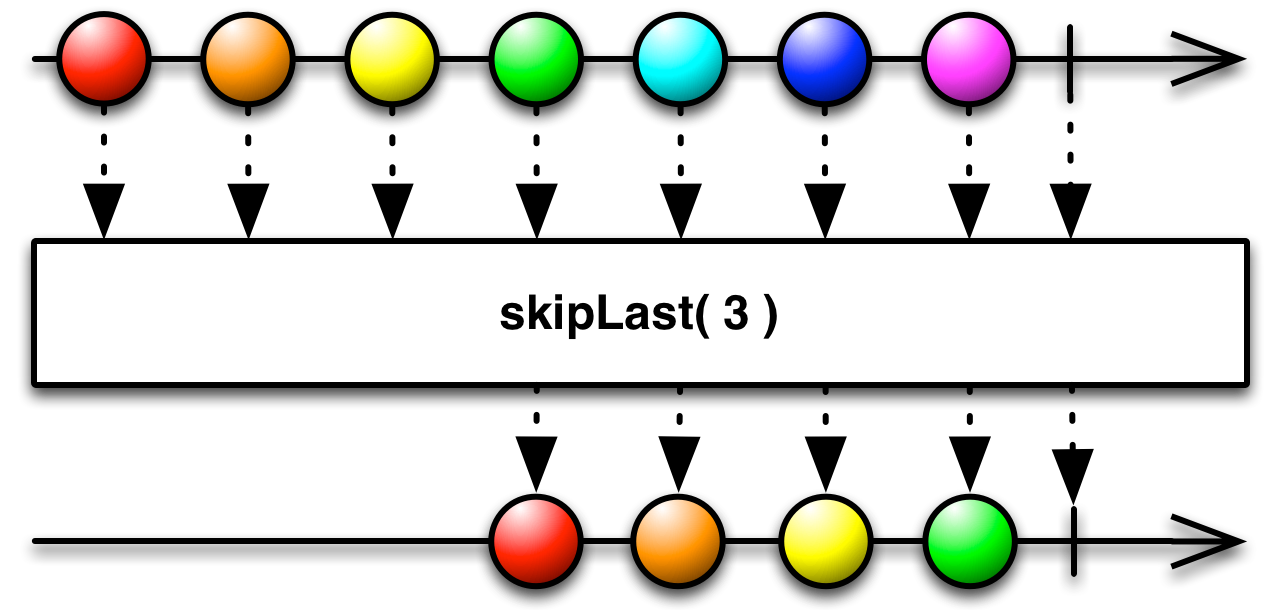
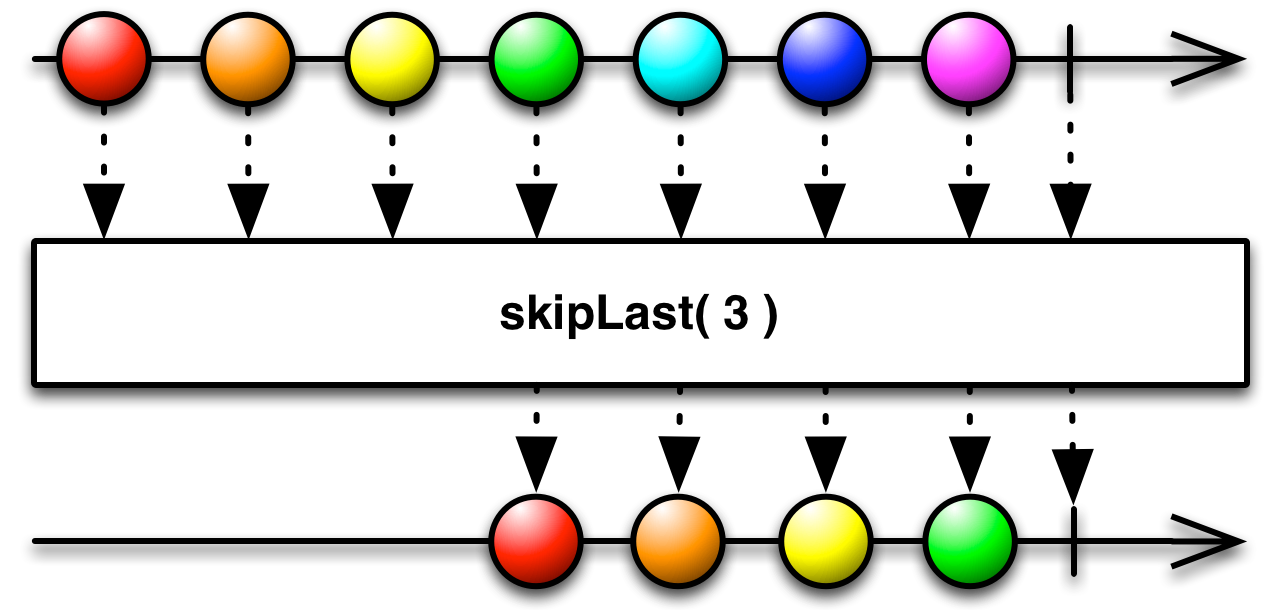
您可以通过使用 SkipLast 运算符修改 Observable,忽略 Observable 发出的最后 n 个项目,只关注其前面的项目。
skipLast待定
待定

您可以通过使用 skipLast(n) 运算符修改 Observable,忽略 Observable 发出的最后 n 个项目,只关注其前面的项目。请注意,这将延迟对源 Observable 的任何项目的发出,直到该 Observable 额外发出 n 个项目。
此 skipLast 变体默认情况下不针对任何特定的 Scheduler 进行操作。
skipLast(int)
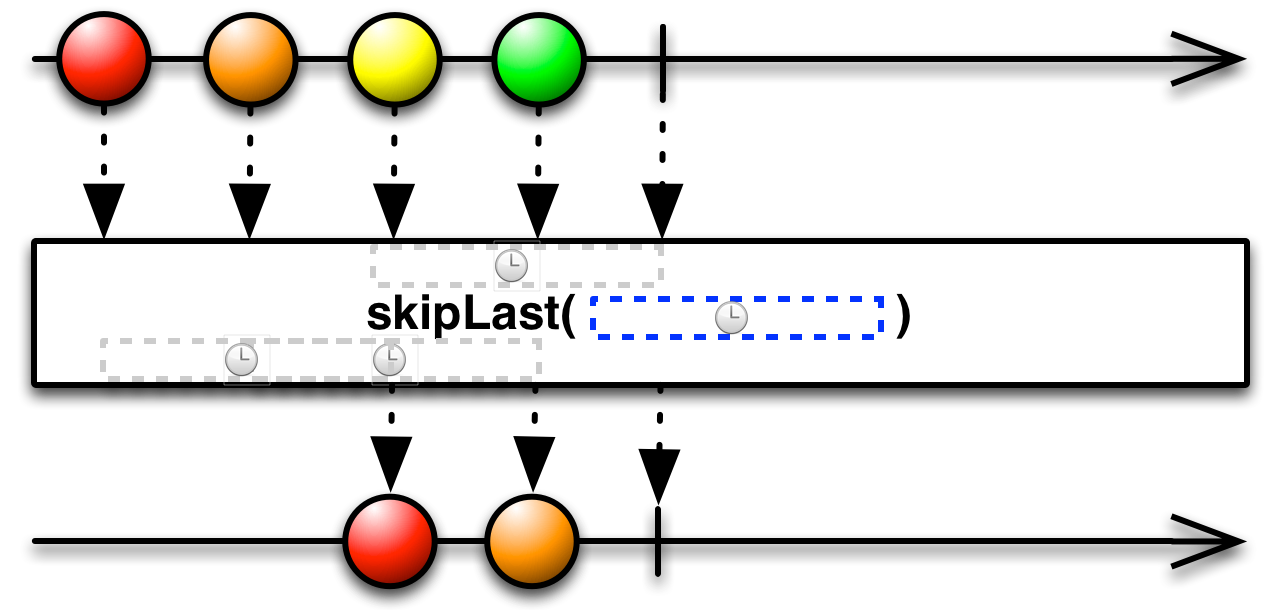
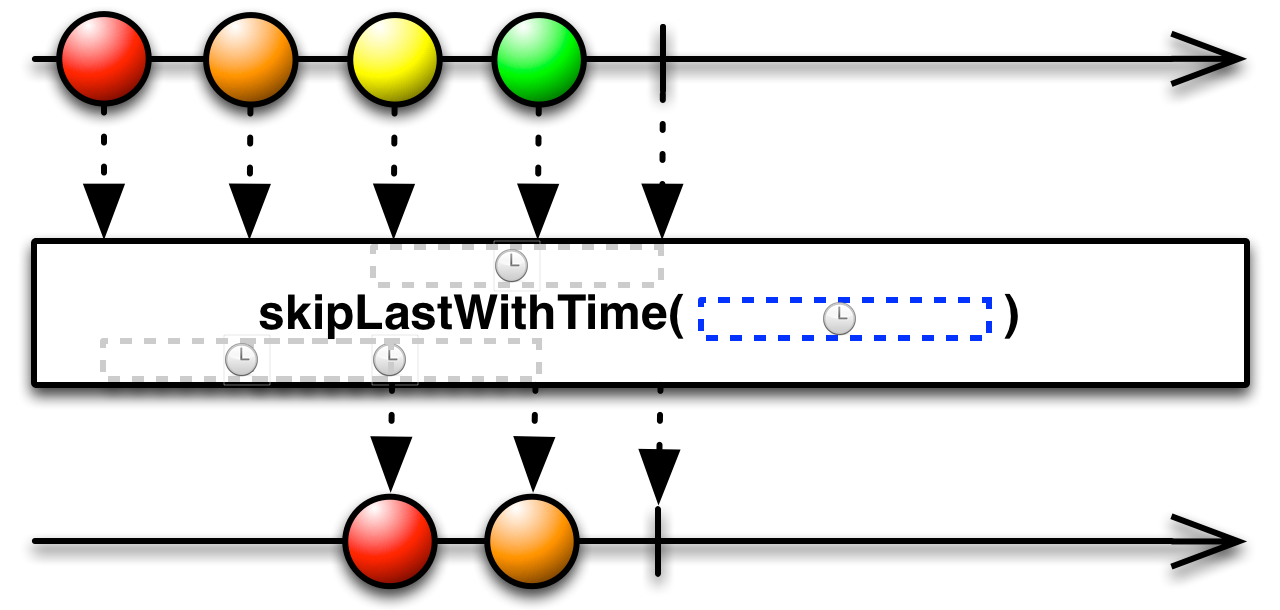
skipLast 还有一种变体,它接受一个时间持续时间而不是项目数量。它会丢弃在源 Observable 的生命周期中的最后持续时间内发出的项目。您可以通过将时间长度和此长度所代表的时间单位作为参数传递给 skipLast 来设置此持续时间。
请注意,这将延迟对源 Observable 的任何项目的发出,直到自发出后经过给定的持续时间。
此 skipLast 变体默认情况下针对 computation Scheduler 进行操作,但您也可以将您选择的 Scheduler 作为可选的第三个参数传递。
skipLast(long,TimeUnit)skipLast(long,TimeUnit,Scheduler)
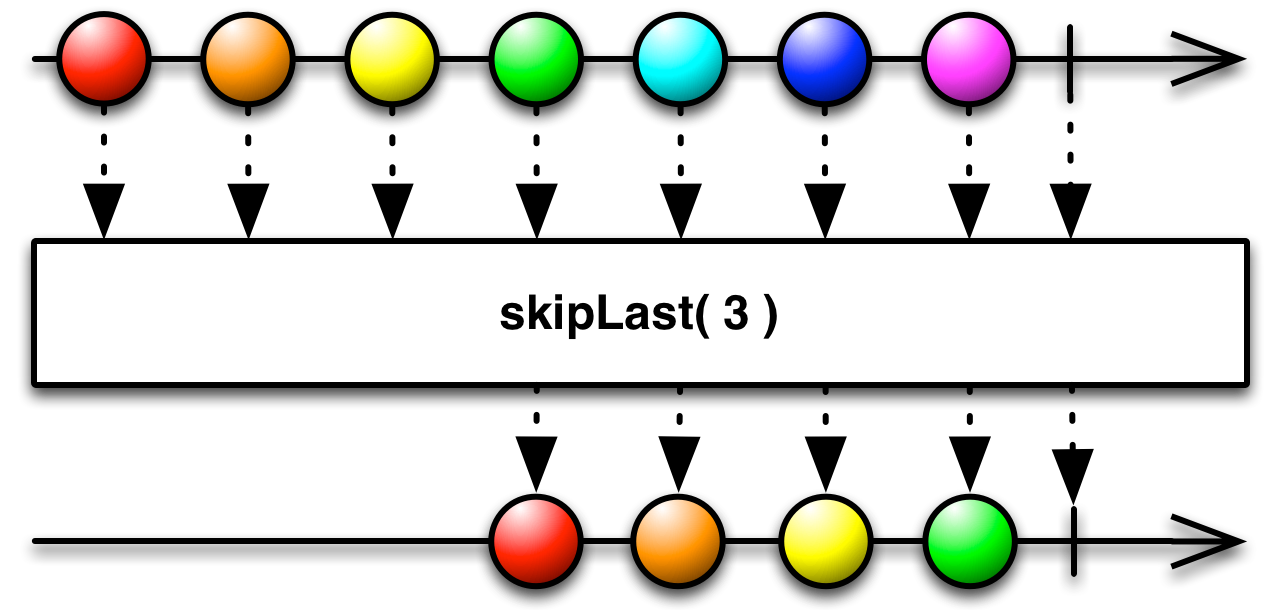
您可以通过使用 skipLast(n) 运算符修改 Observable,忽略 Observable 发出的最后 n 个项目,只关注其前面的项目。请注意,这将延迟对源 Observable 的任何项目的发出,直到该 Observable 额外发出 n 个项目。
此 skipLast 变体默认情况下不针对任何特定的 Scheduler 进行操作。
skipLast(int)
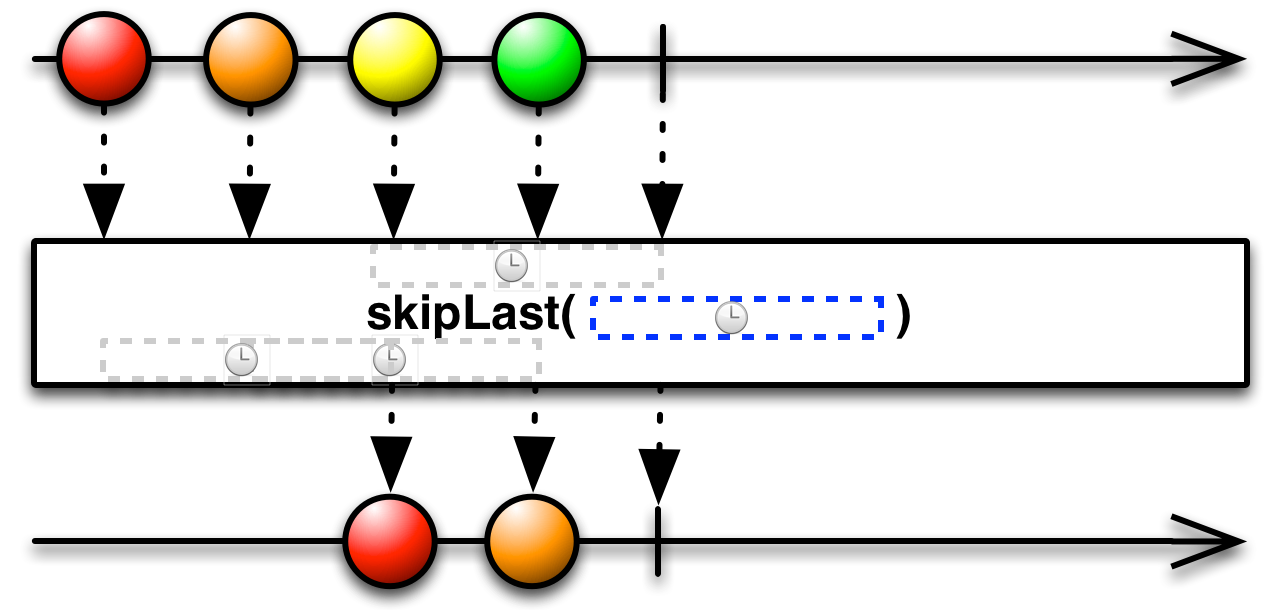
skipLast 还有一种变体,它接受一个时间持续时间而不是项目数量。它会丢弃在源 Observable 的生命周期中的最后持续时间内发出的项目。您可以通过将时间长度和此长度所代表的时间单位作为参数传递给 skipLast 来设置此持续时间。
请注意,这将延迟对源 Observable 的任何项目的发出,直到自发出后经过给定的持续时间。
此 skipLast 变体默认情况下针对 computation Scheduler 进行操作,但您也可以将您选择的 Scheduler 作为可选的第三个参数传递。
skipLast(long,TimeUnit)skipLast(long,TimeUnit,Scheduler)
您可以通过使用 skipLast(n) 运算符修改 Observable,忽略 Observable 发出的最后 n 个项目,只关注其前面的项目。请注意,这将延迟对源 Observable 的任何项目的发出,直到该 Observable 额外发出 n 个项目。
var source = Rx.Observable.range(0, 5)
.skipLast(3);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 0 Next: 1 Completed
skipLast 存在于以下每个发行版中
rx.jsrx.all.jsrx.all.compat.jsrx.compat.jsrx.lite.jsrx.lite.compat.js
skipLastWithTime 运算符接受一个时间持续时间而不是项目数量。它会丢弃在源 Observable 的生命周期中的最后持续时间内发出的项目。您可以通过将毫秒数作为参数传递给 skipLastWithTime 来设置此持续时间。
请注意,这将延迟对源 Observable 的任何项目的发出,直到自发出后经过给定的持续时间。
skipLastWithTime 默认情况下针对 timeout Scheduler 进行操作,但您也可以将您选择的 Scheduler 作为可选的第二个参数传递。
var source = Rx.Observable.timer(0, 1000)
.take(10)
.skipLastWithTime(5000);
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 0 Next: 1 Next: 2 Next: 3 Next: 4 Completed
skipLastWithTime 存在于以下每个发行版中
rx.all.jsrx.all.compat.jsrx.time.js(需要 rx.js 或 rx.compat.js)rx.lite.jsrx.lite.compat.jsRxPHP 将此运算符实现为 skipLast。
绕过可观察序列末尾的指定数量的元素。此运算符使用一个队列进行累积,该队列的长度足以存储前 `count` 个元素。随着接收更多元素,从队列的开头获取元素,并在结果序列上生成。这会导致元素延迟。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/skip/skipLast.php
$observable = Rx\Observable::range(0, 5)
->skipLast(3);
$observable->subscribe($stdoutObserver);
Next value: 0
Next value: 1
Complete!