
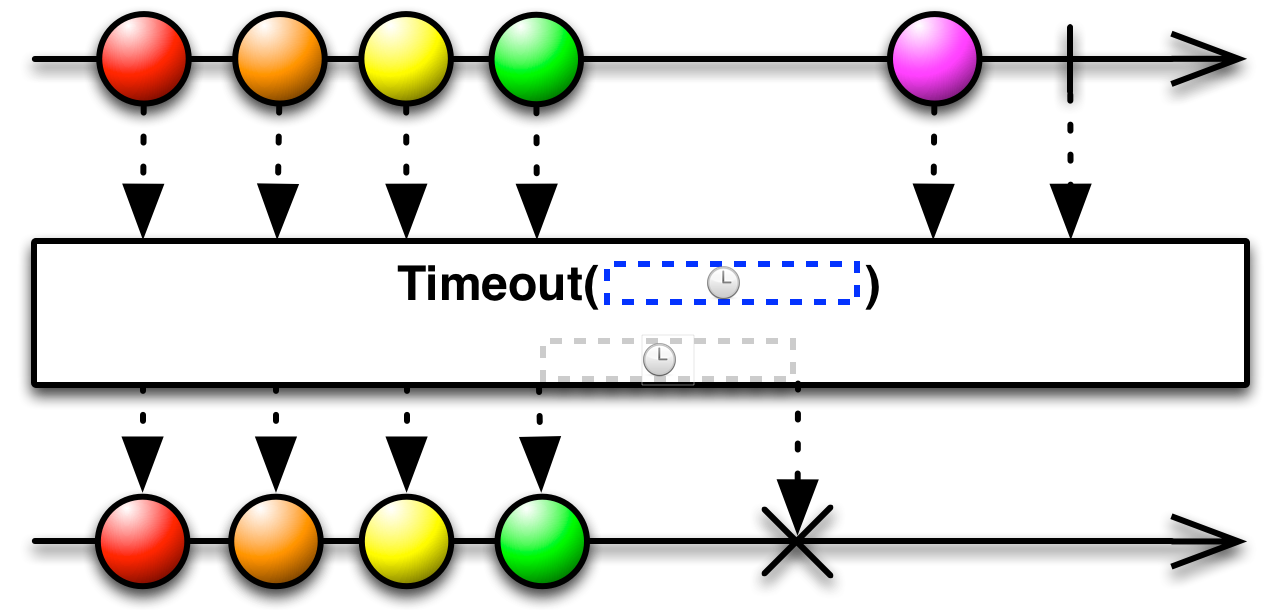
如果 Observable 在指定的时间范围内未能发出任何项,则 Timeout 操作符允许你使用 onError 终止来中止 Observable。
待定
待定
RxGroovy 以 timeout 的形式实现此操作符,但以多种变体形式实现。

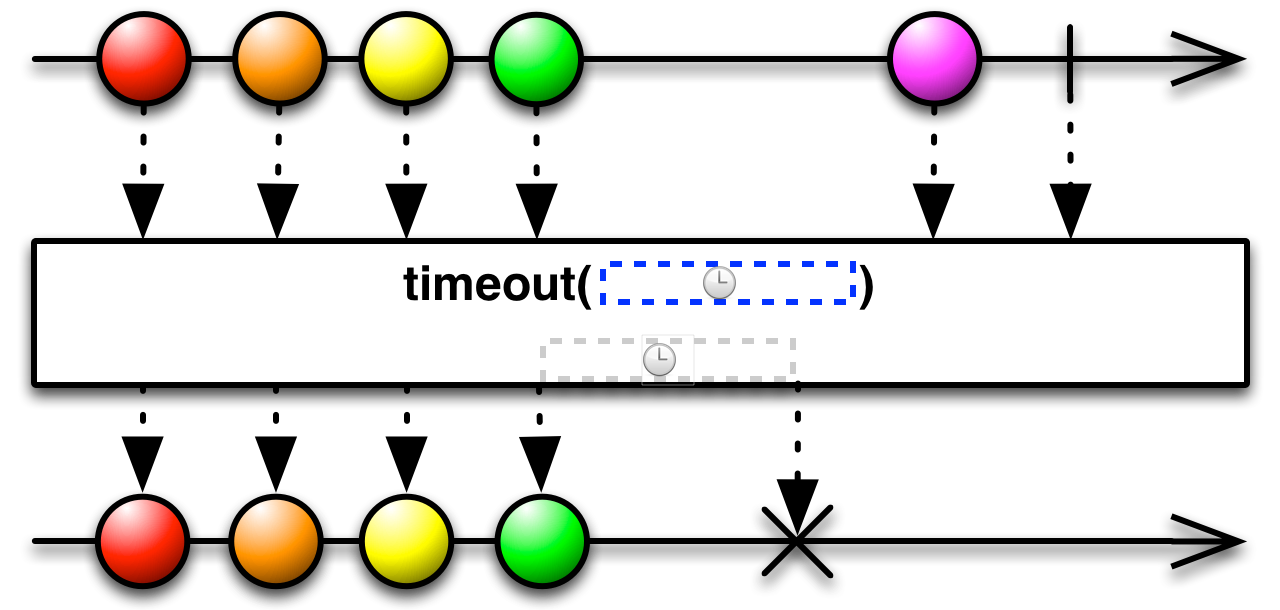
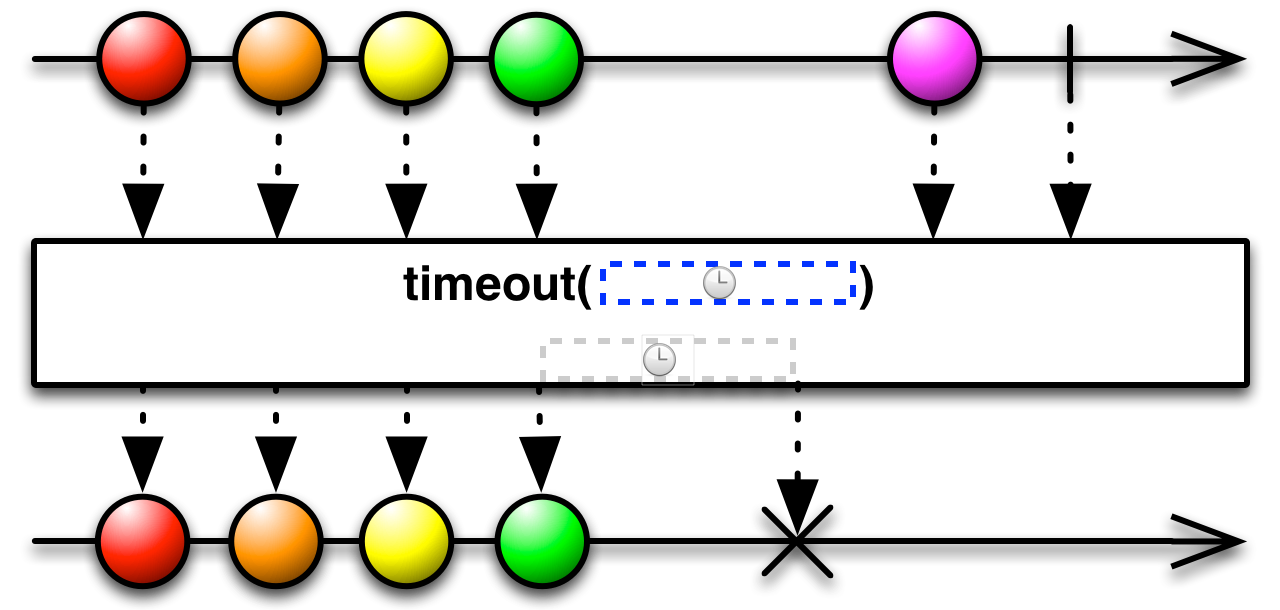
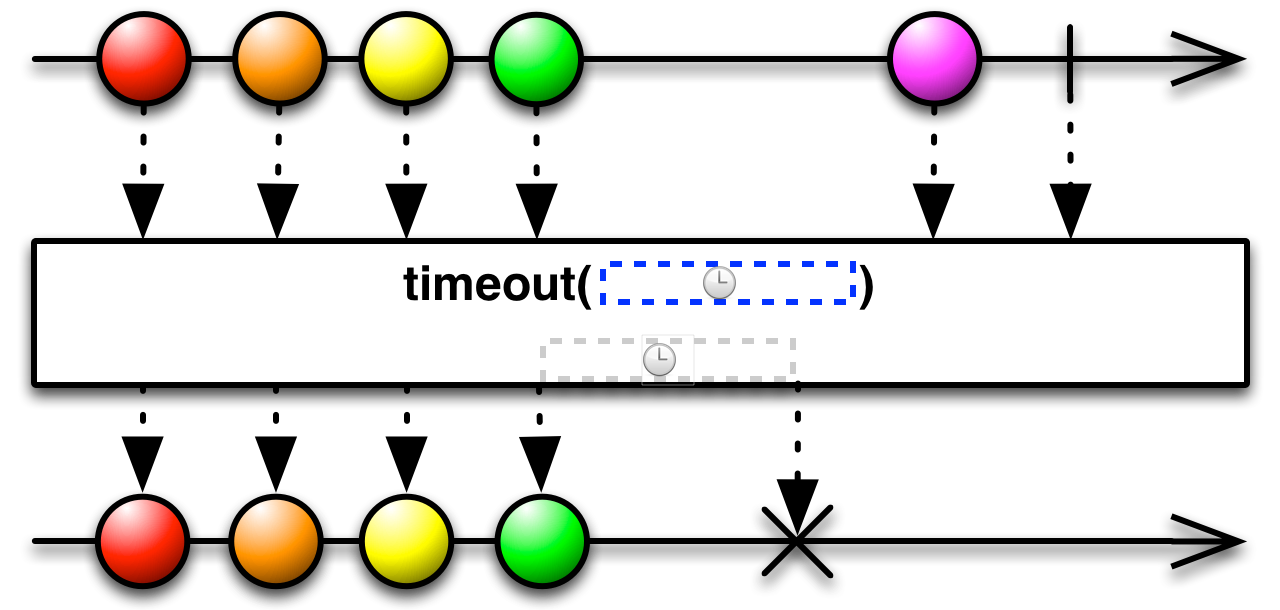
第一种变体接受定义时间段的参数(时间量和该时间量表示的 TimeUnit)。每当源 Observable 发出项时,timeout 都会启动一个计时器,如果该计时器在源 Observable 发出另一个项之前超过了持续时间,timeout 将使用错误(TimeoutException)终止其 Observable。
默认情况下,此变体的 timeout 在 computation Scheduler 上运行,但你可以选择不同的 Scheduler,将其作为可选的第三个参数传递给 timeout。
timeout(long,TimeUnit)timeout()
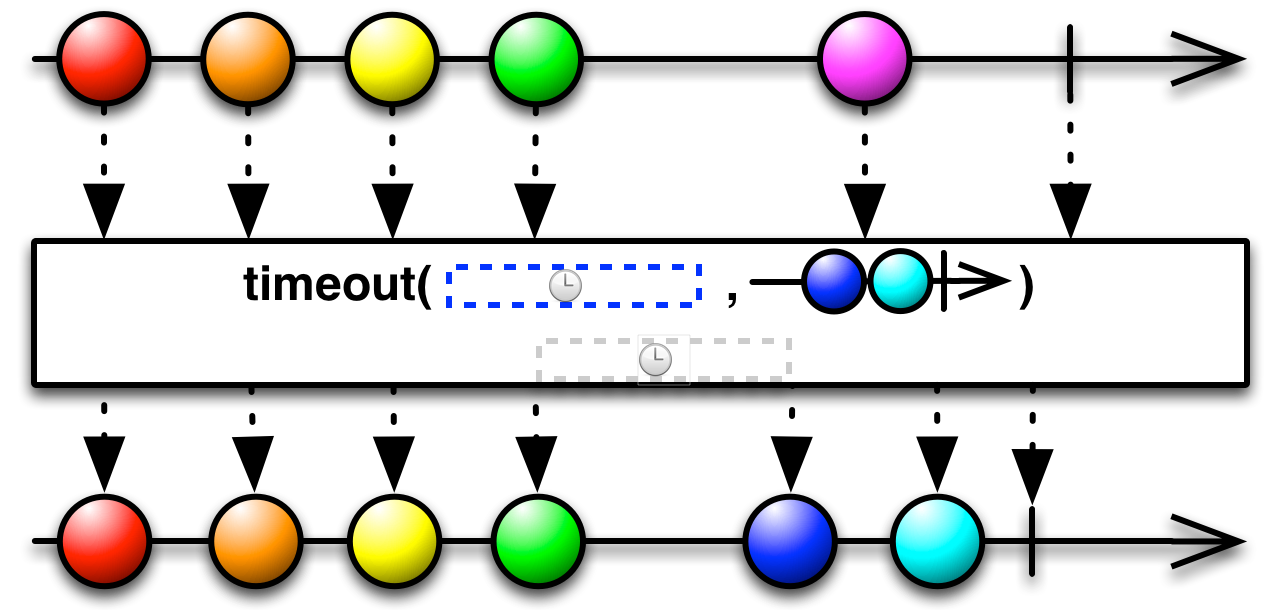
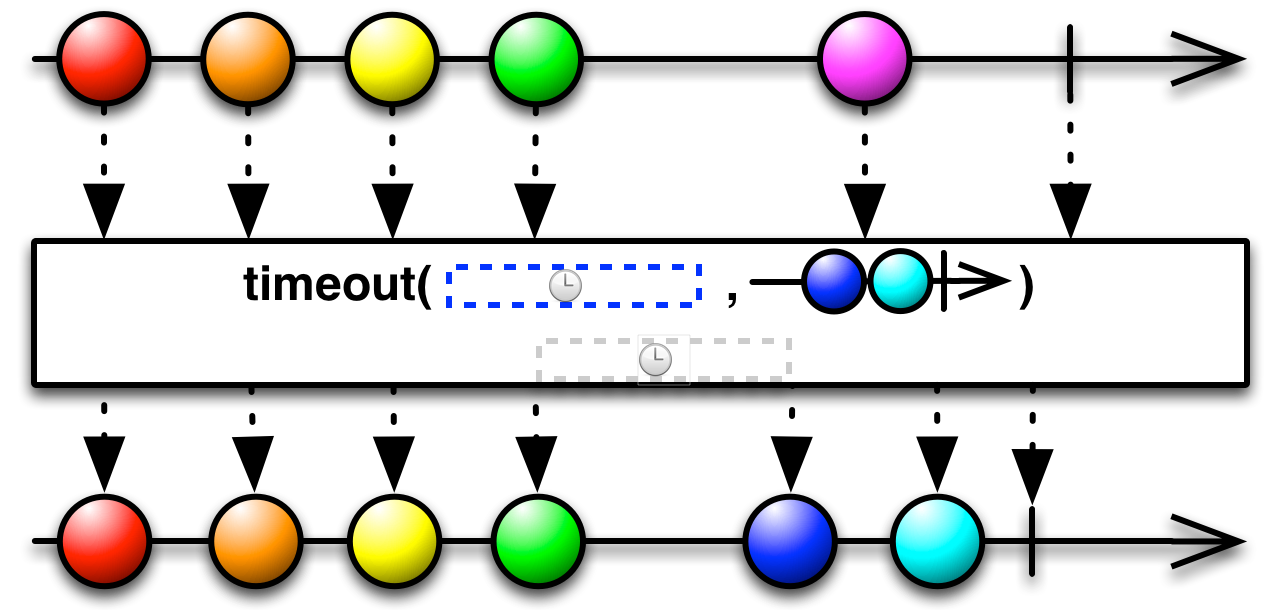
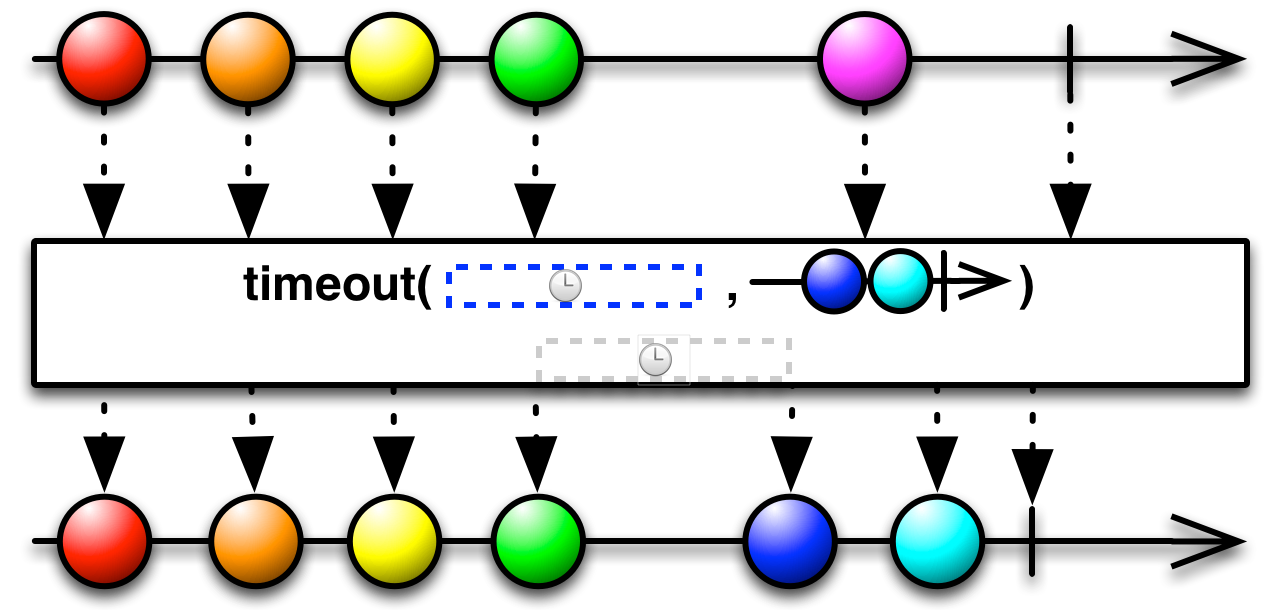
timeout 的第二种变体与第一种不同,它不会在超时条件下发出错误通知,而是立即切换到指定的备用 Observable。
默认情况下,此变体的 timeout 在 computation Scheduler 上运行,但你可以选择不同的 Scheduler,将其作为可选的第三个参数传递给 timeout。
timeout(long,TimeUnit,Observable)timeout(long,TimeUnit,Observable,Scheduler)
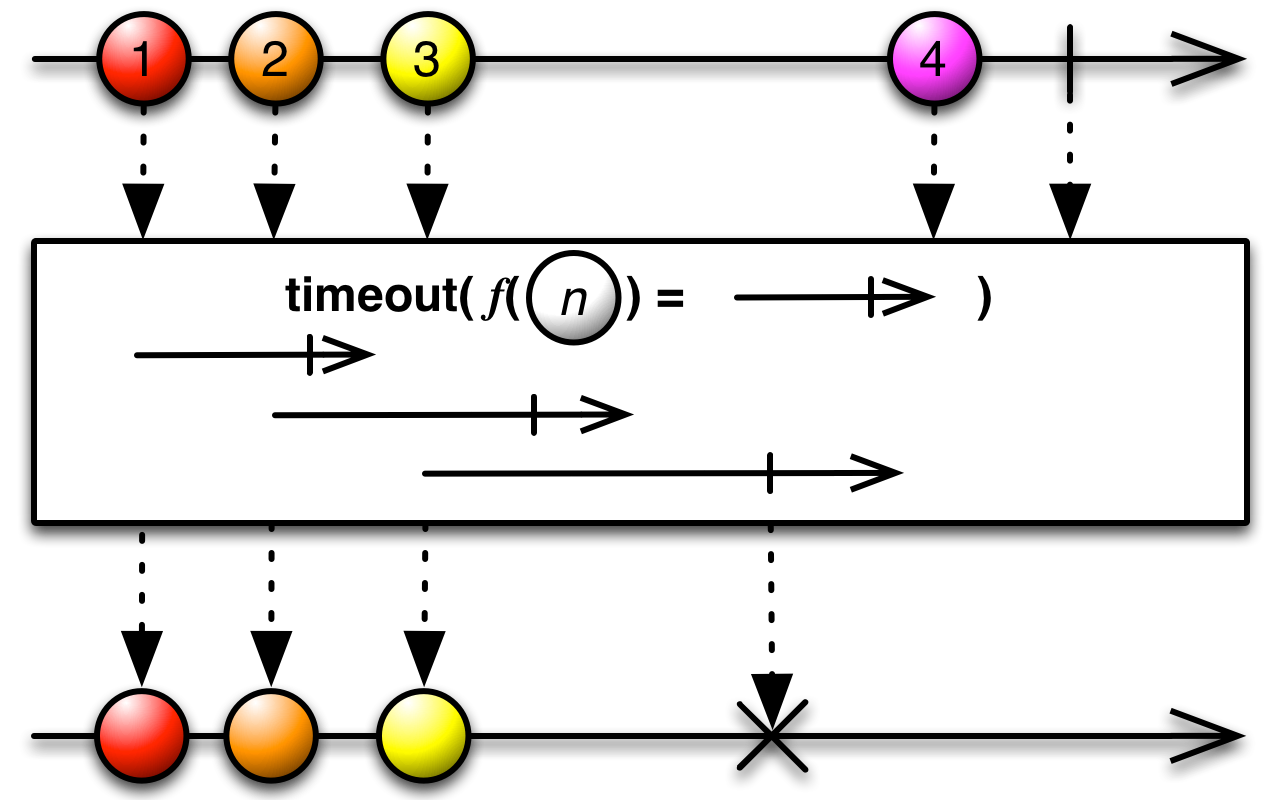
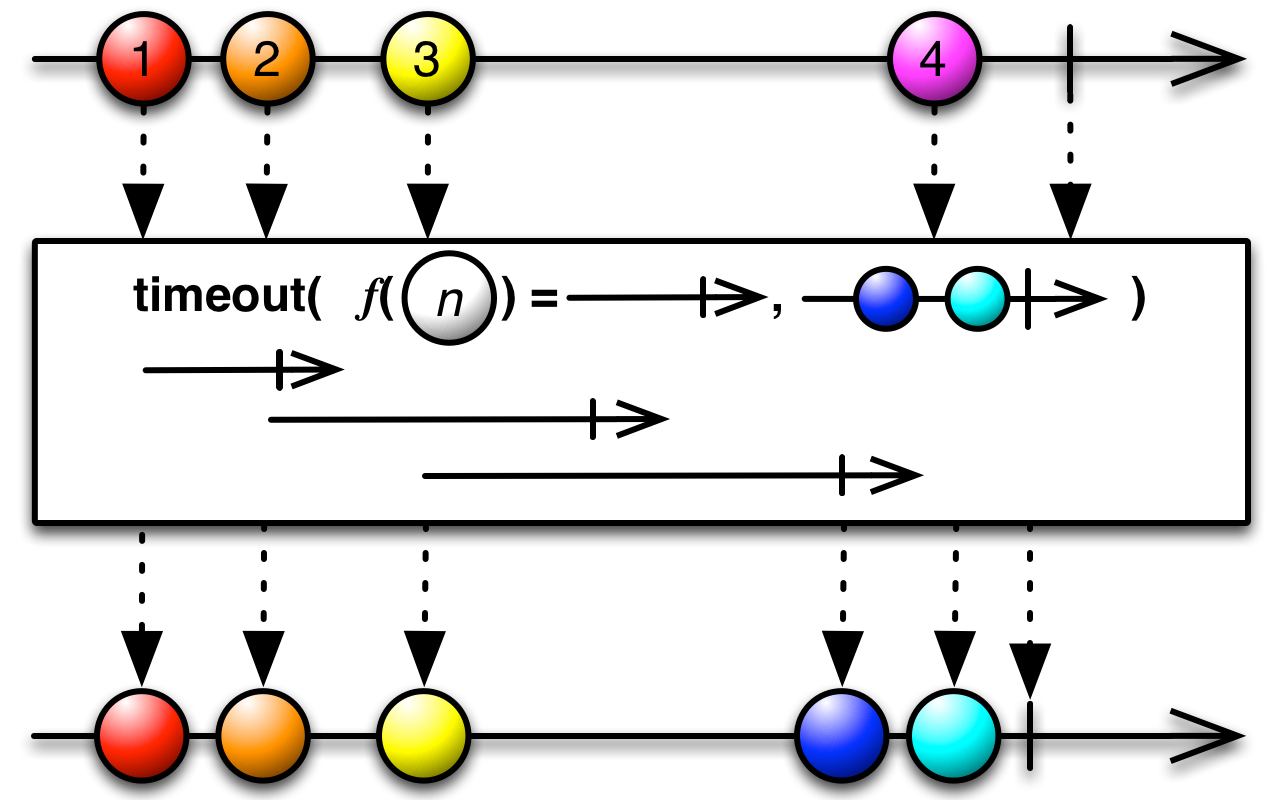
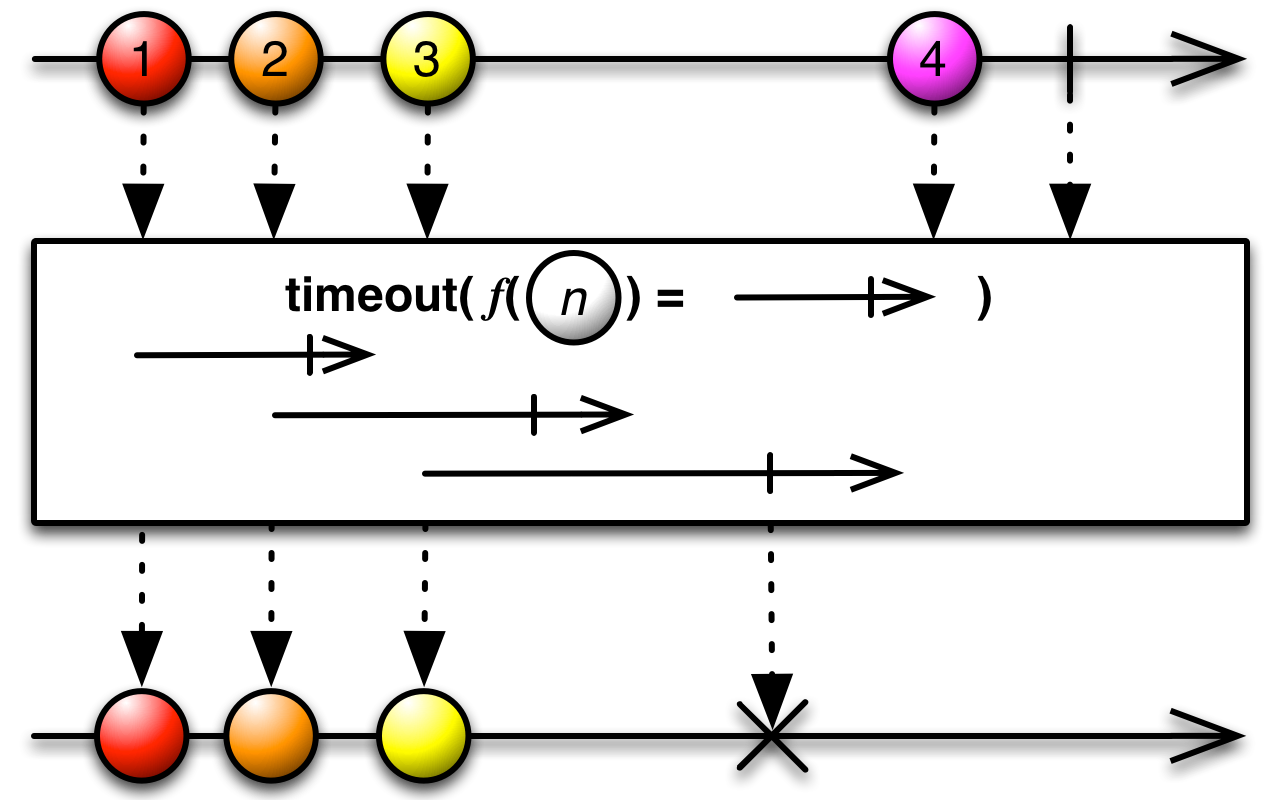
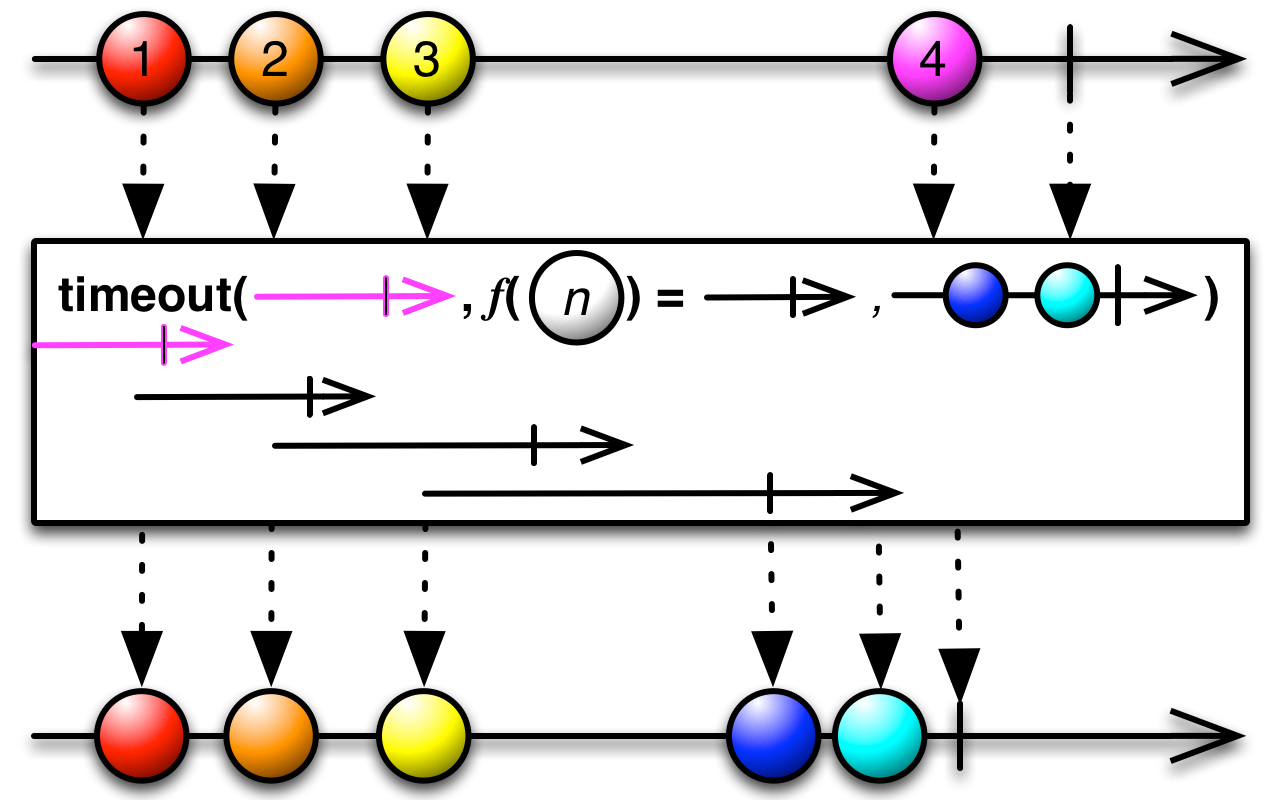
timeout 的第三种变体不使用恒定的超时持续时间,而是通过将源 Observable 中的每个项传递到返回 Observable 的函数中,并监控这些 Observable 来在每项的基础上设置其超时持续时间。如果任何此类 Observable 在源 Observable 发出另一个项之前完成,则认为这是超时条件,并触发 Observable timeout 返回的 onError 通知(“TimeoutException”)。
此变体的 timeout 默认情况下在 immediate Scheduler 上运行。
timeout(Func1)
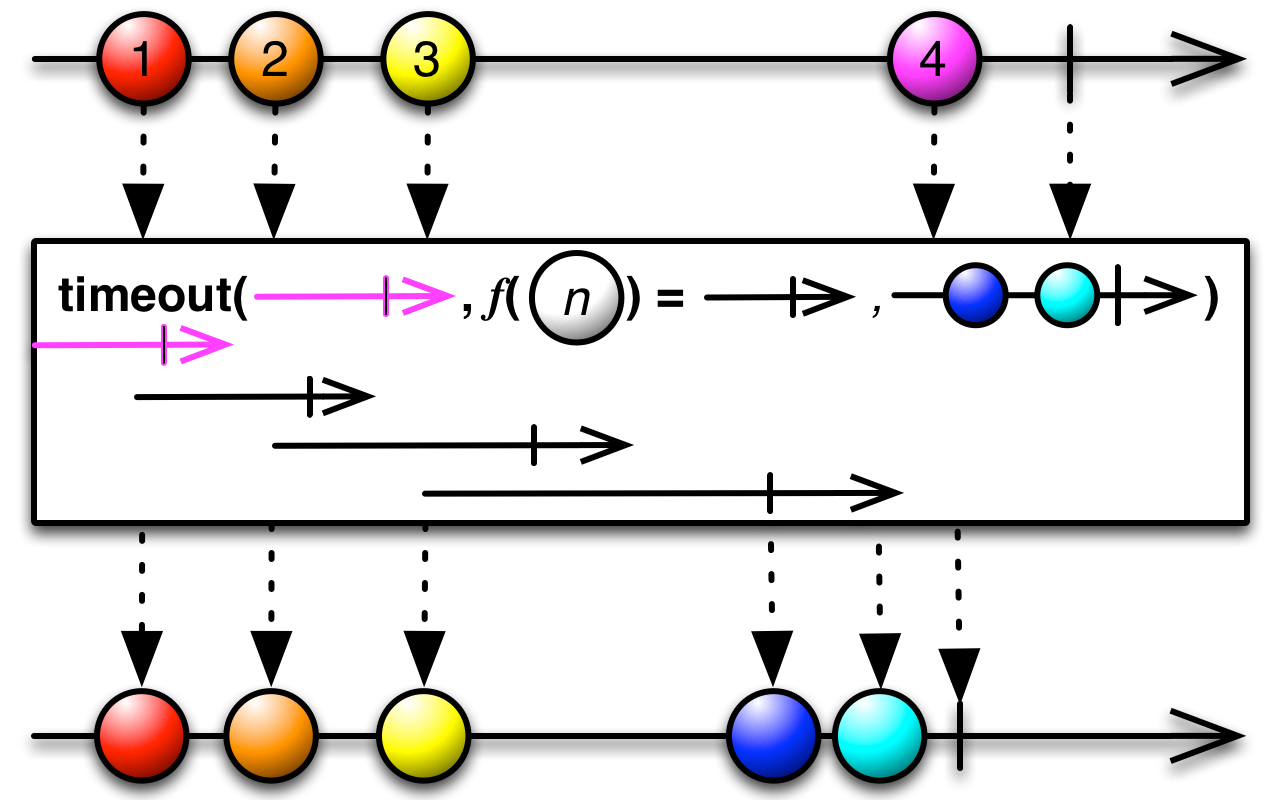
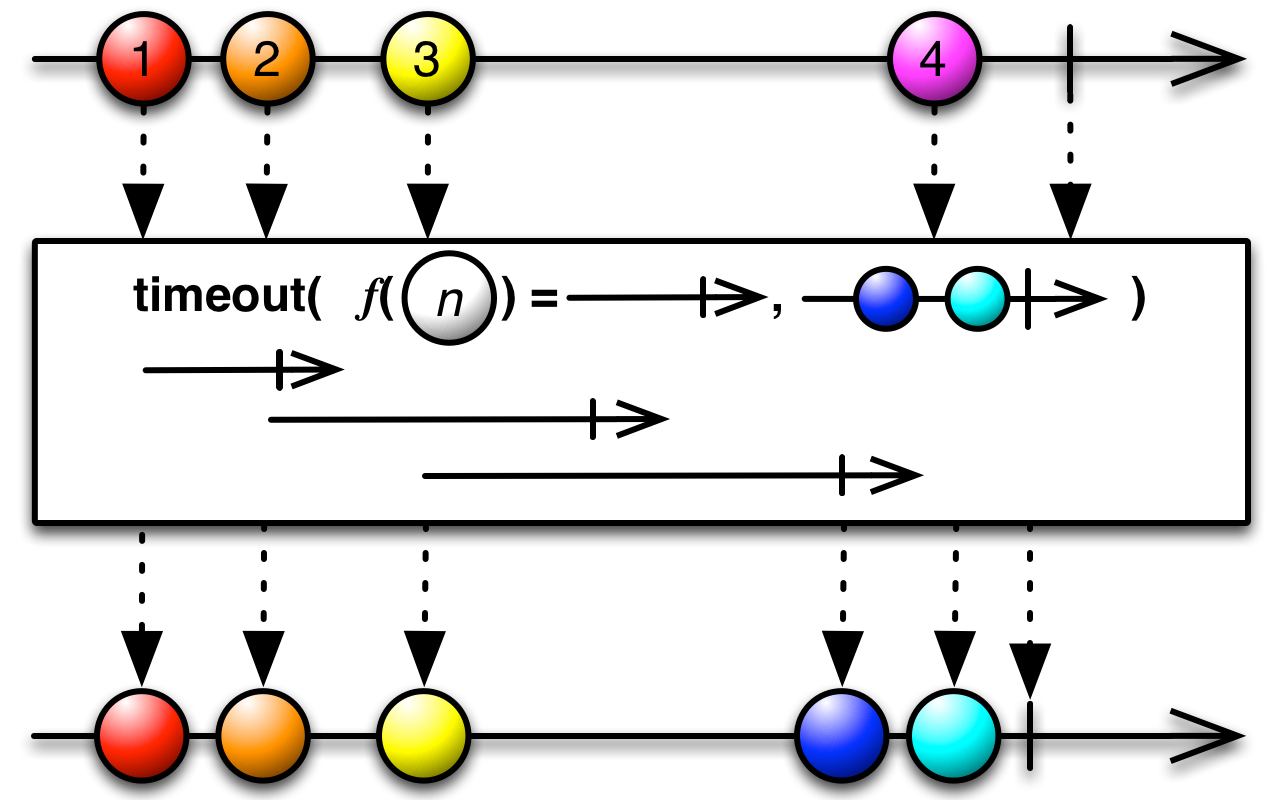
还有一种 timeout 变体,它既使用每项 Observable 设置超时持续时间,又会在超时情况下切换到备用 Observable。
此变体的 timeout 默认情况下在 immediate Scheduler 上运行。
timeout(Func1,Observable)
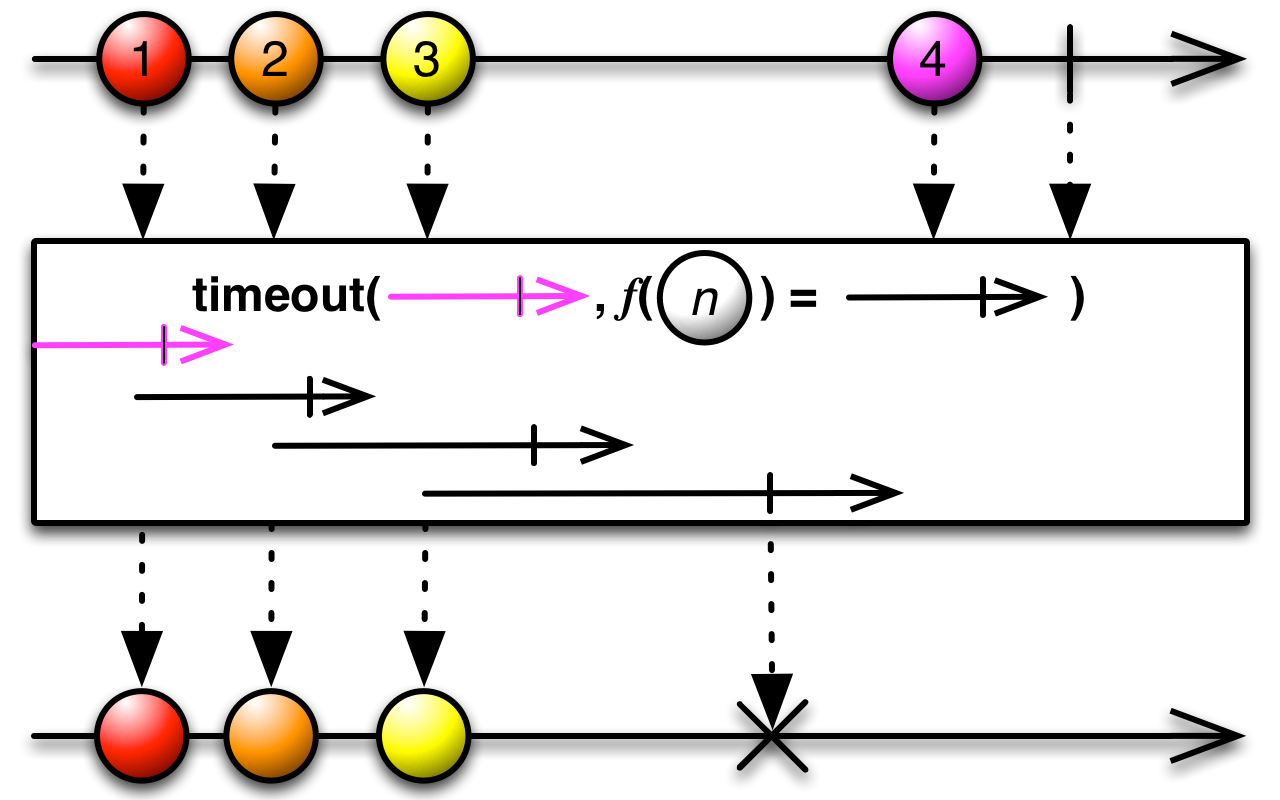
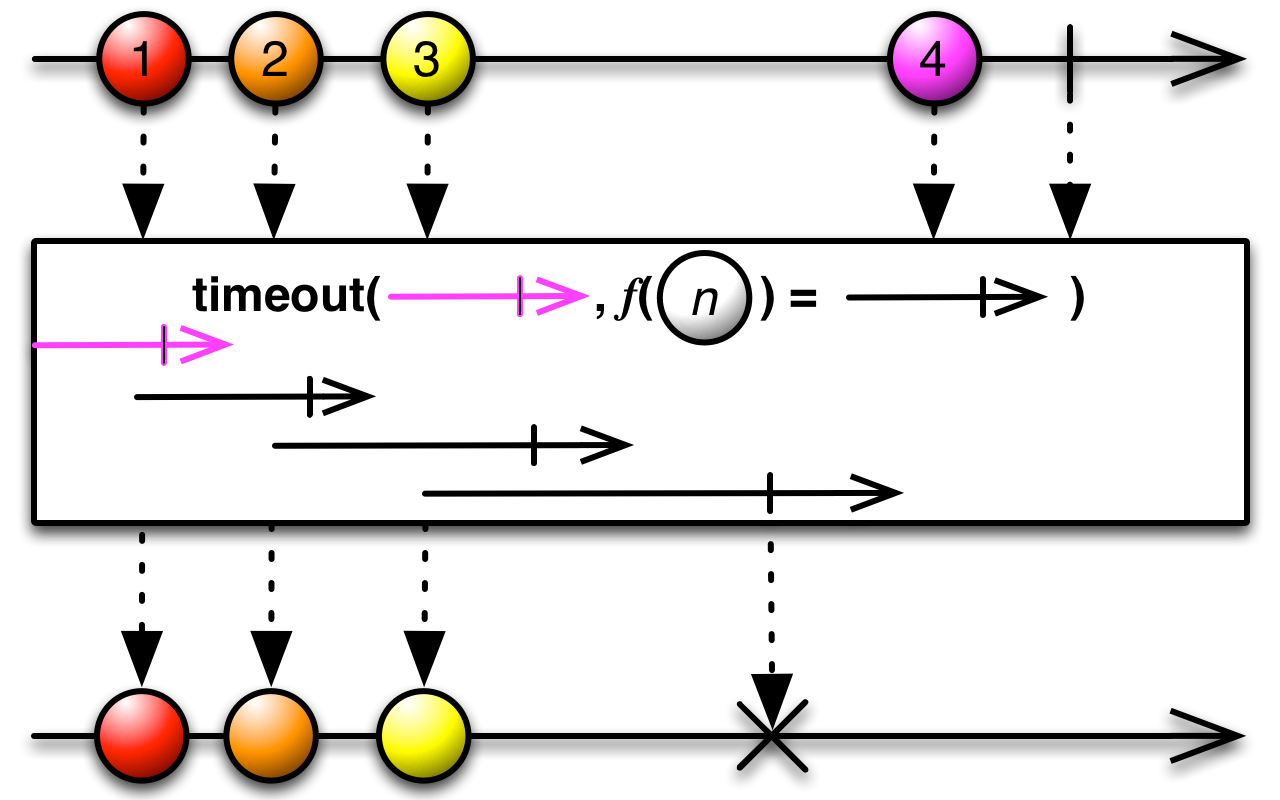
使用每项 Observable 设置超时的 timeout 变体有一个变体,它允许你传递一个函数,该函数返回一个 Observable,该 Observable 充当源 Observable 发出的第一个项的超时计时器(如果没有这个,第一个项就不会超时;也就是说,控制这个第一个超时期的默认 Observable 是 Rx.Observable.never())。
此变体的 timeout 默认情况下在 immediate Scheduler 上运行。
timeout(Func0,Func1)
并且该变体还有一个表兄弟,它会在遇到超时条件时切换到指定的备用 Observable,而不是发出错误。
此变体的 timeout 默认情况下在 immediate Scheduler 上运行。
timeout(Func0,Func1,Observable)RxJava 以 timeout 的形式实现此操作符,但以多种变体形式实现。

第一种变体接受定义时间段的参数(时间量和该时间量表示的 TimeUnit)。每当源 Observable 发出项时,timeout 都会启动一个计时器,如果该计时器在源 Observable 发出另一个项之前超过了持续时间,timeout 将使用错误(TimeoutException)终止其 Observable。
默认情况下,此变体的 timeout 在 computation Scheduler 上运行,但你可以选择不同的 Scheduler,将其作为可选的第三个参数传递给 timeout。
timeout(long,TimeUnit)timeout()
timeout 的第二种变体与第一种不同,它不会在超时条件下发出错误通知,而是立即切换到指定的备用 Observable。
默认情况下,此变体的 timeout 在 computation Scheduler 上运行,但你可以选择不同的 Scheduler,将其作为可选的第三个参数传递给 timeout。
timeout(long,TimeUnit,Observable)timeout(long,TimeUnit,Observable,Scheduler)
timeout 的第三种变体不使用恒定的超时持续时间,而是通过将源 Observable 中的每个项传递到返回 Observable 的函数中,并监控这些 Observable 来在每项的基础上设置其超时持续时间。如果任何此类 Observable 在源 Observable 发出另一个项之前完成,则认为这是超时条件,并触发 Observable timeout 返回的 onError 通知(“TimeoutException”)。
此变体的 timeout 默认情况下在 immediate Scheduler 上运行。
timeout(Func1)
还有一种 timeout 变体,它既使用每项 Observable 设置超时持续时间,又会在超时情况下切换到备用 Observable。
此变体的 timeout 默认情况下在 immediate Scheduler 上运行。
timeout(Func1,Observable)
使用每项 Observable 设置超时的 timeout 变体有一个变体,它允许你传递一个函数,该函数返回一个 Observable,该 Observable 充当源 Observable 发出的第一个项的超时计时器(如果没有这个,第一个项就不会超时;也就是说,控制这个第一个超时期的默认 Observable 是 Rx.Observable.never())。
此变体的 timeout 默认情况下在 immediate Scheduler 上运行。
timeout(Func0,Func1)
并且该变体还有一个表兄弟,它会在遇到超时条件时切换到指定的备用 Observable,而不是发出错误。
此变体的 timeout 默认情况下在 immediate Scheduler 上运行。
timeout(Func0,Func1,Observable)RxJS 以 timeout 和 timeoutWithSelector 的形式实现此操作符

timeout 的一种变体接受时间持续时间(以毫秒为单位)。每当源 Observable 发出项时,timeout 都会启动一个计时器,如果该计时器在源 Observable 发出另一个项之前超过了持续时间,timeout 将使用错误(“Timeout” 或您作为可选的第二个参数传递的字符串)终止其 Observable。
var source = Rx.Observable
.return(42)
.delay(5000)
.timeout(200, 'Timeout has occurred.');
var subscription = source.subscribe(
function (x) { console.log('Next: %s', x); },
function (err) { console.log('Error: %s', err); },
function () { console.log('Completed'); });Error: Timeout has occurred.

另一种变体允许你指示 timeout 在触发超时条件时切换到指定的备用 Observable,而不是使用错误终止。要使用此变体,请将备用 Observable(或 Promise)作为第二个参数传递给 timeout。
var source = Rx.Observable
.return(42)
.delay(5000)
.timeout(200, Promise.resolve(42));
var subscription = source.subscribe(
function (x) { console.log('Next: %s', x); },
function (err) { console.log('Error: %s', err); },
function () { console.log('Completed'); });Next: 42 Completed

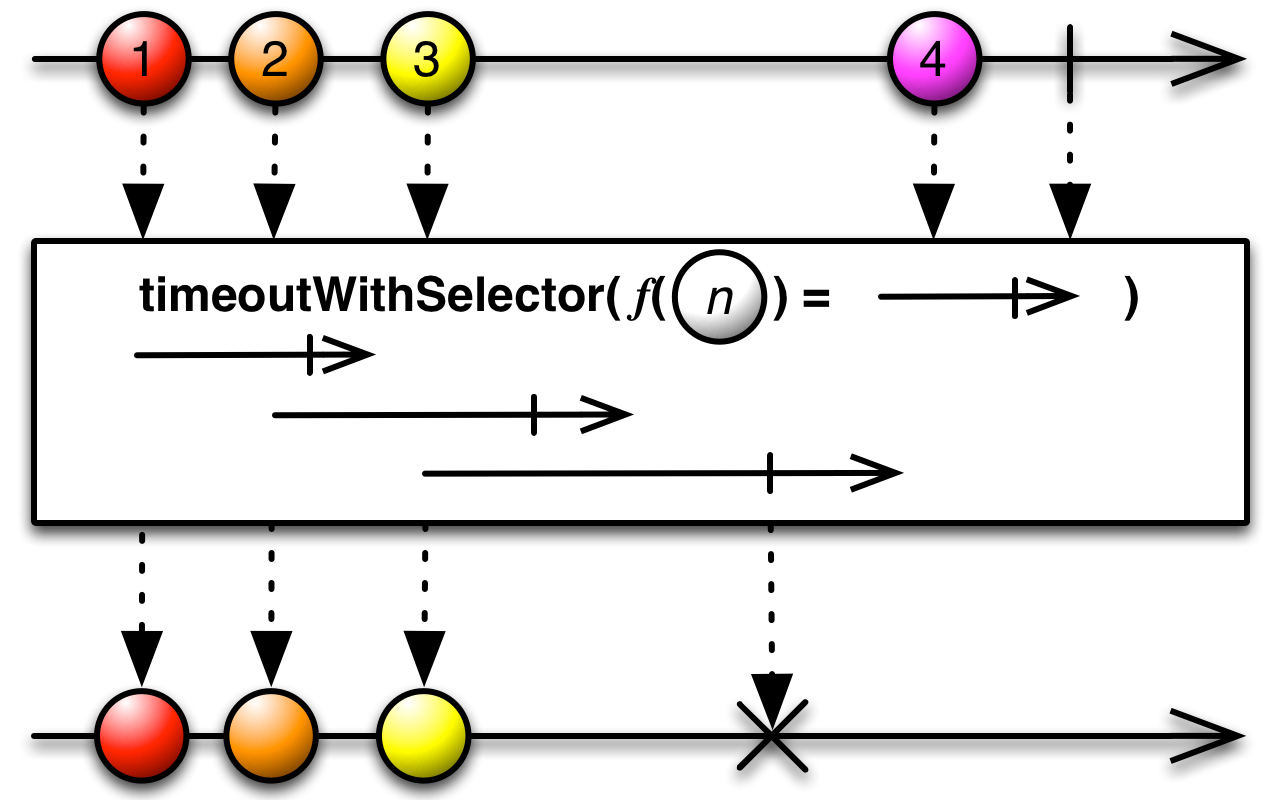
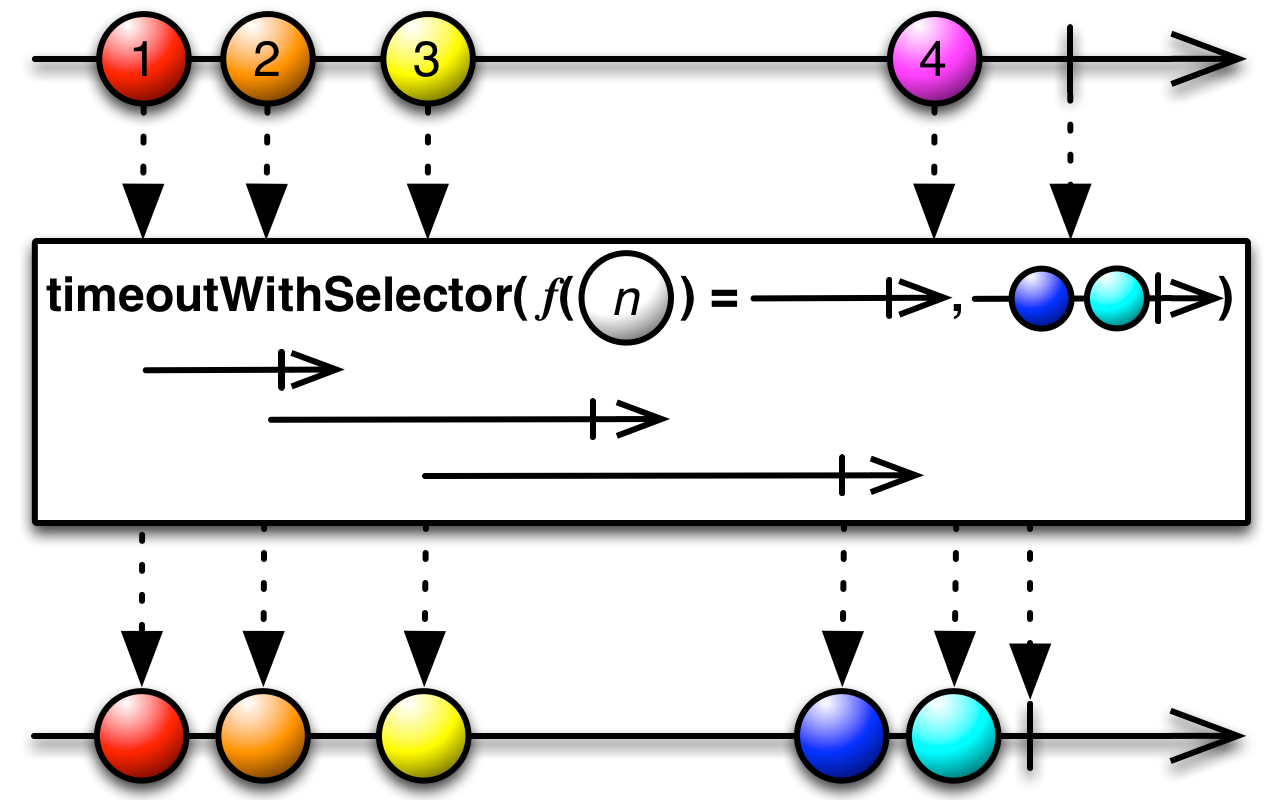
timeoutWithSelector 不使用恒定的超时持续时间,而是通过将源 Observable 中的每个项传递到返回 Observable 的函数中,并监控这些 Observable 来在每项的基础上设置其超时持续时间。如果任何此类 Observable 在源 Observable 发出另一个项之前完成,则认为这是超时条件,并触发 Observable timeoutWithSelector 返回的 onError 通知(“Error: Timeout”)。
var array = [
200,
300,
350,
400
];
var source = Rx.Observable
.for(array, function (x) {
return Rx.Observable.timer(x);
})
.map(function (x, i) { return i; })
.timeoutWithSelector(function (x) {
return Rx.Observable.timer(400);
});
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 0 Next: 1 Next: 2 Error: Error: Timeout

还有一种 timeoutWithSelector 变体,它既使用每项 Observable 设置超时持续时间,又会在超时情况下切换到备用 Observable。
var array = [
200,
300,
350,
400
];
var source = Rx.Observable
.for(array, function (x) {
return Rx.Observable.timer(x);
})
.map(function (x, i) { return i; })
.timeoutWithSelector(function (x) {
return Rx.Observable.timer(400);
}, Rx.Observable.return(42));
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 0 Next: 1 Next: 2 Next: 42 Completed

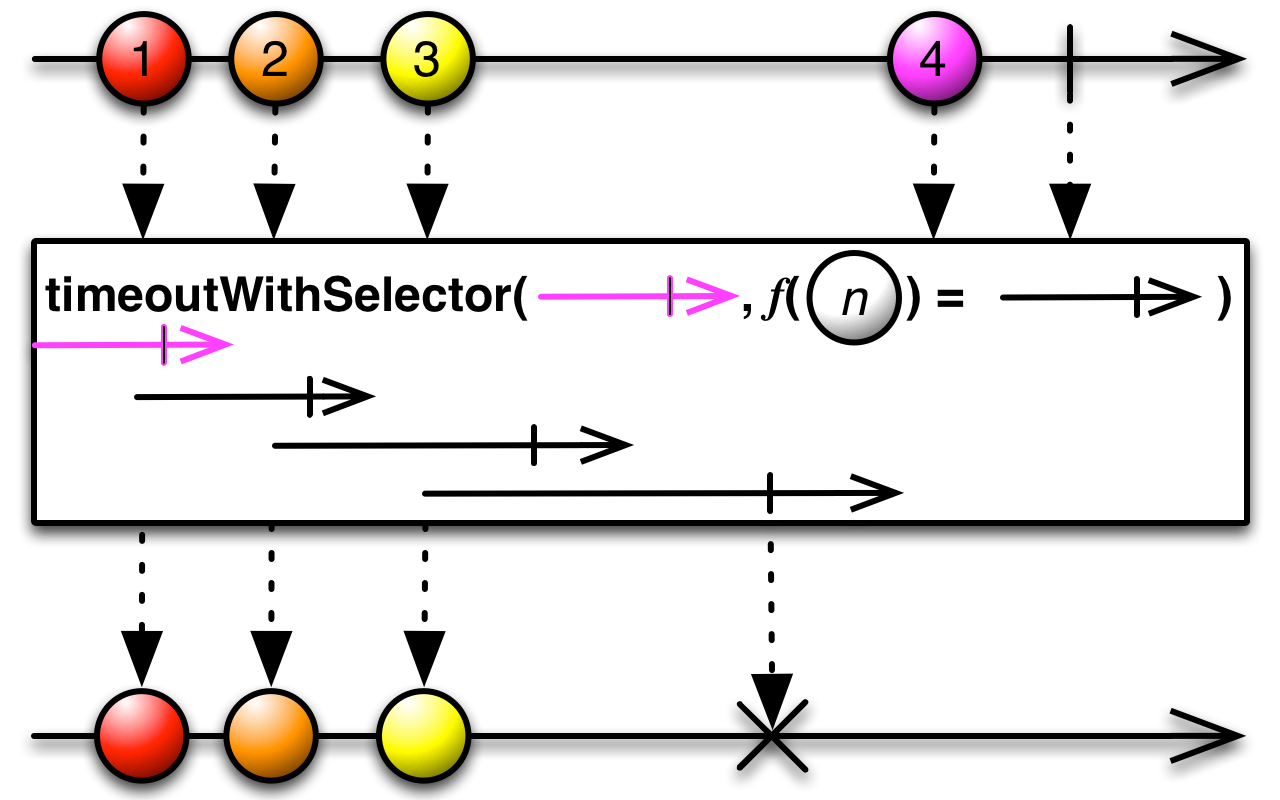
使用每项 Observable 设置超时的 timeoutWithSelector 变体有一个变体,它允许你传递一个 Observable,该 Observable 充当源 Observable 发出的第一个项的超时计时器(如果没有这个,第一个项就不会超时;也就是说,控制这个第一个超时期的默认 Observable 是 Rx.Observable.never())。
var array = [
200,
300,
350,
400
];
var source = Rx.Observable
.for(array, function (x) {
return Rx.Observable.timer(x);
})
.map(function (x, i) { return i; })
.timeoutWithSelector(Rx.Observable.timer(250), function (x) {
return Rx.Observable.timer(400);
});
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 0 Next: 1 Next: 2 Error: Error: Timeout

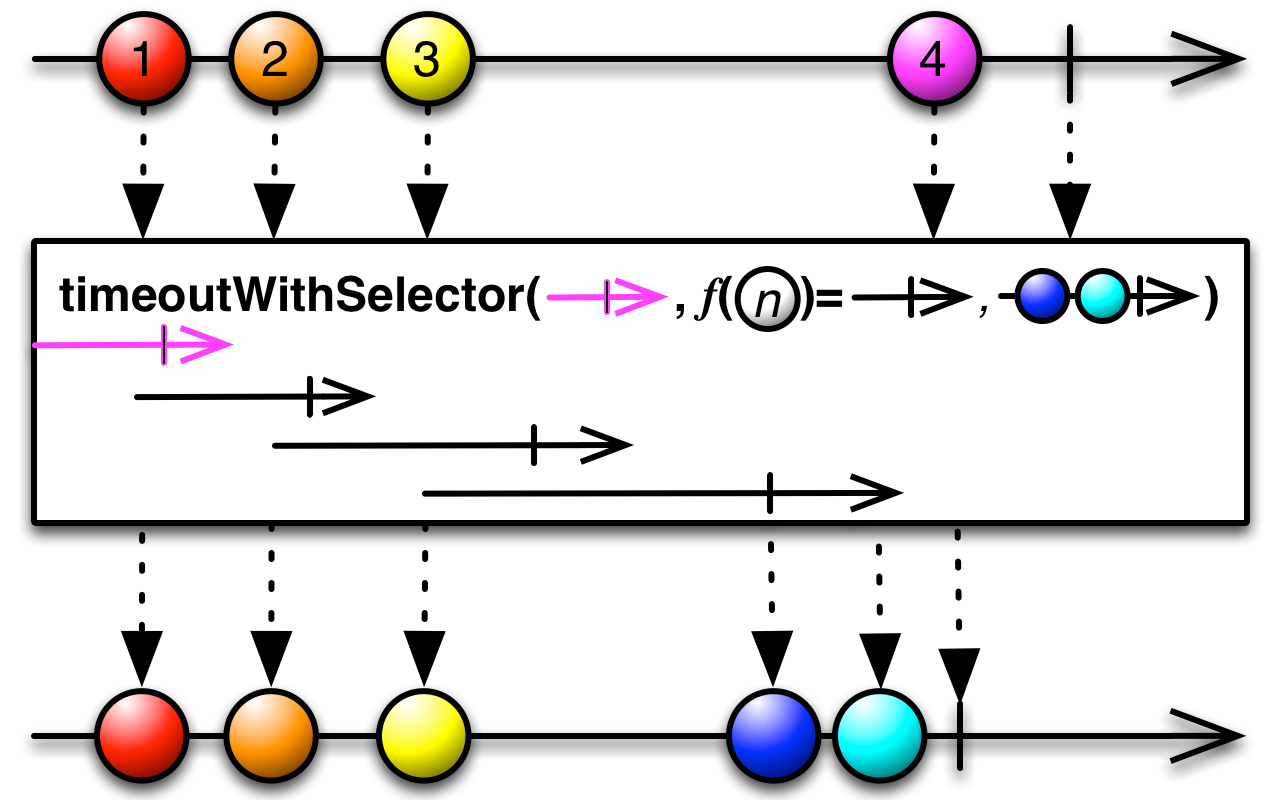
并且该变体还有一个表兄弟,它会在遇到超时条件时切换到指定的备用 Observable,而不是发出错误。
var array = [
200,
300,
350,
400
];
var source = Rx.Observable
.for(array, function (x) {
return Rx.Observable.timer(x);
})
.map(function (x, i) { return i; })
.timeoutWithSelector(Rx.Observable.timer(250), function (x) {
return Rx.Observable.timer(400);
}, Rx.Observable.return(42));
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 0 Next: 1 Next: 2 Next: 42 Completed
timeout 和 timeoutWithSelector 位于以下每个发行版中
rx.all.jsrx.all.compat.jsrx.time.jsrx.lite.jsrx.lite.compat.js它们需要以下发行版之一
rx.jsrx.compat.jsrx.lite.jsrx.lite.compat.jsRxPHP 以 timeout 的形式实现此操作符。
如果在指定时间内没有发出任何项,则使 Observable 序列出错。当发生超时时,此操作符使用 Rx\Exception\TimeoutException 的实例出错
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/timeout/timeout.php
Rx\Observable::interval(1000)
->timeout(500)
->subscribe($createStdoutObserver('One second - '));
Rx\Observable::interval(100)
->take(3)
->timeout(500)
->subscribe($createStdoutObserver('100 ms - '));
100 ms - Next value: 0
100 ms - Next value: 1
100 ms - Next value: 2
100 ms - Complete!
One second - Exception: timeout
待定