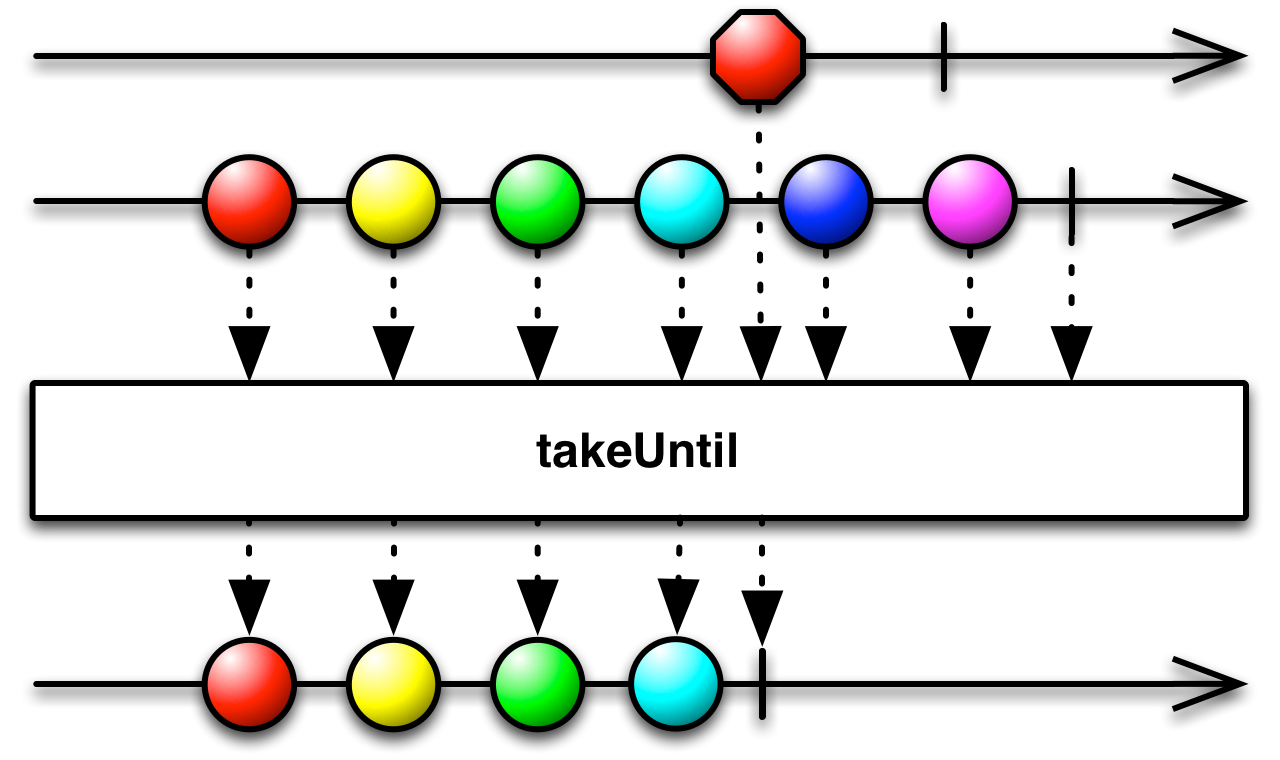
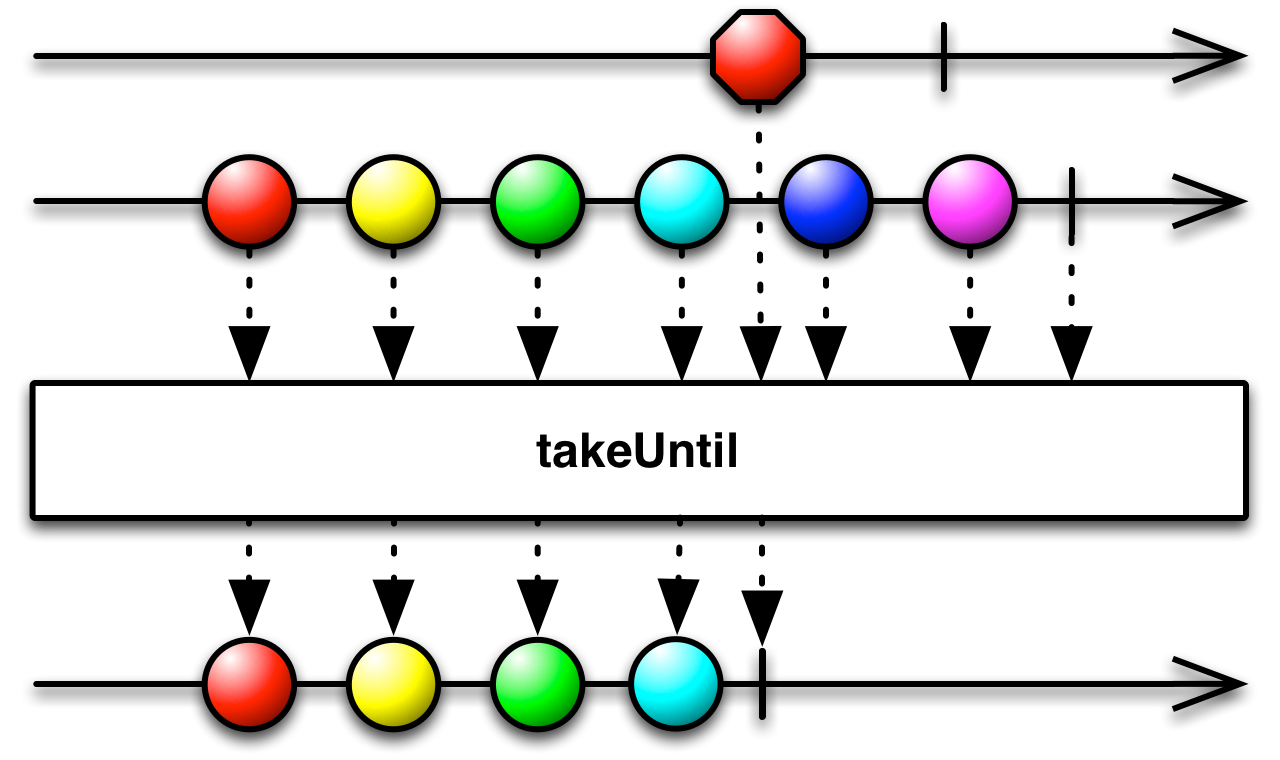
TakeUntil 订阅并开始镜像源 Observable。 它还会监控您提供的第二个 Observable。 如果这个第二个 Observable 发射了一个项目或发送了一个错误事件,由 TakeUntil 返回的 Observable 将停止镜像源 Observable 并终止。
在一些 ReactiveX 实现中,如果第二个 Observable 终止,TakeUntil 不会停止镜像源 Observable。 这很不幸也很令人困惑,但我们必须忍受。
takeUntil待定

在 RxGroovy 中,此运算符实现为 takeUntil。 请注意,第二个 Observable 可以通过发射一个项目或发出一个 onError 或 onCompleted 通知来导致 takeUntil 停止发射项目。
takeUntil 默认情况下不会在任何特定的 Scheduler 上运行。
takeUntil(Observable)
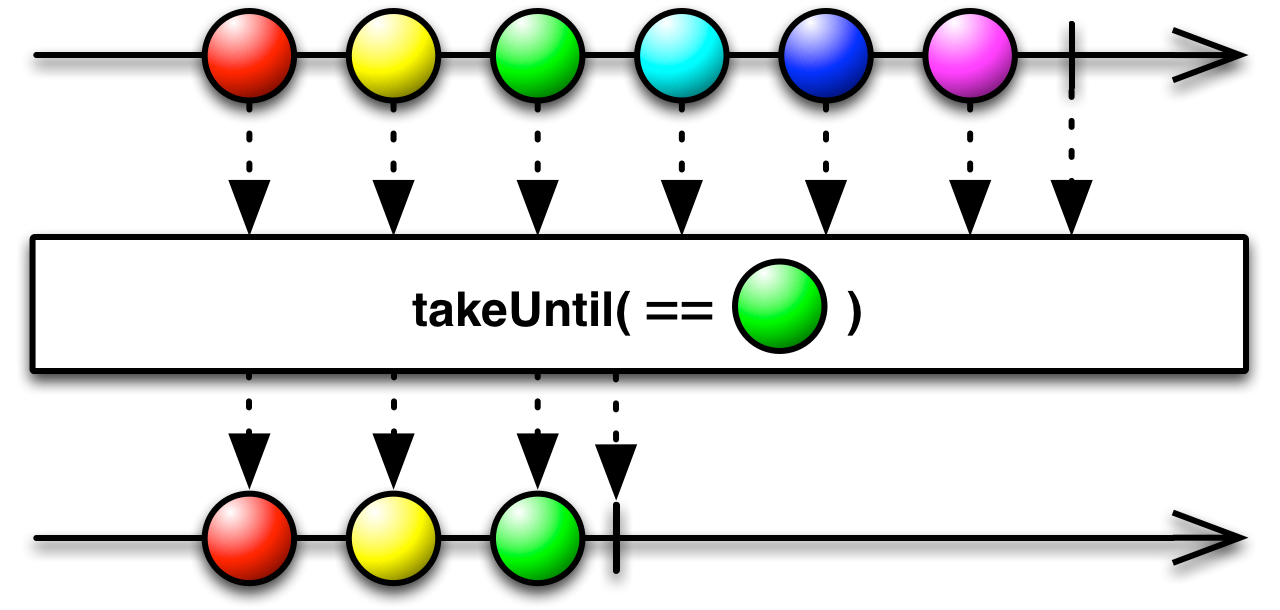
此运算符的第二个版本在 RxGroovy 1.1 中发布。 它使用一个谓词函数来评估源 Observable 发射的项目,而不是第二个 Observable,来终止生成的 Observable 序列。 这样,它的行为类似于 TakeWhile。
takeUntil(Func1) (RxGroovy 1.1)
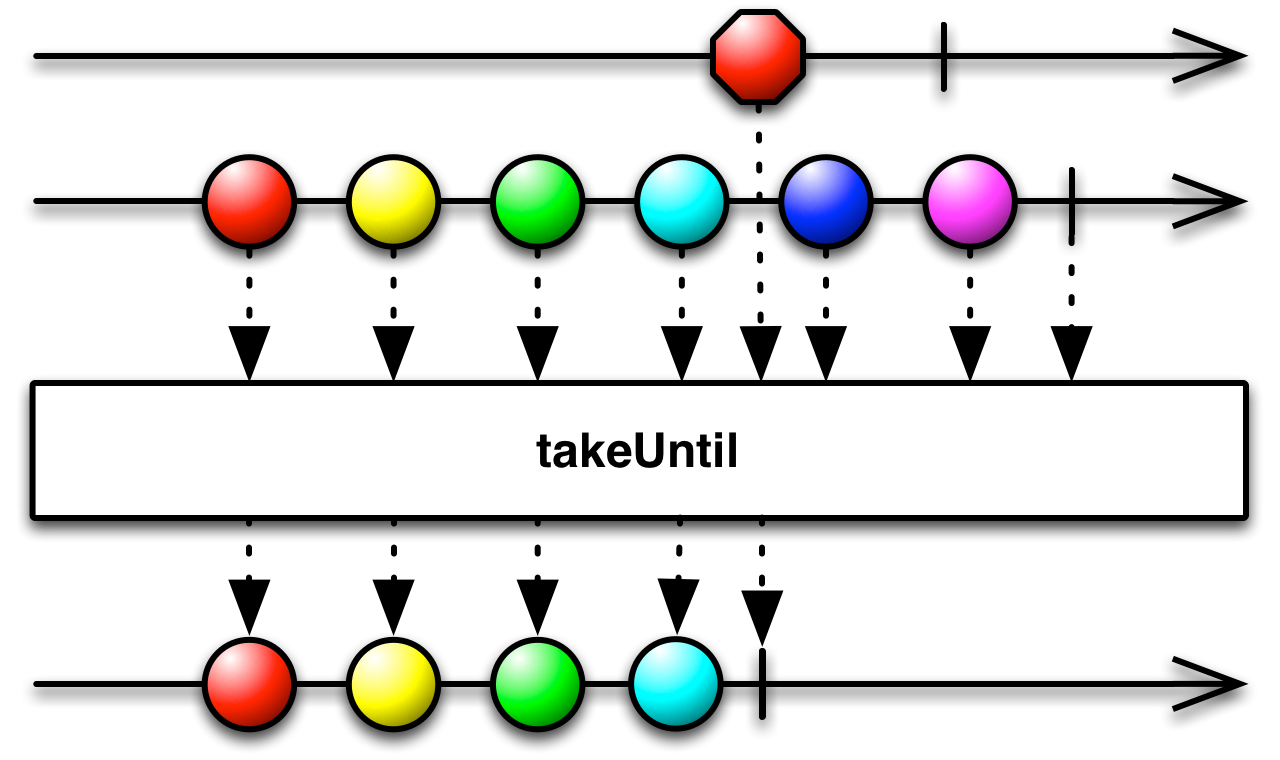
在 RxJava 中,此运算符实现为 takeUntil。 请注意,第二个 Observable 可以通过发射一个项目或发出一个 onError 或 onCompleted 通知来导致 takeUntil 停止发射项目。
takeUntil 默认情况下不会在任何特定的 Scheduler 上运行。
takeUntil(Observable)
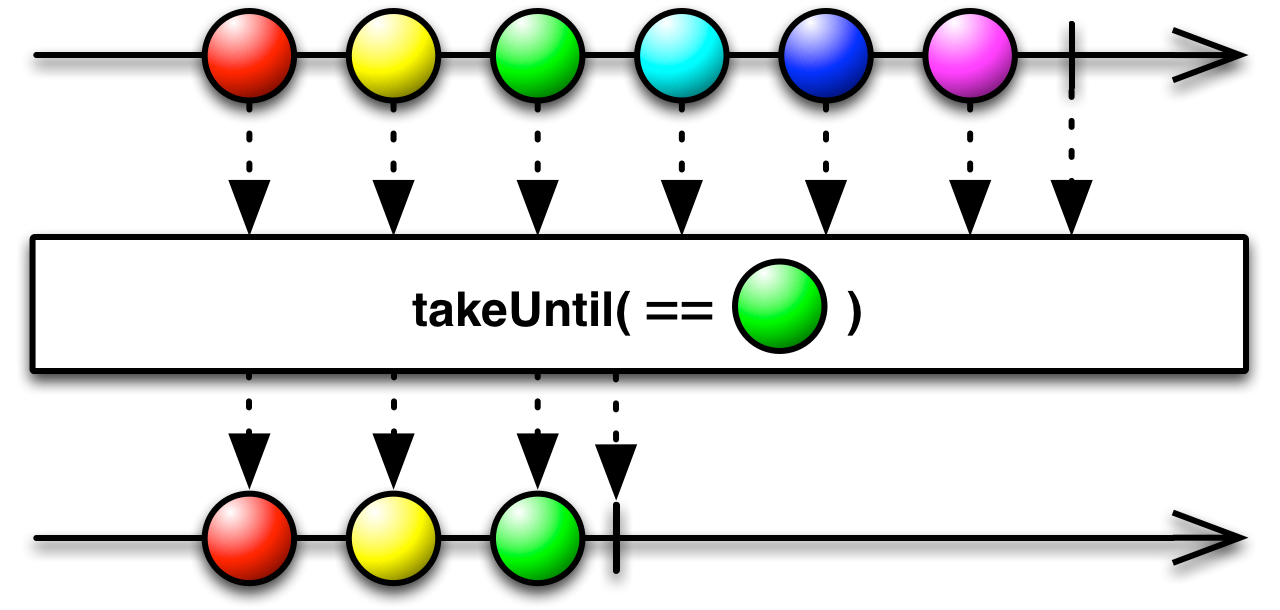
此运算符的第二个版本在 RxJava 1.1 中发布。 它使用一个谓词函数来评估源 Observable 发射的项目,而不是第二个 Observable,来终止生成的 Observable 序列。 这样,它的行为类似于 TakeWhile。
takeUntil(Func1) (RxJava 1.1)
RxJS 实现 takeUntil 运算符。 您可以传递一个 Observable 或一个 Promise,它会监控触发 takeUntil 停止镜像源 Observable 的项目。
var source = Rx.Observable.timer(0, 1000)
.takeUntil(Rx.Observable.timer(5000));
var subscription = source.subscribe(
function (x) { console.log('Next: ' + x); },
function (err) { console.log('Error: ' + err); },
function () { console.log('Completed'); });Next: 0 Next: 1 Next: 2 Next: 3 Next: 4 Completed
takeUntil 在以下每个发行版中找到
rx.jsrx.all.jsrx.all.compat.jsrx.compat.jsrx.lite.jsrx.lite.compat.js还有一个 takeUntilWithTime 运算符,您可以传递一个绝对时间或一个初始持续时间,但这在 Take 运算符页面上有介绍。
RxPHP 将此运算符实现为 takeUntil。
返回源 Observable 序列中的值,直到另一个 Observable 序列生成一个值。
//from https://github.com/ReactiveX/RxPHP/blob/master/demo/take/take.php
$observable = Rx\Observable::fromArray([21, 42, 63]);
$observable
->take(2)
->subscribe($stdoutObserver);
Next value: 21
Next value: 42
Complete!