
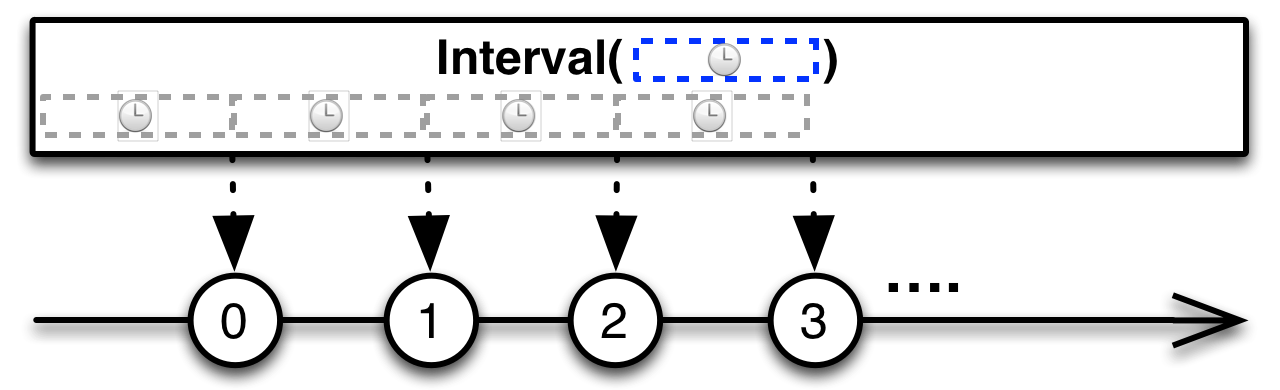
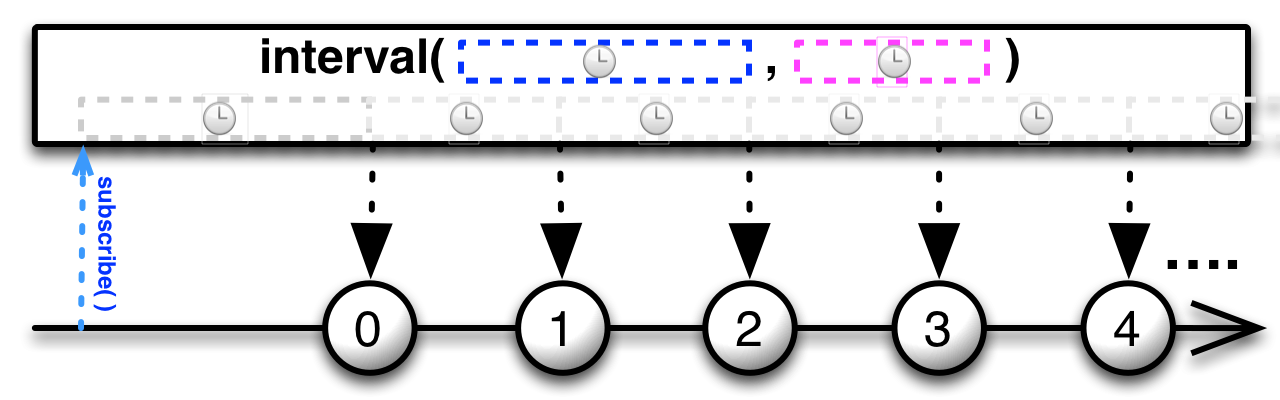
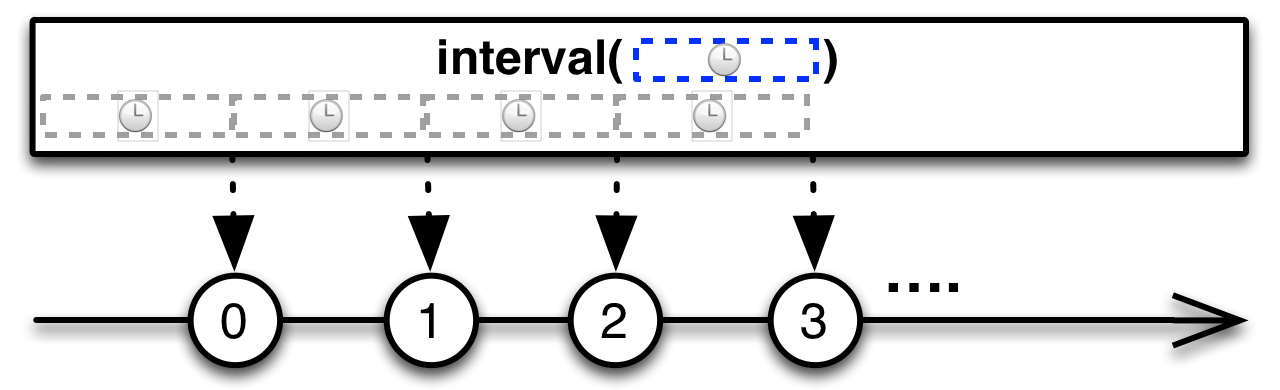
Interval 运算符返回一个 Observable,它发射一个无限的递增整数序列,在发射之间有您选择的恒定时间间隔。
待定

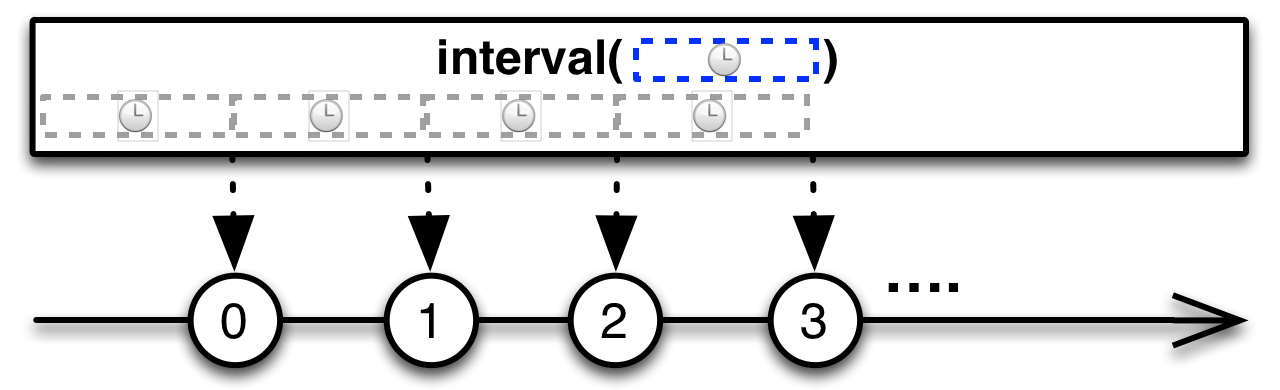
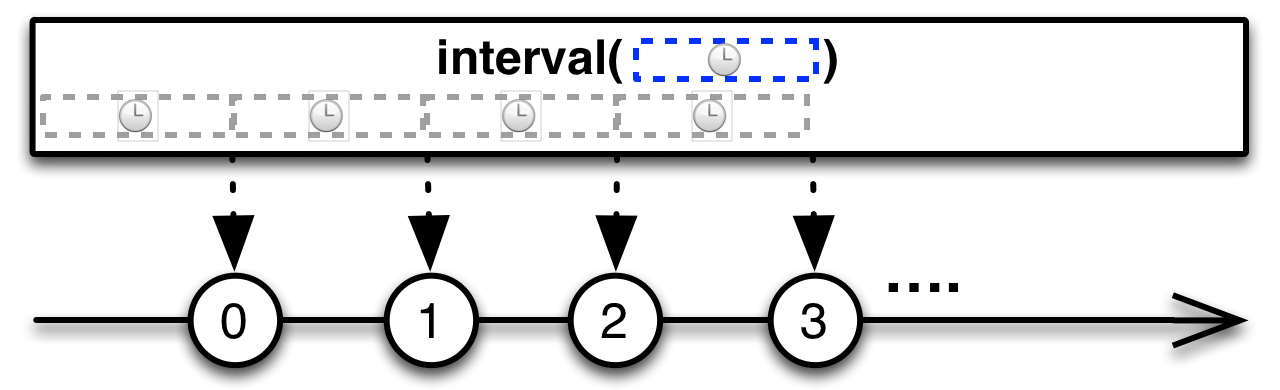
RxGroovy 将此运算符实现为 interval。它接受发射之间等待的时间跨度和测量此跨度的 TimeUnit 作为参数。
interval(long,TimeUnit)interval(long,TimeUnit,Scheduler)
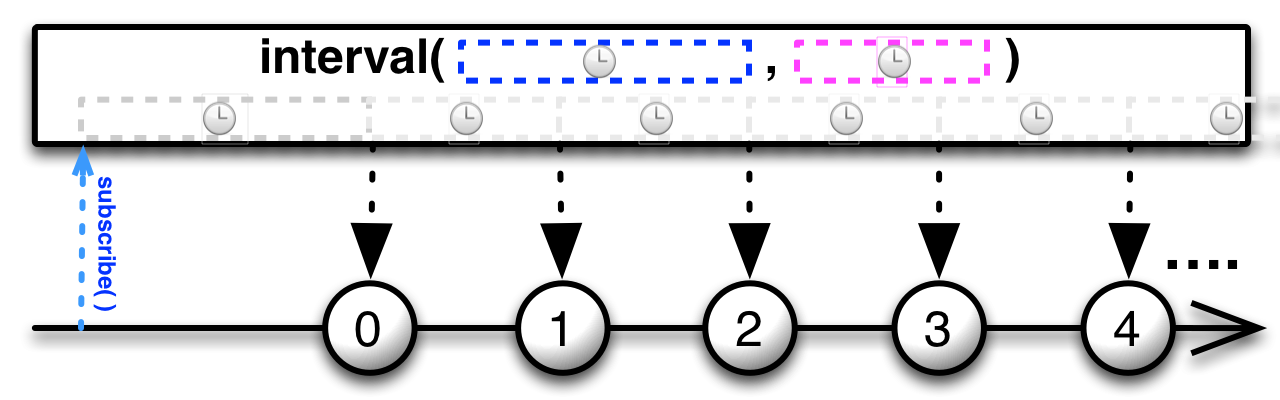
还有一个 interval 版本,它返回一个 Observable,它在指定延迟后发射一个单一的零,然后在指定的周期性上定期发射递增的数字。此版本的 interval 在 RxGroovy 1.0.0 中被称为 timer,但该方法已被弃用,取而代之的是名为 interval 的具有相同行为的方法。
interval(long,long,TimeUnit)interval(long,long,TimeUnit,Scheduler)
interval 默认在 computation 调度器 上运行。还有一些变体允许您通过将调度器作为参数传入来设置调度器。

RxJava 将此运算符实现为 interval。它接受发射之间等待的时间跨度和测量此跨度的 TimeUnit 作为参数。
interval(long,TimeUnit)interval(long,TimeUnit,Scheduler)
还有一个 interval 版本,它返回一个 Observable,它在指定延迟后发射一个单一的零,然后在指定的周期性上定期发射递增的数字。此版本的 interval 在 RxJava 1.0.0 中被称为 timer,但该方法已被弃用,取而代之的是名为 interval 的具有相同行为的方法。
interval(long,long,TimeUnit)interval(long,long,TimeUnit,Scheduler)
interval 默认在 computation 调度器 上运行。还有一些变体允许您通过将调度器作为参数传入来设置调度器。

RxJS 将此运算符实现为 interval。它接受发射之间等待的毫秒数作为参数。
interval 默认在 timeout 调度器 上运行,或者您可以选择传入一个不同的调度器作为第二个参数,interval 将在该调度器上运行。
var source = Rx.Observable
.interval(500 /* ms */)
.timeInterval()
.take(3);
var subscription = source.subscribe(
function (x) {
console.log('Next: ' + x);
},
function (err) {
console.log('Error: ' + err);
},
function () {
console.log('Completed');
});Next: {value: 0, interval: 500}
Next: {value: 1, interval: 500}
Next: {value: 2, interval: 500}
Completed
interval 在以下发行版中找到
rx.lite.jsrx.lite.compat.jsrx.timejs (需要 rx.js 或 rx.compat.js)RxPHP 将此运算符实现为 interval。
返回一个 Observable,它发射一个从 0 开始的无限递增整数序列,在发射之间有您选择的恒定时间间隔。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/interval/interval.php
\Rx\Observable::interval(1000)
->take(5)
->subscribe($createStdoutObserver());
Next value: 0
Next value: 1
Next value: 2
Next value: 3
Next value: 4
Complete!
待定