
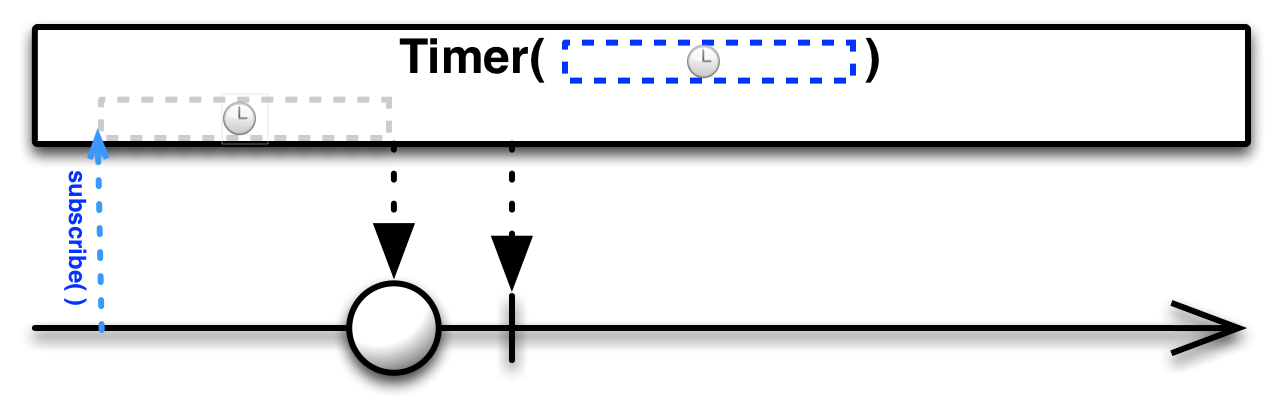
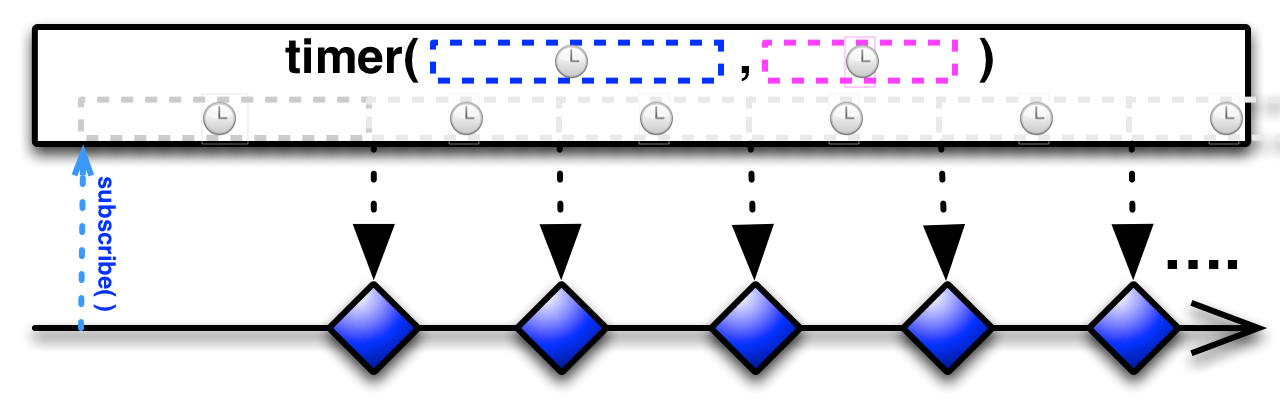
Timer 运算符创建一个可观察对象,该对象在您指定的延迟时间段后发出一个特定的项目。
待定
待定
RxGroovy 将此运算符实现为 timer。

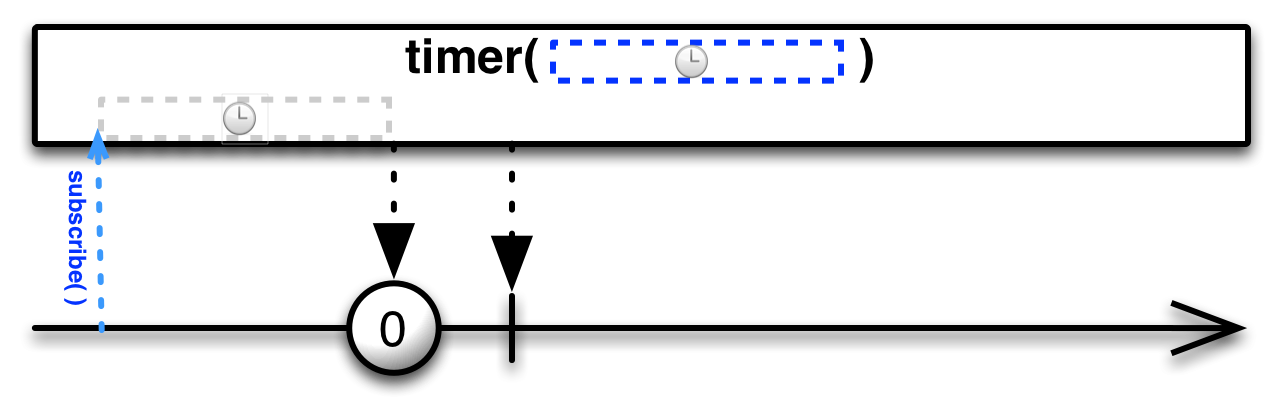
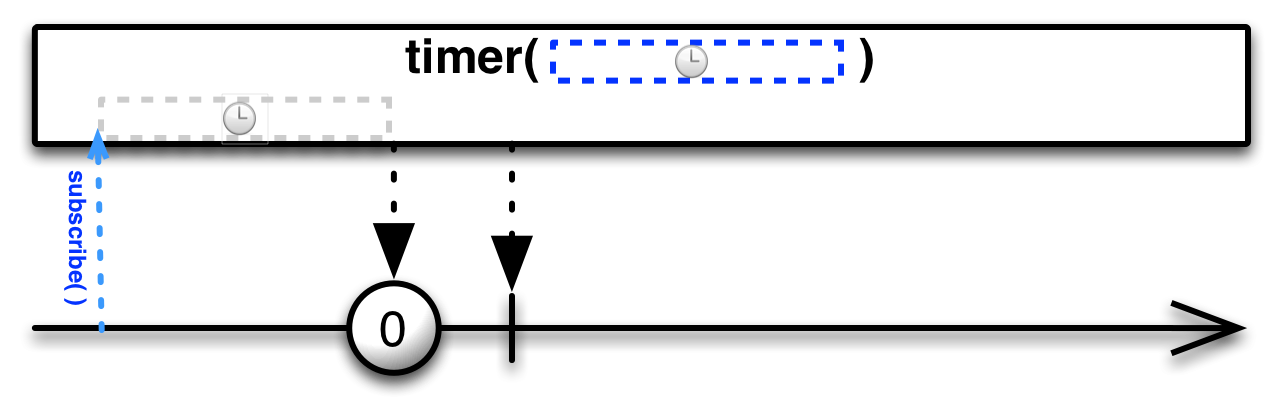
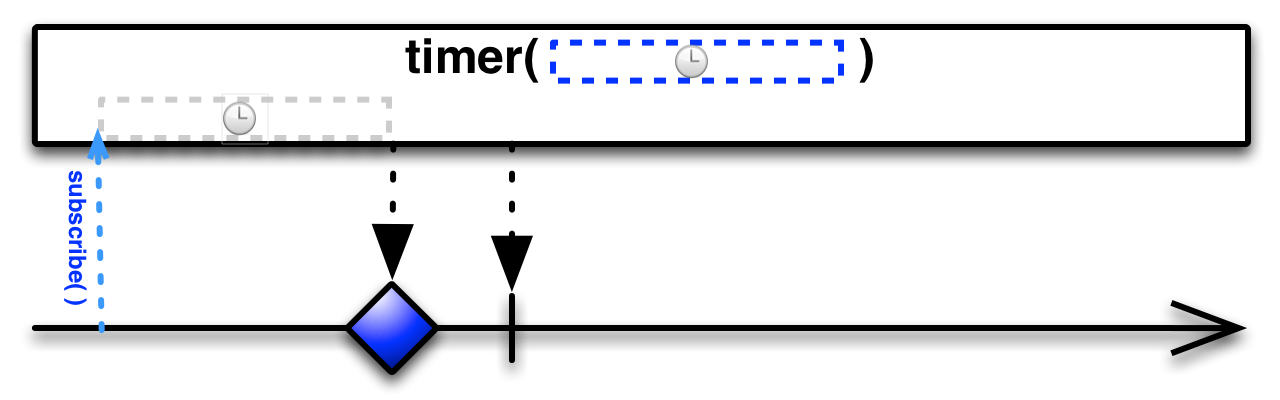
timer 返回一个可观察对象,该对象在您指定的延迟时间段后发出一个单一的数字零。
timer 默认情况下在 computation 调度器 上运行,或者您可以通过传入调度器作为最终参数来覆盖此操作。
timer(long,TimeUnit)timer(long,TimeUnit,Scheduler)RxJava 将此运算符实现为 timer。

timer 返回一个可观察对象,该对象在您指定的延迟时间段后发出一个单一的数字零。
timer 默认情况下在 computation 调度器 上运行,或者您可以通过传入调度器作为最终参数来覆盖此操作。
timer(long,TimeUnit)timer(long,TimeUnit,Scheduler)在 RxJS 中,timer 运算符有两个版本。

timer 的第一个版本返回一个可观察对象,该对象在您指定的延迟时间段后发出一个单一项目。您可以将延迟指定为 Date 对象(这意味着,延迟到那个绝对时刻)或整数(这意味着,延迟那么多毫秒)。

还有一个版本的 timer 返回一个可观察对象,该对象在指定的延迟后发出一个单一项目,然后以指定的周期性定期发出项目。这样,它的行为更像 Interval 运算符。
var source = Rx.Observable.timer(200, 100)
.timeInterval()
.pluck('interval')
.take(3);
var subscription = source.subscribe(
function (x) {
console.log('Next: ' + x);
},
function (err) {
console.log('Error: ' + err);
},
function () {
console.log('Completed');
});Next: 200 Next: 100 Next: 100 Completed
timer 默认情况下在 timeout 调度器 上运行,或者您可以通过传入调度器作为最终参数来覆盖此操作。
timer 存在于以下每个发行版中
rx.all.jsrx.all.compat.jsrx.time.js(需要 rx.js 或 rx.compat.js)rx.lite.jsrx.lite.compat.jsRxPHP 将此运算符实现为 timer。
返回一个可观察序列,该序列在 dueTime 过后生成一个值。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/timer/timer.php $source = \Rx\Observable::timer(200); $source->subscribe($createStdoutObserver());
Next value: 0
Complete!
待定
待定