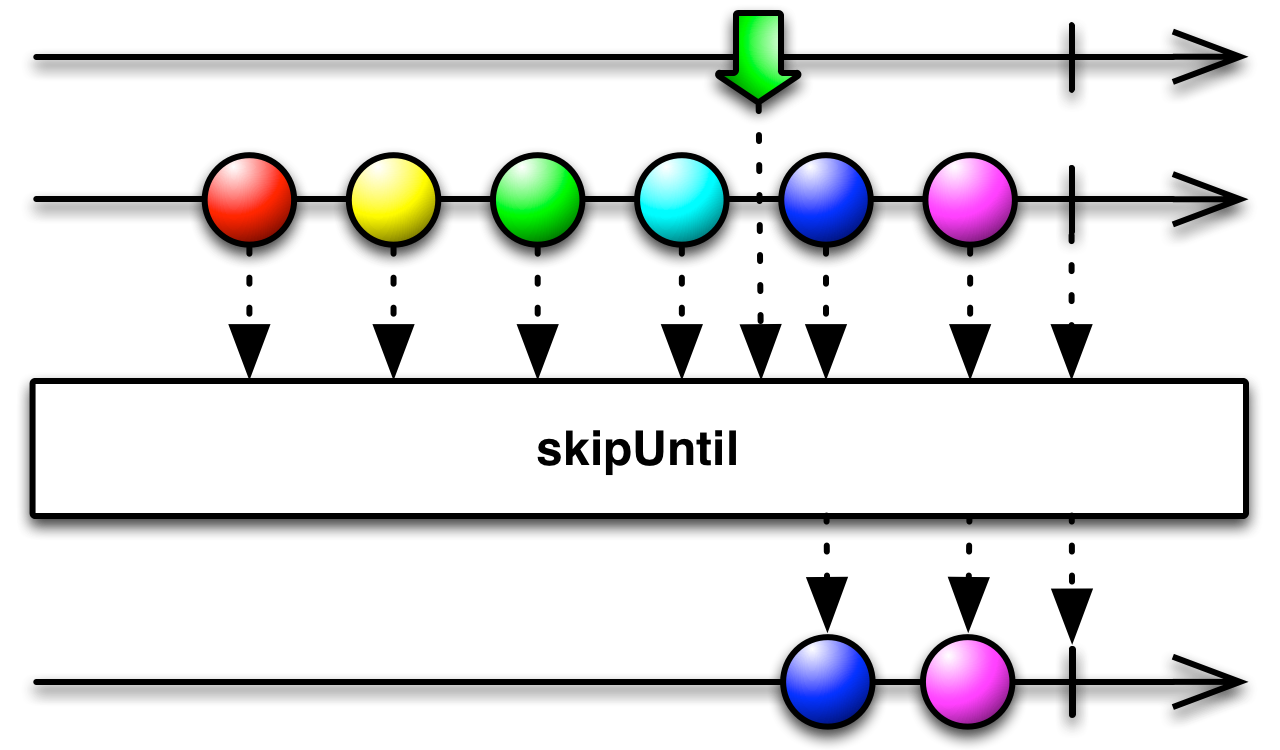
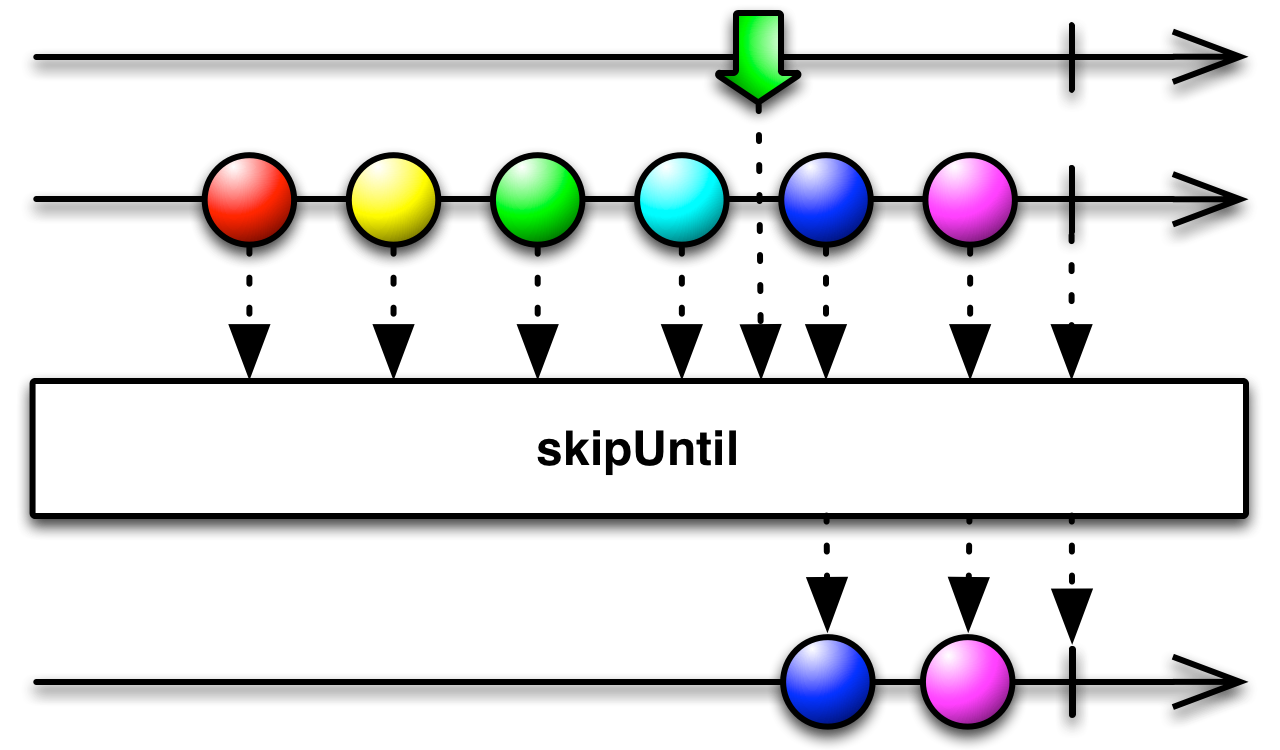
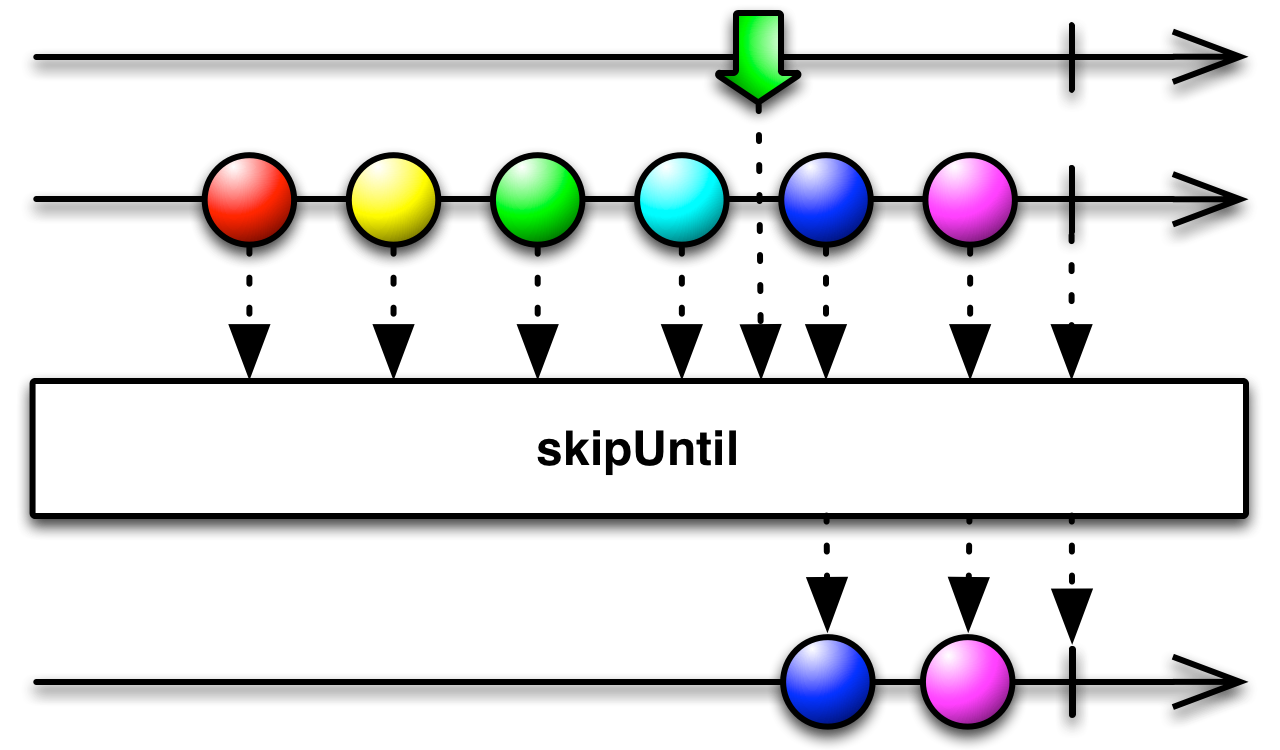
SkipUntil 订阅源可观察对象,但忽略其发射,直到第二个可观察对象发射一个项目,此时 SkipUntil 开始镜像源可观察对象。
待定

在 RxGroovy 中,此操作符实现为 skipUntil。
skipUntil 默认情况下不会对任何特定的 调度器 进行操作。
skipUntil(Observable)
在 RxJava 中,此操作符实现为 skipUntil。
skipUntil 默认情况下不会对任何特定的 调度器 进行操作。
skipUntil(Observable)
RxJS 实现 skipUntil 操作符。您可以将可观察对象或承诺传递给它,它将监控这些对象以寻找触发 skipUntil 开始镜像源可观察对象的项目。
var source = Rx.Observable.timer(0, 1000)
.skipUntil(Rx.Observable.timer(5000));
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 6 Next: 7 Next: 8 Completed
skipUntil 存在于以下每个发行版中
rx.jsrx.all.jsrx.all.compat.jsrx.compat.jsrx.lite.jsrx.lite.compat.js还有一个 skipUntilWithTime 操作符,您可以向它传递一个绝对时间或一个初始持续时间来代替可观察对象,但这在 Skip 操作符页面上进行了描述。
RxPHP 将此操作符实现为 skipUntil。
仅在另一个可观察序列生成一个值之后才返回源可观察序列中的值。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/skip/skipUntil.php
$observable = Rx\Observable::interval(1000)
->skipUntil(\Rx\Observable::timer(5000))
->take(3);
$observable->subscribe($stdoutObserver);
Next value: 4
Next value: 5
Next value: 6
Complete!