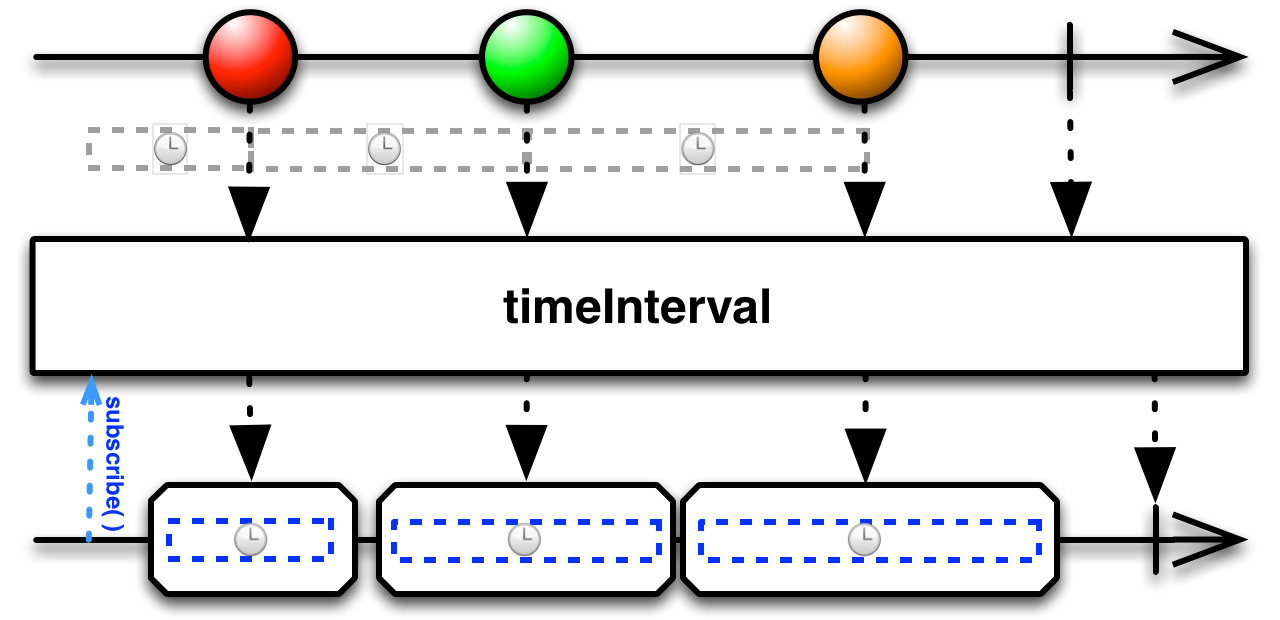
timeInterval 运算符将一个源 Observable 转换为一个 Observable,它发射关于源 Observable 的连续发射之间经过的时间间隔的指示。这个新的 Observable 的第一个发射指示从观察者订阅 Observable 的时间到源 Observable 发射第一个项目的时间之间经过的时间间隔。没有相应的发射来标记源 Observable 的最后一个发射和随后的对 onCompleted 的调用之间经过的时间间隔。
timeInterval 默认情况下在 computation Scheduler 上运行,但也具有一个变体,允许你通过将其作为参数传递来指定 Scheduler。
timeInterval()timeInterval(Scheduler)
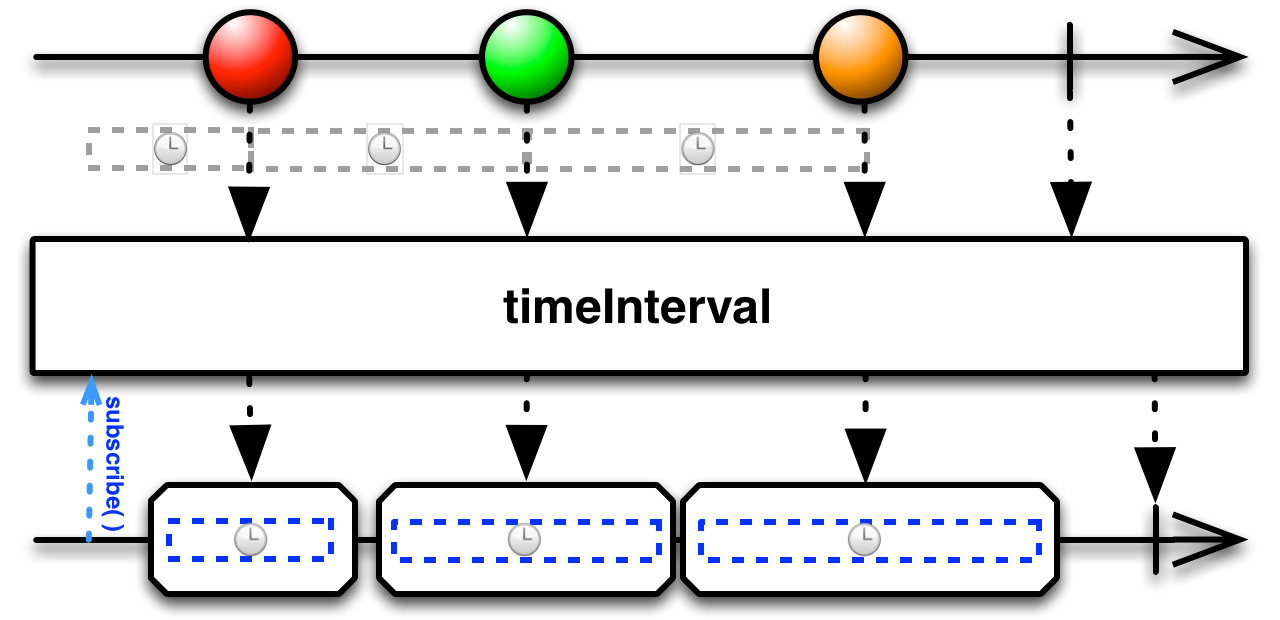
timeInterval 运算符将一个源 Observable 转换为一个 Observable,它发射关于源 Observable 的连续发射之间经过的时间间隔的指示。这个新的 Observable 的第一个发射指示从观察者订阅 Observable 的时间到源 Observable 发射第一个项目的时间之间经过的时间间隔。没有相应的发射来标记源 Observable 的最后一个发射和随后的对 onCompleted 的调用之间经过的时间间隔。
timeInterval 默认情况下在 computation Scheduler 上运行,但也具有一个变体,允许你通过将其作为参数传递来指定 Scheduler。
timeInterval()timeInterval(Scheduler)
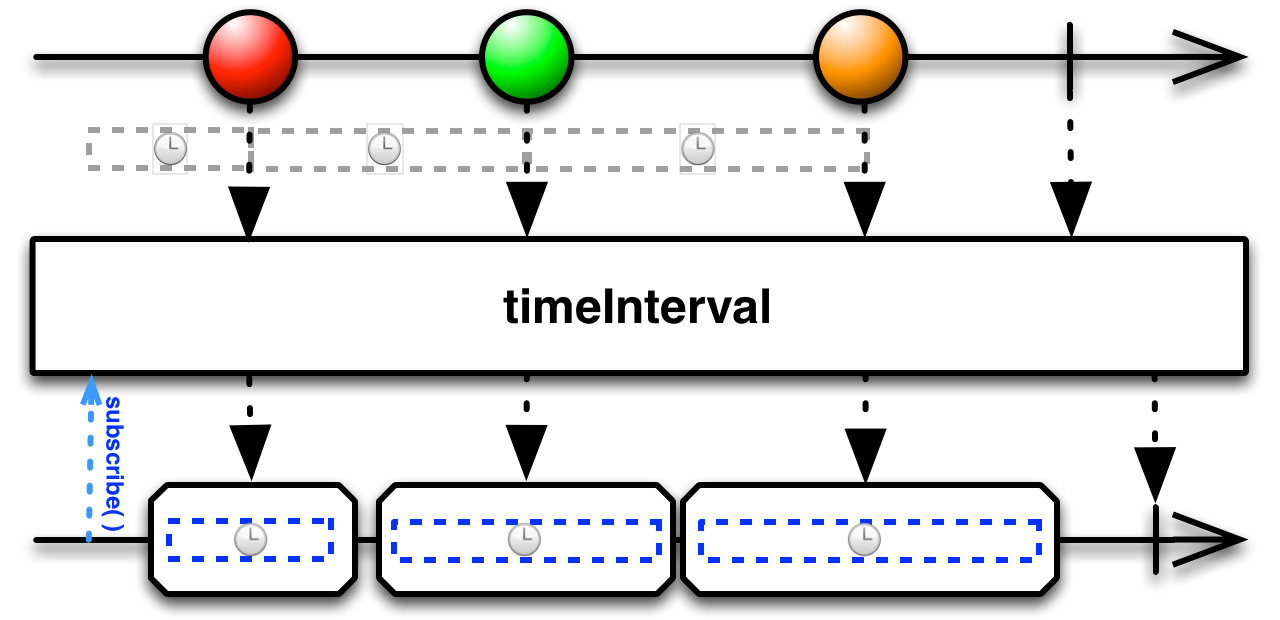
timeInterval 运算符将一个源 Observable 转换为一个 Observable,它发射关于源 Observable 的连续发射之间经过的时间间隔的指示。这个新的 Observable 的第一个发射指示从观察者订阅 Observable 的时间到源 Observable 发射第一个项目的时间之间经过的时间间隔。没有相应的发射来标记源 Observable 的最后一个发射和随后的对 onCompleted 的调用之间经过的时间间隔。
var source = Rx.Observable.timer(0, 1000)
.timeInterval()
.map(function (x) { return x.value + ':' + x.interval; })
.take(5);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 0:0 Next: 1:1000 Next: 2:1000 Next: 3:1000 Next: 4:1000 Completed
timeInterval 默认情况下在 timeout Scheduler 上运行,但也具有一个变体,允许你通过将其作为参数传递来指定 Scheduler。
timeInterval 存在于以下每个发行版中
rx.all.jsrx.all.compat.jsrx.time.js (需要 rx.js 或 rx.compat.js)rx.lite.jsrx.lite.compat.js待定